Bootstrap Progress bar Usage
Introduction
We realize quite well this specific empty straight element being showcased empty at first and becoming full of a dynamic colour drop by drop as an operation, a download of a data or typically any kind of action is being accomplished little by little-- we find it everyday on our devices so the information it provides became quite natural to acquire-- something becomes completed and currently it's finished at this specific amount of percent or else supposing that you like considering the empty side of the glass-- there is this much left before completing . One more bonus is that the information it provides doesn't meet any foreign language barrier since it clean visuals so when comes time for presenting the level of our different skills, or the development or even different parts of a project or normally whatever having a full and not a lot parts it's wonderful we have the ability to have this kind of graphic element placed right in our webpages in a fast and convenient way.
What is actually added?
Inside of current fourth version of probably the most favored mobile friendly framework this acquires even speedier and much easier with just a single tag element and also there are certainly plenty of customizations easily available that are done with just specifying the suitable classes. What is certainly brand-new here is since the Bootstrap 4 cancels the IE9 support we can surely right now get full benefit of the capabilities of HTML5 and instead of making the outer so called empty container with a
<div><div><progress>Fundamental features
If you want to start just generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so right now since we know ways it does the job why don't we see exactly how to make it look much better assigning a number of colors and effects . Initially-- we can surely work with the contextual classes merged with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And now in the case that you have to obtain earlier internet browser compatibility you are able to apply a couple of
<div>.progressstyle = " width:23%; "Case studies and suggestions
The best ways to utilize the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Value items are set up with two HTML components, some CSS to specify the size, as well as a couple of attributes.
We employ the
.progressWe utilize the inner
.progress-barThe
.progress-barThe
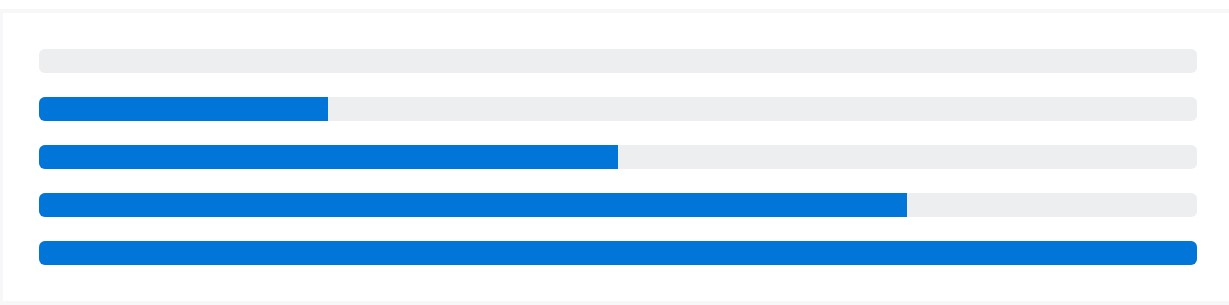
.progress-barroleariaAdd that all together, and you have the following instances.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap provides a number of utilities for establishing width. Depending on your demands, these may likely support with efficiently setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Modify the visual appeal of your progress bars through custom CSS, background utilities, stripes, and far more.
Labels
Add labels to your progress bars by setting text within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to change the visual aspect of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
If you require, feature various progress bars in a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Provide
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
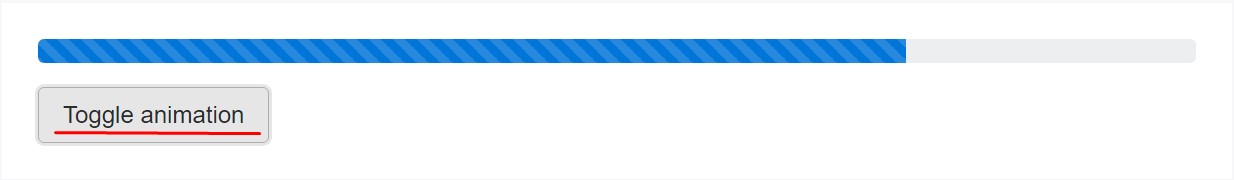
</div>Animated stripes
The striped gradient can also be actually animated. Add in
.progress-bar-animated.progress-barAnimated progress bars don't do work in Opera 12-- since they don't help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So basically that is actually the manner in which you have the ability to show your development in colorful and pretty much immediate progress bar elements with Bootstrap 4-- right now all you need to have is some works in progress in order to get them showcased.
Take a look at a few youtube video tutorials relating to Bootstrap progress bar:
Linked topics:
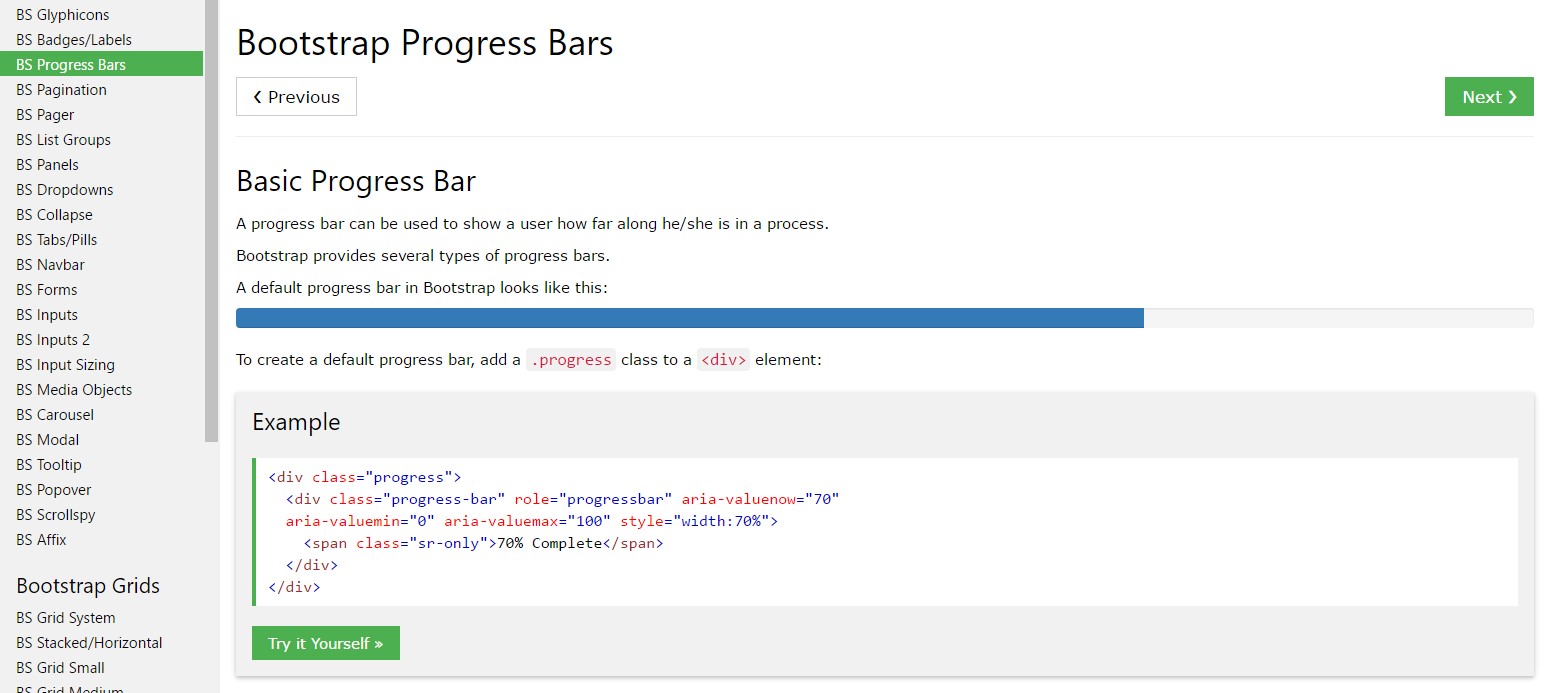
Bootstrap progress bar formal documentation

Bootstrap progress bar guide

How to animate a progress bar in Bootstrap 4?