Bootstrap Button groups dropdown
Overview
Inside the web pages we develop we frequently possess a couple of available possibilities to exhibit or a few actions which in turn can be ultimately taken concerning a specific item or a topic so it would undoubtedly be pretty valuable in the case that they had an handy and simple method designating the controls behind the user taking one way or yet another within a small group with commonly used appearance and styling.
To care for such cases the most recent version of the Bootstrap framework-- Bootstrap 4 has total support to the so knowned as Bootstrap Button groups form which in turn ordinarily are just what the label specify-- groups of buttons covered like a particular element with all the features in looking nearly the very same and so it's easy for the site visitor to select the right one and it's less worrieding for the sight due to the fact that there is actually no free space around the particular features in the group-- it seems like a individual button bar with multiple opportunities.
Tips on how to apply the Bootstrap Button groups list:
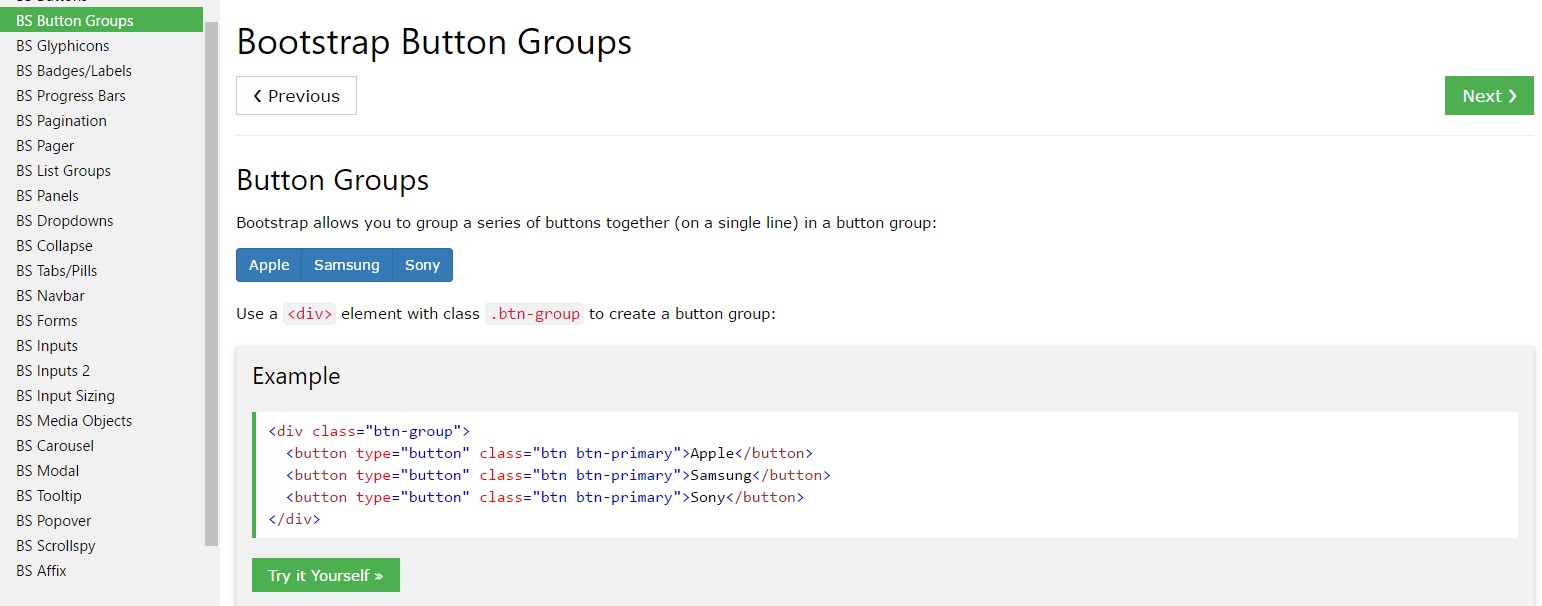
Producing a button group is certainly really incomplex-- all you really need is simply an element using the class
.btn-group.btn-group-verticalThe overal size of the buttons in a group can be universally handled so with specifying a single class to the entire group you have the ability to receive either large or small buttons inside it-- just bring in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical illustration
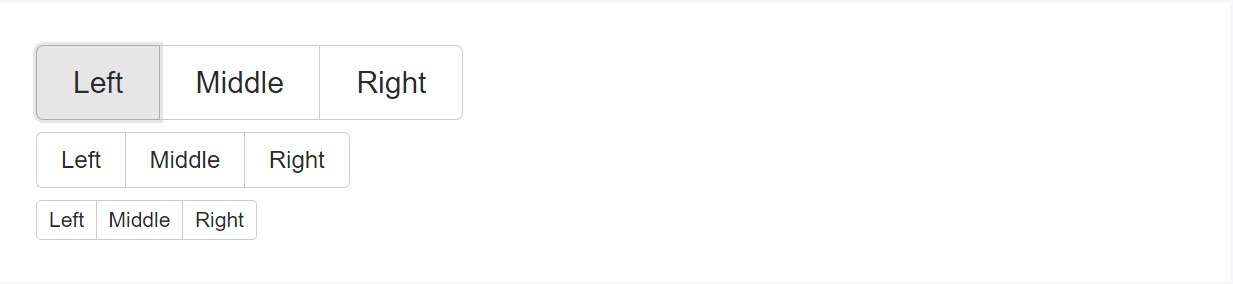
Wrap a number of buttons through
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
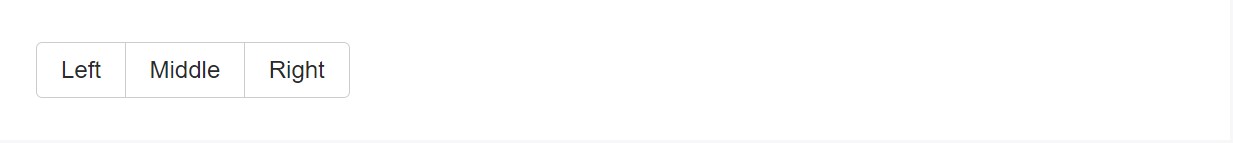
</div>Example of the Button Toolbar
Combine bunches of Bootstrap Button groups value within button toolbars for extra compound elements. Utilize utility classes functioning as required to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
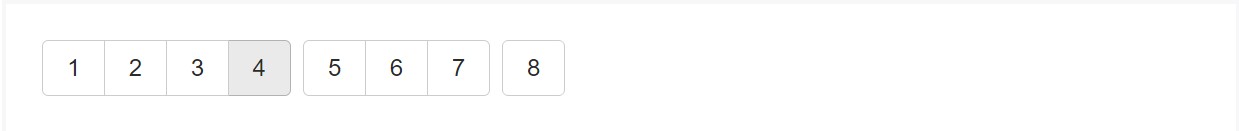
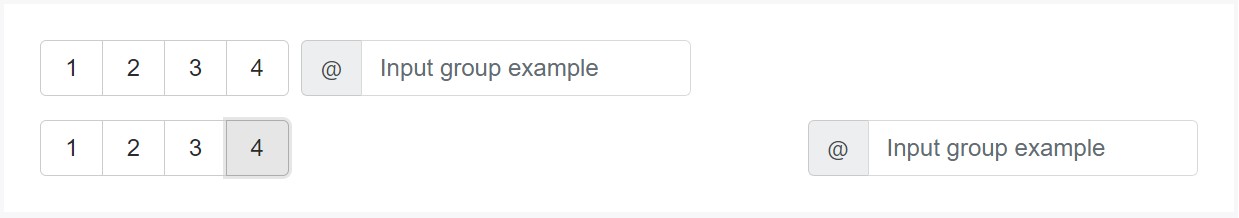
</div>Feel free to merge input groups together with button groups in your toolbars. Similar to the example above, you'll very likely demand some utilities though to space features effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
As opposed to utilizing button measurements classes to each and every button within a group, simply just include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
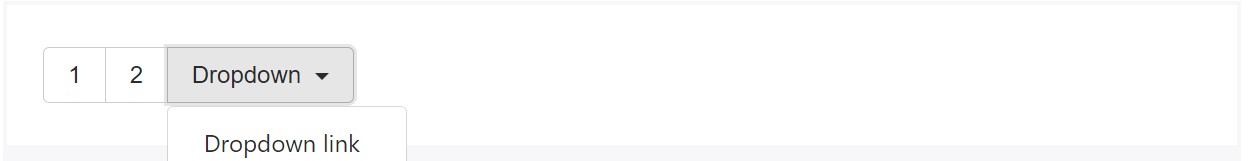
Insert a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
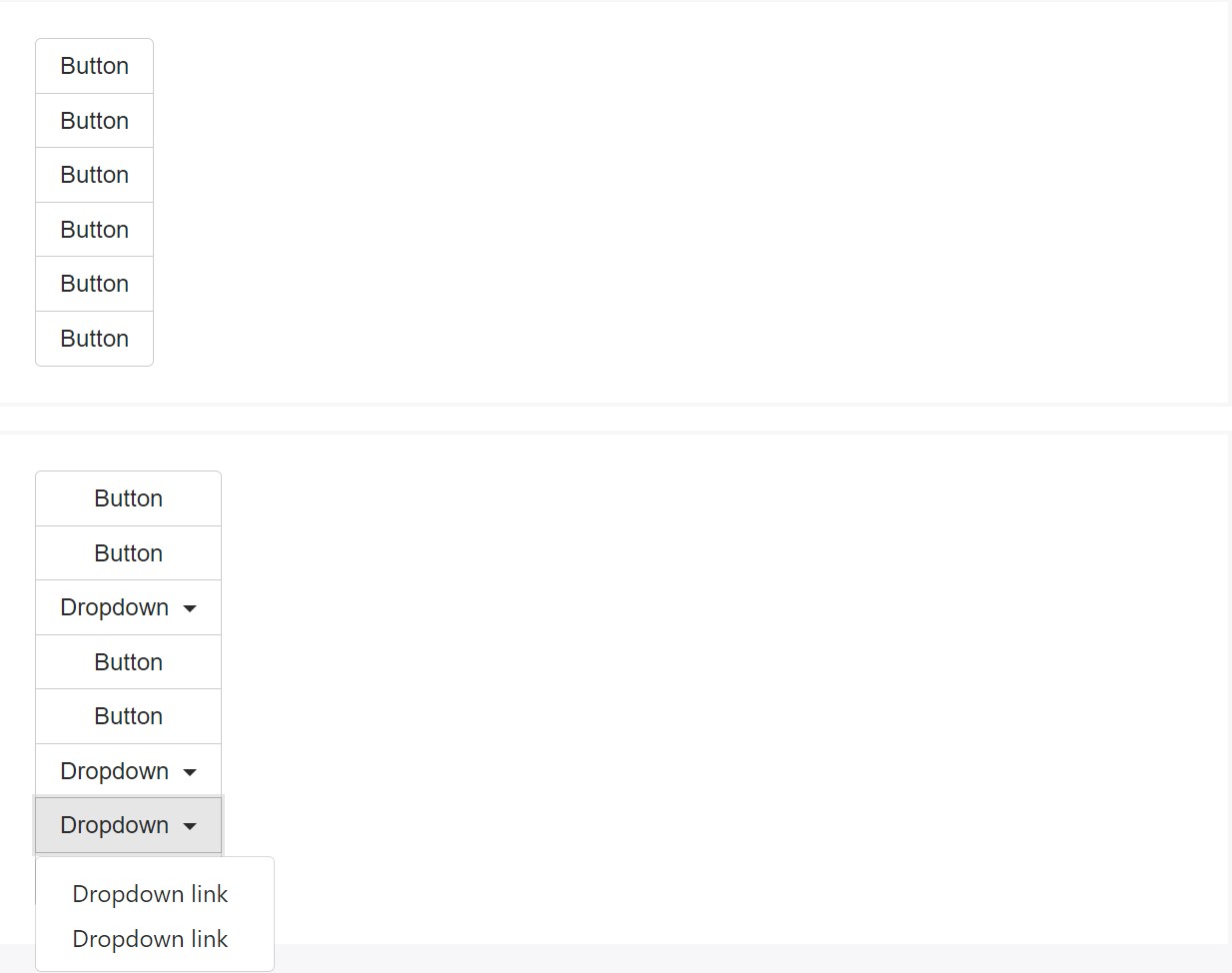
</div>Vertical alternative
Make a set of buttons appear like up and down loaded rather than horizontally. Split button dropdowns are not really supported here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Due to the specific setup (and a few other components), a little bit of significant casing is demanded for tooltips as well as popovers inside of button groups. You'll ought to define the option
container: 'body'Other point to observe
To get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Basically that's the manner in which the buttons groups get developed through probably the most prominent mobile friendly framework in its latest edition-- Bootstrap 4. These can possibly be very helpful not just showcasing a number of achievable alternatives or a courses to take but also like a additional navigation items occurring at specific locations of your webpage coming with regular appeal and easing up the navigating and general user appeal.
Take a look at some on-line video guide regarding Bootstrap button groups:
Related topics:
Bootstrap button group approved information

Bootstrap button group guide

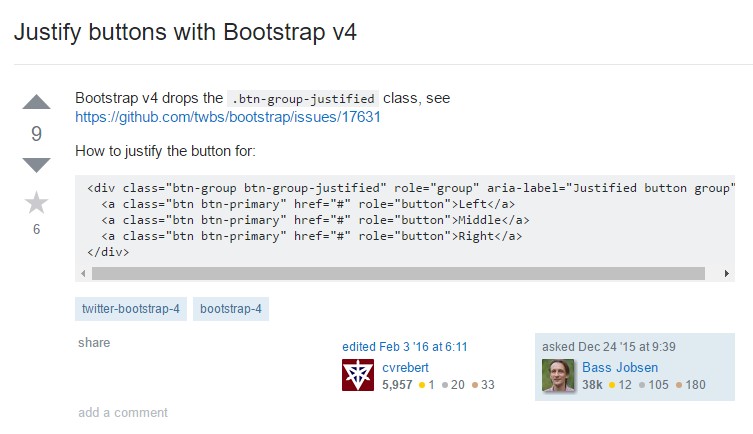
Justify buttons using Bootstrap v4