Bootstrap Clearfix Class
Intro
Strength in our expression indicates and better flexibility-- that is really what's never sufficient every time we are actually laying out the very future style for our new project considering that there always is a strong appearance plan or even two of them we leave behind to try executing next time. Yet the feeling like something isn't rather finished still stays until we try to find a solution really implementing this excellent thought we had while the project was currently being sketched on a notepad.That's the way in which some smart workarounds like the Bootstrap Clearfix Style get to life to produce probably not the greatest in all times yet still functioning strategies and really help us execute just what we initially were intended. ( additional hints)
The best way to make use of the Bootstrap Clearfix Example:
Normally just what Clearfix performs is fighting the zero height container difficulty the moment it comes to containing floated elements-- for instance-- in the event that you possess just two elements inside a container one floated left and the other one - right and you want to style the element containing them with a specific background colour without the support of the clearfix plugin the entire workaround will end up with a thin line in the needed background color occurring over the floated elements nevertheless the background colored element is in fact the parent of the two floated ones.
To deal with this the Bootstrap framework has the clearfix plugin incorporated so to obtain the wanted result from the earlier example everything you need is simply just applying the class
.clearfixSituations
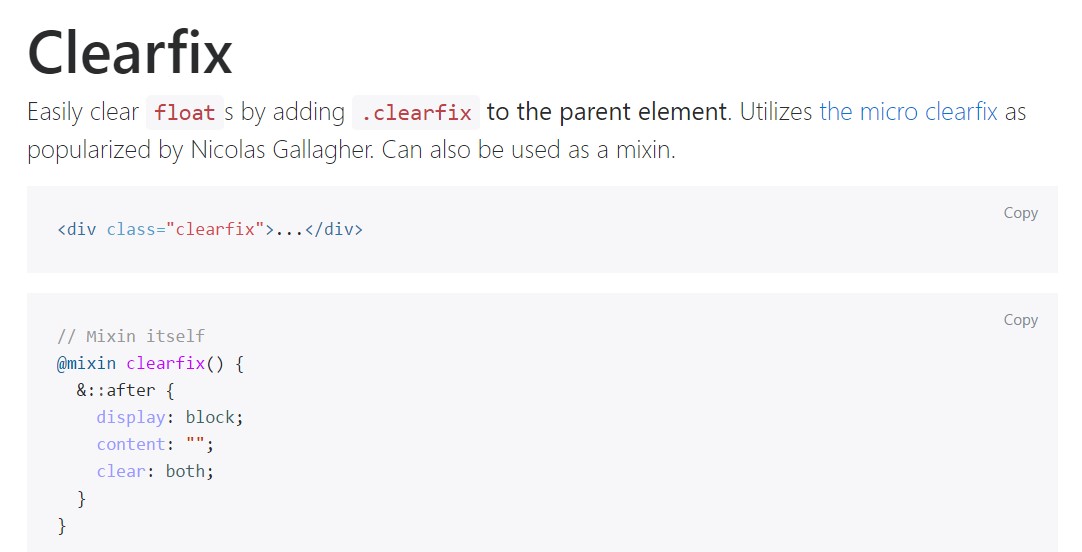
Efficiently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
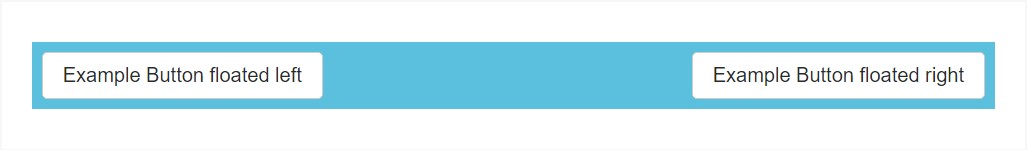
@include clearfix;The following situation proves the way the clearfix can possibly be utilized. Without any the clearfix the wrapping div would certainly not span around the switches which would create a defective layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Opportunities
In newest edition of the absolute most prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally supported however sooner or later will possibly acquire less and less utilized and most likely -- even lost since the dev team has decided taking in the flexbox layout for much of the common webpage components-- it is definitely a a lot more contemporary and highly effective technique for sizing, placing and distributing a particular element's children free from the need of floats and for that reason-- the
.clearfixThis solution is bright new for the most recent alpha 6 of Bootstrap 4 and might be thought about quite a bold measure because it likewise suggests dropping the IE9 help for and ideal appearance of the web pages generated on current internet browsers only however as the technology evolvement goes on this does not feel like a hidden complication anyway. Obviously there still be several instances when we will still need to have the good classic float methods so the moment we handle that-- we likewise have the
.clearfixFinal thoughts
So right now you realize what exactly the # in Bootstrap 4 means-- do have it in head whenever you run into unforeseen appearance of certain wrappers including floated elements but the most suitable thing to carry out is in fact spending com time checking out at the way the new star in town-- flexbox makes the things performed due to the fact that it supplies a fistful of pretty neat and convenient layout sollutions to obtain our web pages to the very next level.
Check a few video clip information relating to Bootstrap Clearfix
Related topics:
Bootstrap clearfix authoritative records

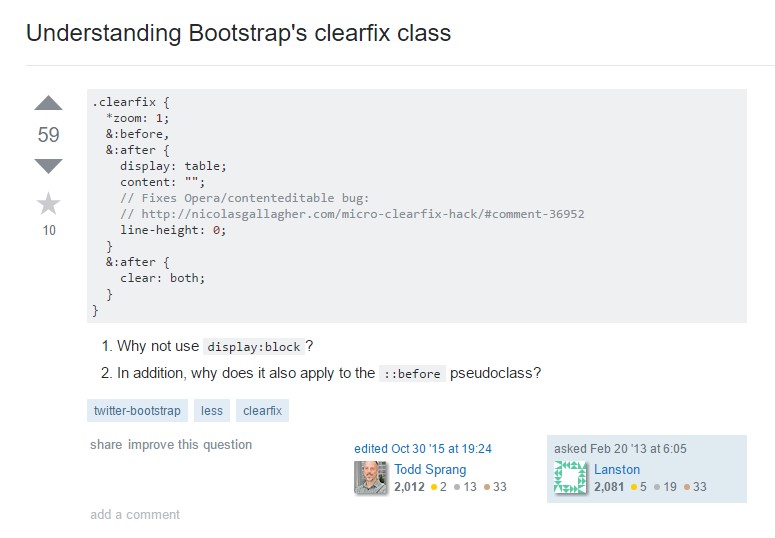
Learning about Bootstrap's clearfix class

Bootstrap v4 - Incorporate responsive clearfix utility classes