Best Free Website Generator
Just recently I had the opportunity investing some time checking out a Third celebration Best Web Builder theme which boasted about having bunches of blocks-- I counted nearly one hundred actually-- and also today returning to the great golden indigenous Best Web Builder environment I obtained reminded of something which happened to me a few years earlier. Well that's exactly the method I really felt returning to the native Best Web Builder 2 theme after exploring Unicore and also I'll tell you why.
Best Web Builder is trustworthy and regular - if an aspect acts in a manner in one block-- it acts the exact same way all over the area each time. There is no such thing as unexpected habits sidetracking as well as confusing you in the chase of the best appearance.
Best Web Builder is versatile-- one block could be arrangemented in various means ending up being something completely various at the end. Incorporated with the Custom Code Editor Extension the possibilities come to be almost countless. The only limitations get to be your vision and also imagination.
Best Web Builder progresses-- with every significant upgrade revealed via the turn up window of the application we, the users get more and much more valuable and well assumed tools suitable the growing customer demands. Simply a few months previously you had to compose your very own multilevel food selections as well as the concept of producing an on the internet store with Best Web Builder was simply unthinkable as well as now simply a couple of variations later on we already have the possibility not merely to offer things with our Best Web Builder websites but also to totally tailor the look as well as feel of the process without writing a simple line of code-- totally from the Best Web Builder graphic user interface.
Best Web Builder is stable-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop I've never ever got the "Program needs to close" message or lost the results of my work. It could be all in my imagination, but it appears the program reaches run a little bit quicker with every following upgrade.
So essentially these except for one are the factors in the current months the spectacular Best Web Builder became my favorite and also in fact primary website design device.
The last yet maybe essential factor is the subtle and also superb HTML and CSS finding out curve the software application supplies. I'm not fairly sure it was purposefully established through this yet it in fact works whenever:
Allow's say you start with a suggestion and also need an internet site to provide it to the globe yet lack any kind of understanding in HTML. Googling or hearing from a pal you begin with Best Web Builder and with nearly no time spent learning how you can use it you've already obtained something up and also running. You marvel it was so easy yet in the human nature is to constantly want some much more. What if the typeface was different from the constructed in typefaces or possibly the logo a little bit larger? This is how the little CSS tweaks begin entering your life. Right after you should change the look simply a little bit more as well as risk to break a block parameter opening the custom-made HTML area to transform a character or 2 ... This is just how it starts. Nobody's compeling you with the exception of your inquisitiveness and also the pleasant atmosphere makes it look almost like a game. And also right after eventually you inadvertently take a look at a snippet of code and obtain stunned you know what it implies-- wow when did this happen?! Maybe that's the part concerning Best Web Builder I enjoy most-- the freedom to progress with no pressure at all.
In this write-up we're going to take a much deeper take a look at the new features introduced in version 2 and explore the numerous means they could work for you in the development of your following great looking totally responsive site. I'll additionally discuss some new suggestions as well as methods I just recently found in order to help you increase the Best Web Builder capacities even further as well as perhaps also take the initial step on the knowing contour we spoke about.
Hello Incredible Icons!
I guess for Best Web Builder Development group creating a component enabling you to easily place web typeface icons right into felt kind of natural thing to do. Web symbols module has been around for a while and also offered us well.
Fortunately are from this version on it will certainly offer us also a lot better! Now with Best Web Builder 2 we currently have two added symbol typeface to make the most of in our designs-- Linecons and also Font Awesome. Each or hem brings us a tiny ton of money of rewards. Linecons gives us the subtle as well as expressive appearance of detailed graphics with a number of line widths and carefully crafted contours and also Font Awesome gives substantial (and also I mean huge) collection of symbols as well as considering that it gets filled all over our Best Web Builder projects offers us the freedom accomplishing some trendy styling effects. Let's take an in-depth look.
Where you could use the symbols from the Best Web Builder Icons expansion-- virtually everywhere in your job depending of the method you take.
Exactly what you can utilize it for-- almost everything from including added clearness and expression to your content and embellishing your buttons and food selection items to styling your bulleted listings, including expressive imagery inline as well as in the hover state of the thumbnails of the updated gallery block. You can even include some motion leveraging an additional constructed in Best Web Builder functionality-- we'll speak about this later.
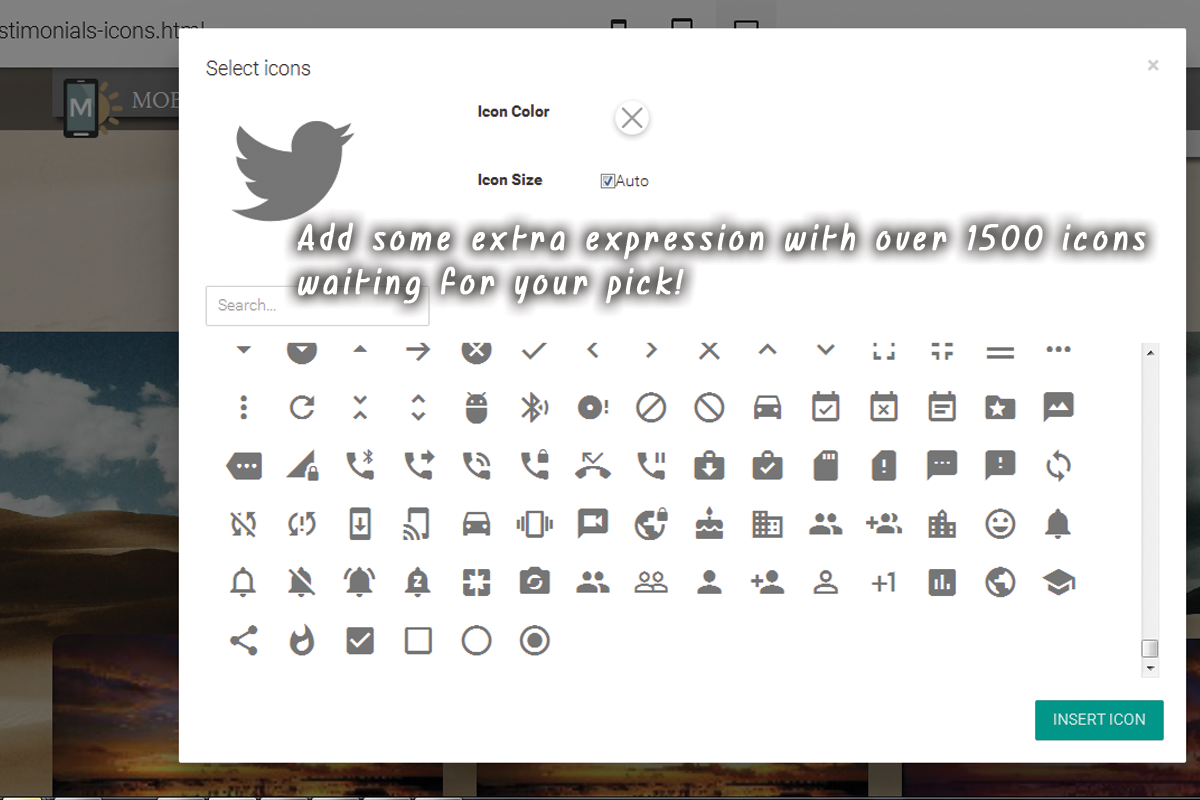
Including icons through the constructed in visuals user interface-- simple and clean.
This is obviously the simplest and also fastest method which is among the reasons we enjoy Best Web Builder-- we constantly obtain an easy way.
Via the symbols plugin you obtain the freedom positioning icons in the brand block, all the switches as well as several of the media placeholders. Keep in mind that alongside with maintaining the default dimension and shade settings the Select Icons Panel allows you pick your values for these residential properties. It also has an useful search control assisting you to find faster the aesthetic material you require as opposed to constantly scrolling down and also occasionally missing the appropriate pick.
An additional benefit of the freshly included Font Awesome is it includes the brand marks of practically 200 preferred brand names as Google (and Gmail) Facebook, Tweeter, Pinterest and more-- all set as well as waiting if you need them.
So essentially every essential interactive element in the sites you are developing with Best Web Builder can being increased further with including some beautiful, light weight and completely scalable symbol graphics. Through this you are lining out your principle as well as since shapes and also symbols are much quicker recognizable as well as recognized-- making the content much more intuitive and also legible.
Yet this is simply a component of all you can achieve with the recently included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the updated Icon Plugin gives us an excellent benefit-- it globally includes the Icon fonts in our Best Web Builder projects. This behavior incorporated with the means Font Awesome classes are being developed offers us the freedom achieving some very fantastic stuff with merely a couple of lines of custom-made CSS code positioned in the Code Editor.
Placing a Font Awesome Icon as a bullet in a list and also offering it some life.
Have you ever been a bit distressed by the restricted options of bullets for your lists? With the recently included in Best Web Builder Font Awesome nowadays are over. It is in fact takes just a few straightforward actions:
- initially we certainly have to pick the symbol for the bullet we'll be using. To do so we'll make use of Font Awesome's Cheat Sheet which is located here:
it consists of all the icons included alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are confined in square brackets-- make sure when dealing the value you do not pick them-- it's a bit tricky the first couple of times.
Scroll down and take your time getting knowledgeable about your new toolbox of icons and also at the exact same time getting the one you would find most ideal for a bullet for the checklist we're about to style. When you find the one-- simply duplicate the & Unicode value without the braces.
Currently we have to transform this worth to in such a way the CSS will comprehend. We'll do this with the assistance of another online device located here:
paste the value you've simply duplicated and also struck Convert. Scroll down until you find the CSS field-- that's the value we'll be requiring soon.
If you happen to discover problems defining the color you require for your bullets simply close the Code editor, check the text different colors HEX code through the Best Web Builder's created in color picker choose/ define the color you need, duplicate the value as well as exit decreasing modifications. Currently all you require to do is positioning this value in the Custom CSS code you've produced soon. That's it!
Let's walk around some more!
Another great thing you can complete with just a couple of lines of customized CSS as well as without yet opening the personalized HTML and shedding all the block Properties visual modifications is including some activity to all the icons you are qualified of placing with the Icons Plugin. Utilize this power with care-- it's so easy you can quickly get addicted as well as a swamped with impacts website occasionally gets tough to read-- so use this with action a having the overall look as well as feel I mind.
Allow's state you intend to include an icon to a switch which ought to just show up when the pointer overcomes this switch. And also given that it's motion we're discussing, allow's make it move when it's noticeable. The custom-made code you would certainly desire to make use of is:
, if you require some extra tweaks in the look simply fallow the comments tips to readjust the numbers.. And obviously-- transform the animation kind if required. If you need this result all the time-- remove the ": hover" component and also uncomment "infinite" making animation loop permanently not merely as soon as when the site tons ant the control you've merely styled could be concealed
This approach can quickly be expanded to work with all the inserted Font Awesome icons in your Best Web Builder project. In order to apply to all the icons placed in a block, merely replace
. btn: hover >. fa with. fa: with.fa or hover making it permanent.
If needed, keep in mind to establish animation loophole permanently.
Add some character to the gallery.
Another trendy and simple styling treatment you get efficient in accomplishing after the Best Web Builder 2 upgrade as well as the incorporation of Font Awesome Icons in the project is eliminating the magnifying glass appearing on hover over a gallery thumbnail and also changing it with any Font Awesome symbol you discover ideal. The procedure is fairly much like the one setting of the personalized icon bullets. First you have to choose the appropriate symbol as well as convert its & Unicode number and afterwards paste the fallowing code in the Custom CSS area of your gallery block and change the value-- similar to in the previous example.
The course defining which icon is being positioned is the red one as well as could be gotten for all the FA symbols from the Cheat sheet we spoke about. The blue classes are purely optional.fa-fw solutions the size of the icon and also fa-spin makes it (obviously) spin. There is one even more indigenous movement class-- fa-pulse, additionally self-explanatory.
All the symbols inserted by doing this into your material can be openly stiled by the means of the previous two examples, so all that's left for you is think of the very best use for this awesome recently presented in Best Web Builder feature and also have some enjoyable experimenting with it!