Bootstrap Alert Styles
Introduction
The alerts are created by all these components you even usually do not consider till you actually get to need them. They are put to use for presenting prompt in time responses for the user interacting with the website hopefully directing his or hers focus on a specific direction or evoking specific actions.
The alerts are most often used together with forms to give the user a idea if a area has been filled out improperly, which is the right format expected or which is the status of the submission once the submit button has been clicked.
As most of the elements in the Bootstrap framework the alerts also do have a neat predefined appearance and semantic classes which may possibly be used according the particular circumstance in which the Bootstrap Alert has been shown on display. Considering that it's an alert message it is very important to grab user's focus but after all keep him in the zone of comfort nevertheless it might even be an error message. ( read this)
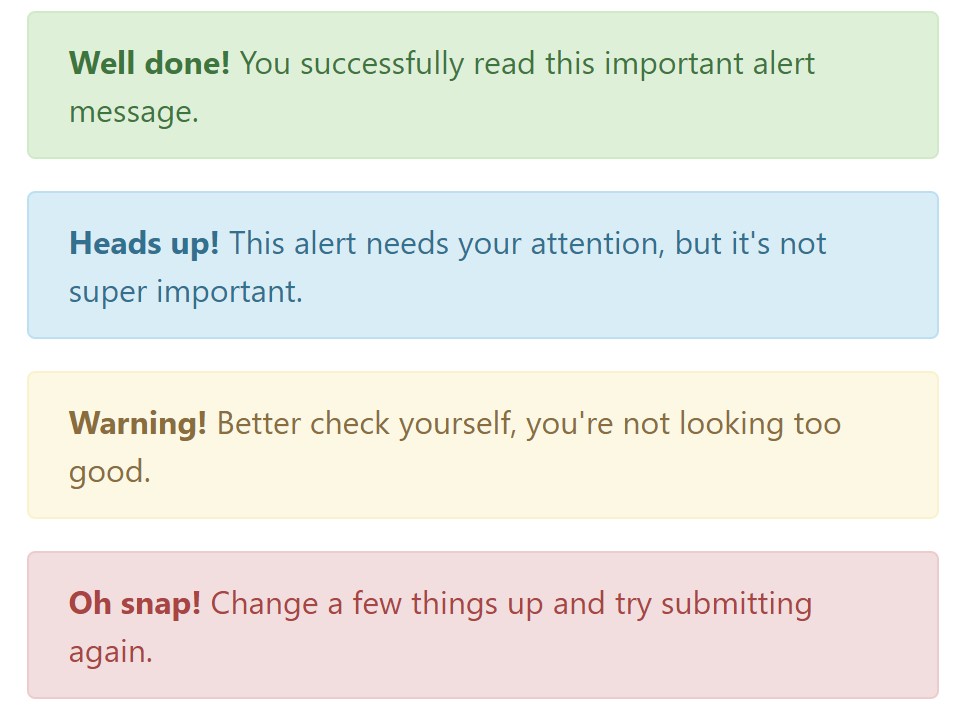
This gets accomplished due to the use of mild pastel color options each being intuitively attached to the semantic of the message content just like green for Success, Light Blue for basic information, Light yellow aiming for user's interest and Mild red specifying there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the url
It may possibly not be seen at a look but the font colour itself is actually following this color scheme as well-- just the colours are much much darker so get subconsciously seen as dark nevertheless it's not exactly so.
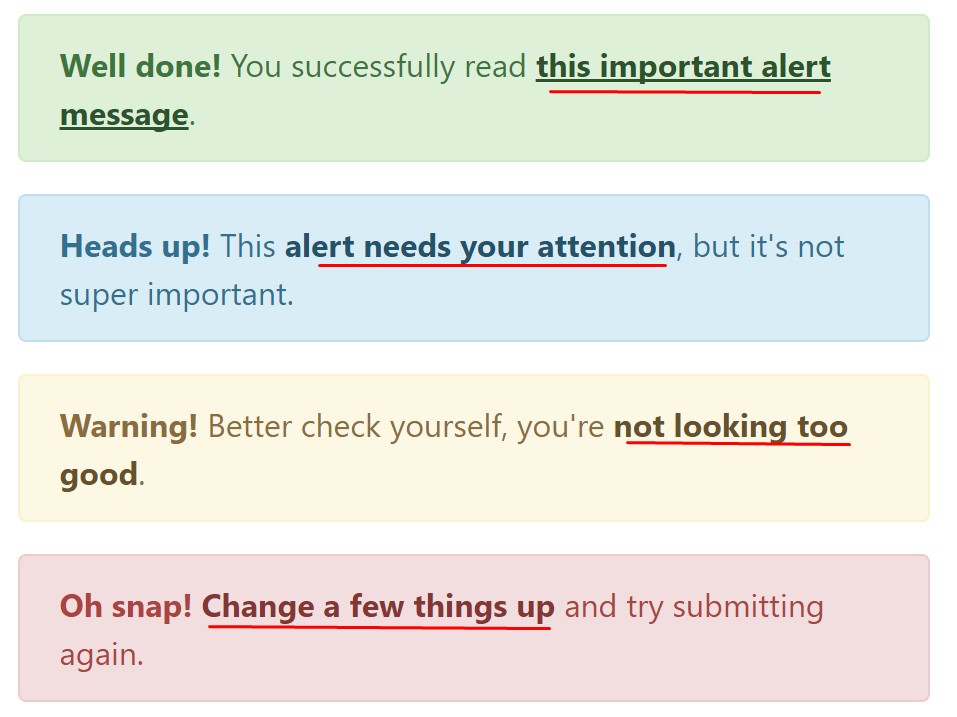
Exact same runs not only for the alert message in itself but as well for the web links incorporated in it-- there are link classes removing the outline and colouring the anchor elements in the appropriate colour so they fit the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More relevant information for alerts
A factor to bear in mind-- the color options come with their clear meaning only for those who really get to notice them. And so it's a good idea to either ensure the noticeable content itself brings the meaning of the alert well enough or to eventually include several additional information to only be seen by screen readers if you want to offer the page's accessibility .
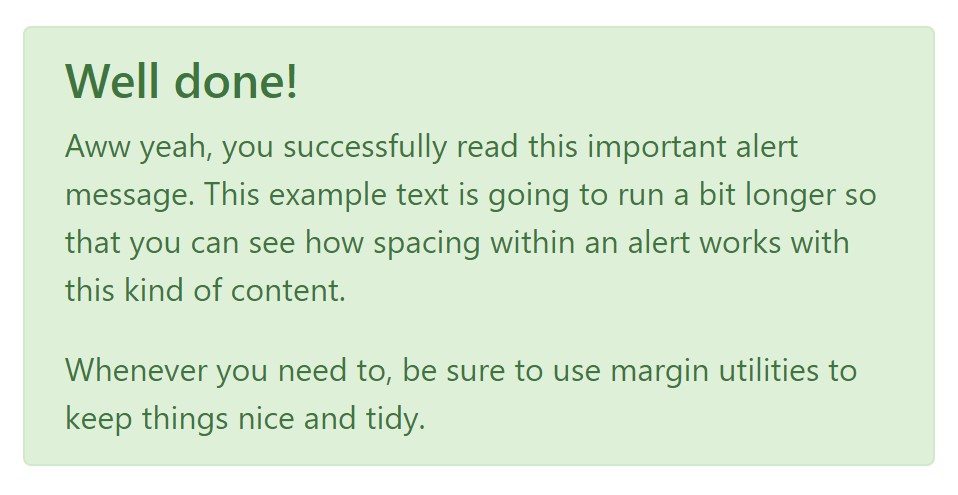
Together with links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the situations when you would like to display a bit longer information ( see post).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
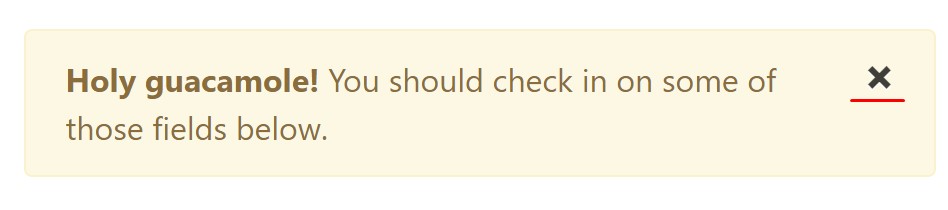
You can as well provide an X icon to dismiss the alert and provide a cool transition to it to once more make sure the visual comfort of the Bootstrap Alert Tutorial visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't allow however their names to decrease the way you are actually making use of them-- these are just a number of color schemes and the way they will be actually implemented in your website is absolutely up to you and fully depends on the certain scenario.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
Anyway the predefined alert classes are just some consistent looks and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Example
Triggers
Enable dismissal of an alert using JavaScript
$(".alert").alert()Enable termination of an alert by using JavaScript
Or even with data attributes on a button located in the alert, as demonstrated mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that shutting off an alert will take it out from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a couple of events for netting into alert capability.
close.bs.alertclosed.bs.alertExamine some online video short training regarding Bootstrap alerts
Linked topics:
Bootstrap alerts formal records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue