Bootstrap Select Value
Intro
Bootstrap is probably the most well-known system for making entirely responsive web sites for the numerous handful of years currently and it becomes increasingly efficient, simple to use and very well thought with each and every fresh edition trying to maintain contact with the website design tendencies and website developer's goals. The brand new Bootstrap 4 edition is actually quicker and much easier to work with in comparison to its predecessor which turned into the complete favorite when it concerns mobile friendly. It is of course still simply just a great idea set of designating bases and classes and not a magical stick efficient in supplying just about anything a web site designer might actually visualize or a user could actually want-- no framework could ever handle that. ( learn more)
That is actually reasons why promptly different plugins get established in order to fill in the little intervals completing the need of certain appeal and behavior for this rare situations while the basic system aren't able to get the job done. This in fact is a good approach considering that typically we simply incorporate the basic framework files for finest appeal and capability and the plugins arrive in and get loaded via web browser only if really needed delivering the effective server load and speed for our pages.
Over here we're heading to take a glance at some of those plugins-- the Bootstrap Select Box. It offers a notable extension to the default
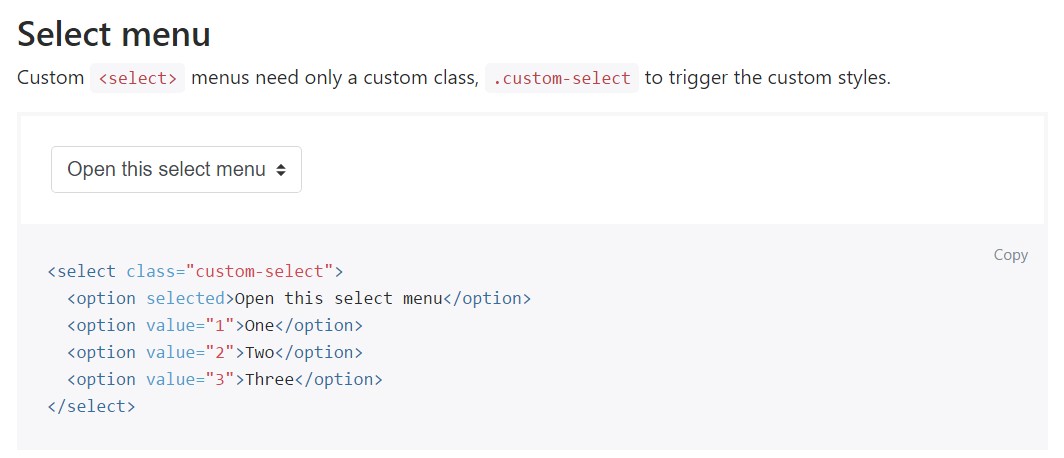
<select>Effective ways to put into action the Bootstrap Select Menu Plugin:
The web page you can attain it from is https://silviomoreto.github.io/bootstrap-select/ and through scrolling it just a bot you are able to locate the CDN urls in case you decide not to self-host. Right after you have certainly related it within your page you are able to quickly have usage of it specifying the class
.selectpicker<select>You can certainly single out the practical possibilities inside the dropdown menu to a handful of groups-- simply just cover the
<option><optgroup>label= “ “A number of possibilities might be marked at the same time-- a thick shows up next to the ones you need inside the webpage-- in the case that you require such behavior just put in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another marvelous function is putting in a useful search box on the peak of the dropdown-- through this in the event of a definitely huge selection of solutions the user can easily narrow the list down by simply inputting a few letters of the name of the desired one-- the listing immediately gets cleaned. To obtain his features you must assign the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are simply just a few easy instances to provide you the whole thought information on how you can surely get things performed-- usually, simply by just incorporating a few words for custom attributes to the
.selectpickerLook at a couple of on-line video training relating to Bootstrap Select Dropdown plugin:
Related topics:
For example of the select menu

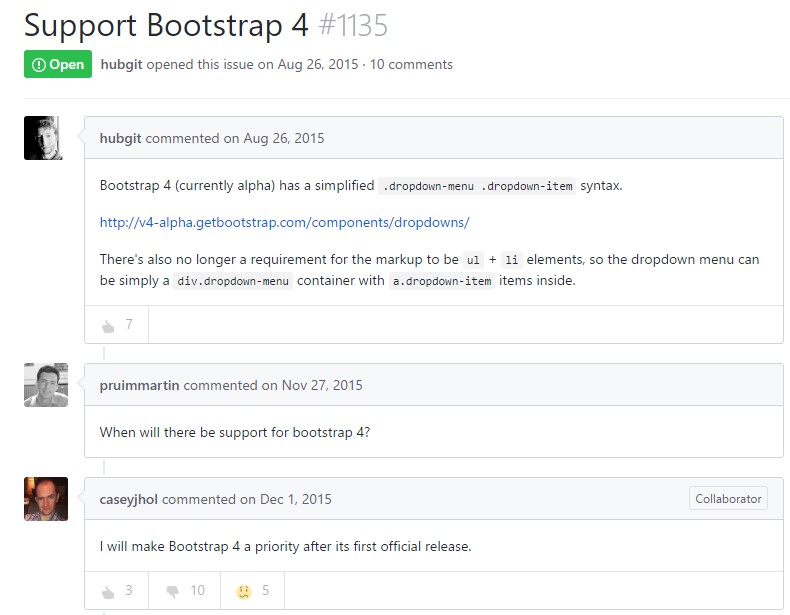
Select plugin problem

Practical treatment of the select plugin