Bootstrap Slider Carousel
Overview
Motion is some of the most impressive thing-- it obtains our interest and keeps us evolved about for a while. For how long-- well it all depends upon what's really moving-- if it is really something appealing and great we look at it longer, if it is truly boring and monotone-- well, there actually often is the shut down tab button. So when you believe you possess some fantastic content out there and really want it incorporated in your web pages the picture slider is often the one you initially consider. This component turned really so popular in the latest few years so the internet truly go flooded with sliders-- simply just search around and you'll notice almost every second webpage starts off with one. That is simply the reason why the most recent website design trends inquiries present a growing number of designers are really aiming to replace the sliders with some other expression indicates in order to include a bit more individuality to their pages.
Maybe the gold ration is buried someplace between-- just like applying the slider element but not actually with the good old filling up the full element area images but possibly some with opaque places to create them it like a certain components and not the whole background of the slider moves-- the choice is fully to you and undoubtedly is different for each project.
Anyway-- the slider element remains the straightforward and highly convenient option if it goes to providing some shifting illustrations guided together with strong content and request to action tabs to your pages. ( learn more)
Tips on how to employ Bootstrap Slider Bar:
The illustration slider is a component of the basic Bootstrap 4 system and is totally assisted by equally the style sheet and the JavaScript files of the current version of still the most prominent responsive framework around. When we speak about illustration sliders in Bootstrap we essentially deal with the component such as Carousel-- that is just the identical thing simply just using a various name.
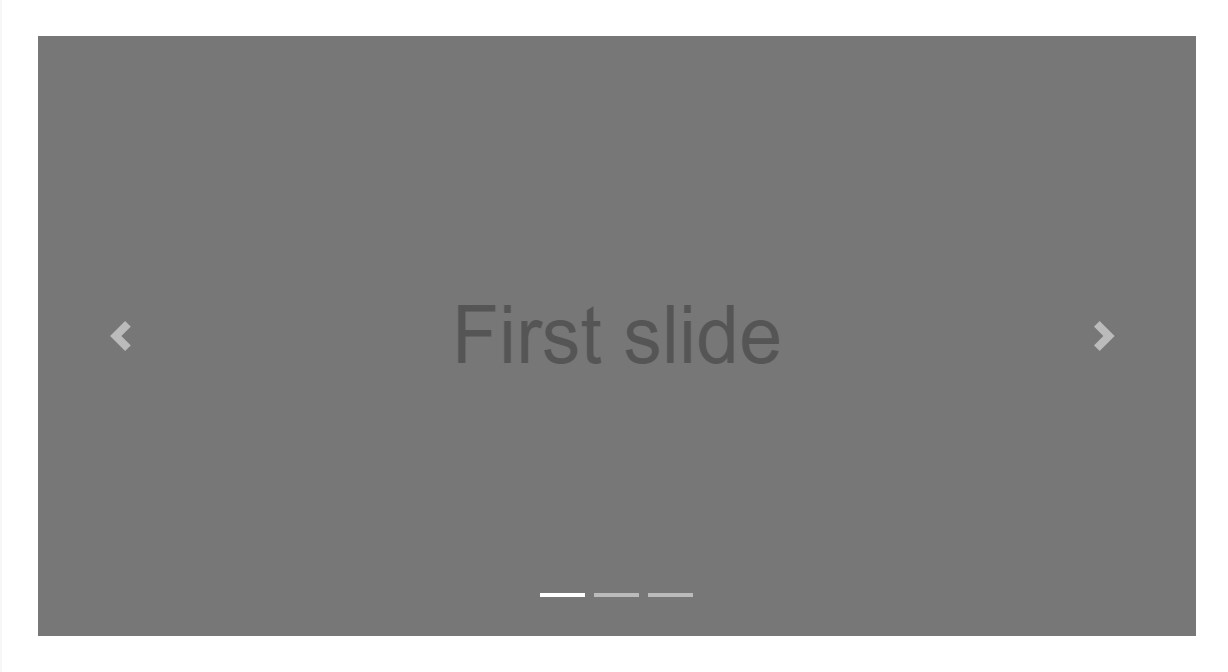
Creating a carousel component utilizing Bootstrap is quite convenient-- all you must do is comply with a helpful structure-- to begin cover the whole thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these particular are the small features presenting you the position each and every pictures takes in the Bootstrap Slider Carousel -- you can likewise click on them to jump to a special image. In order to add indicators feature generate an ordered list
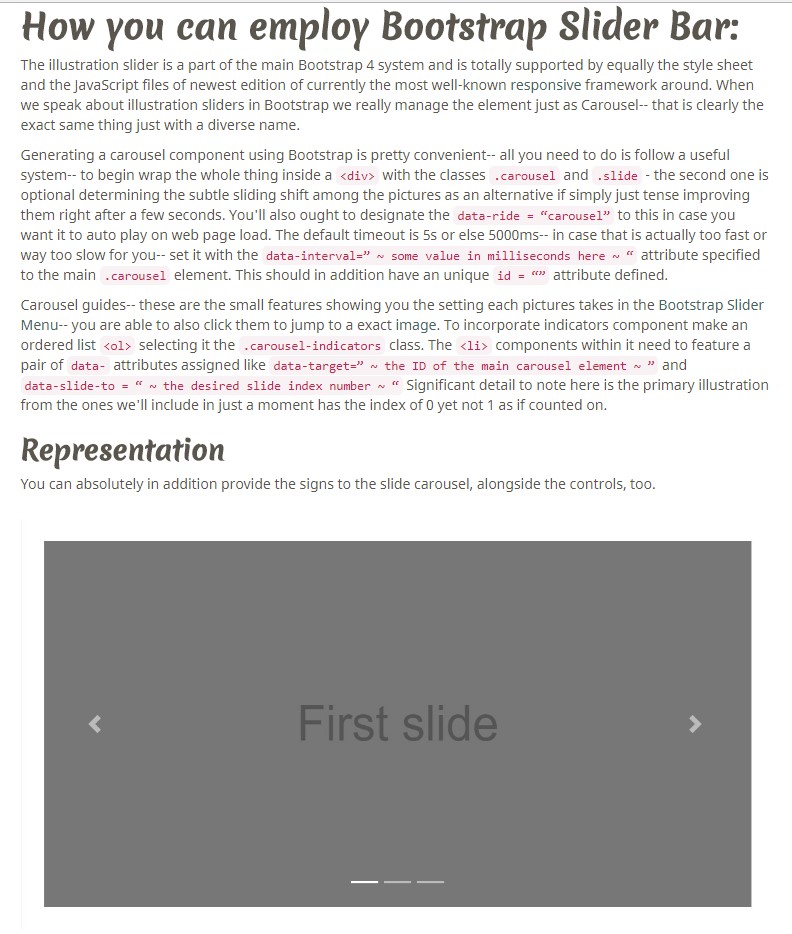
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Representation
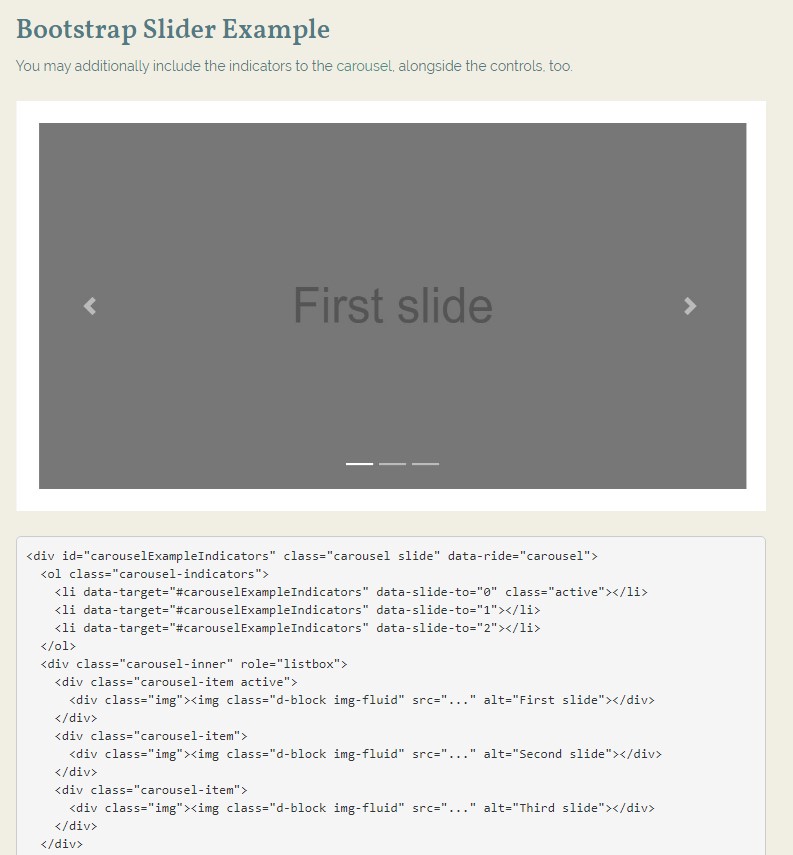
You can absolutely as well add in the hints to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active component desired
The
.activeImages container-- this one is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
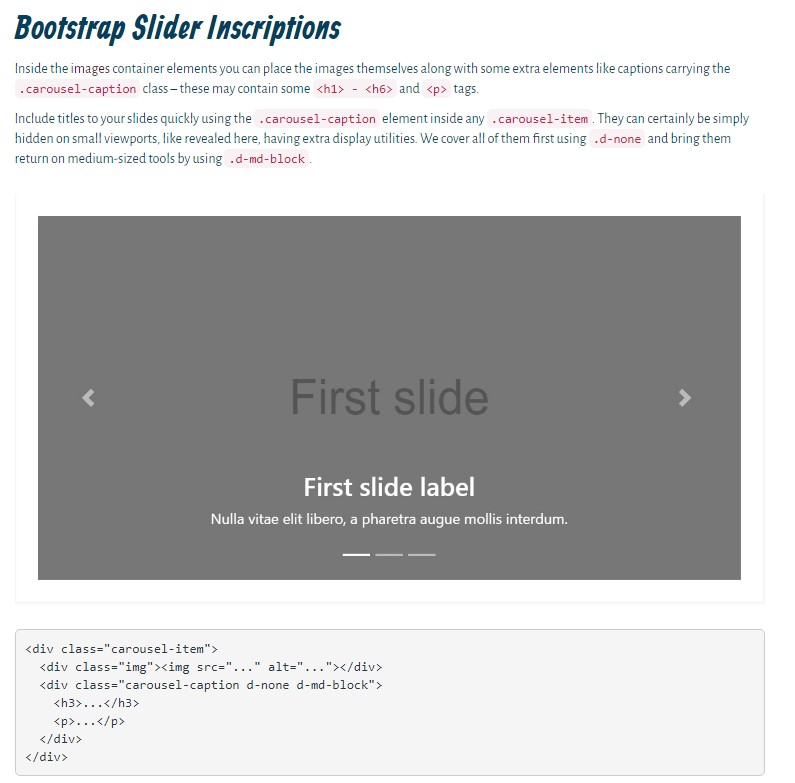
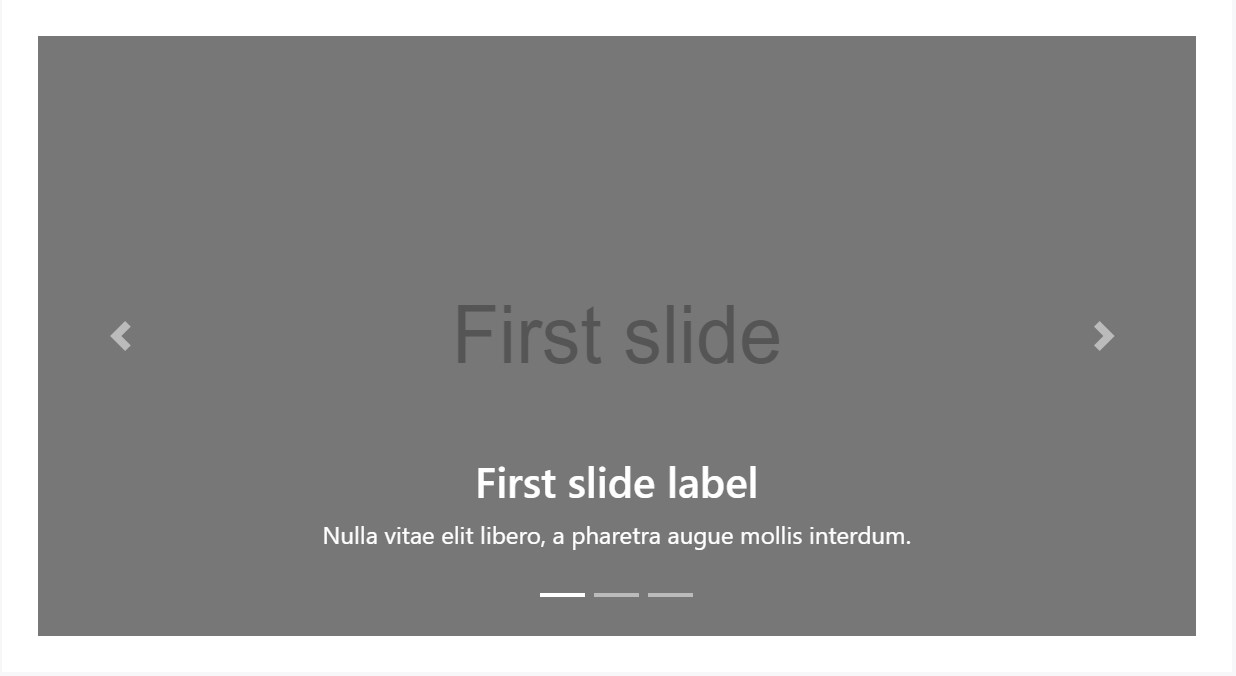
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in captions to your slides efficiently using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly inside the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
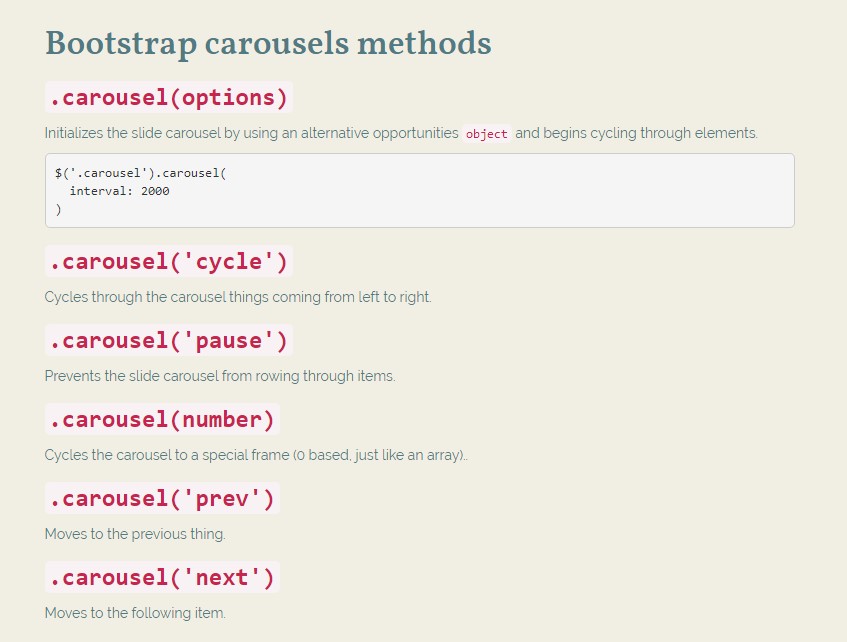
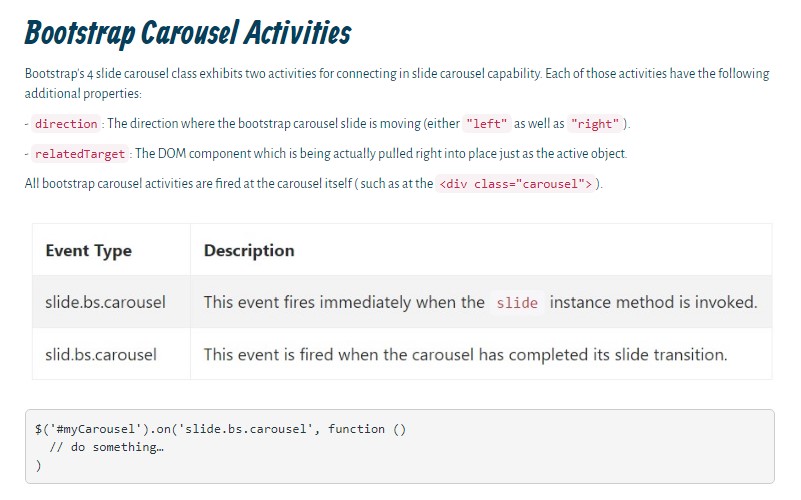
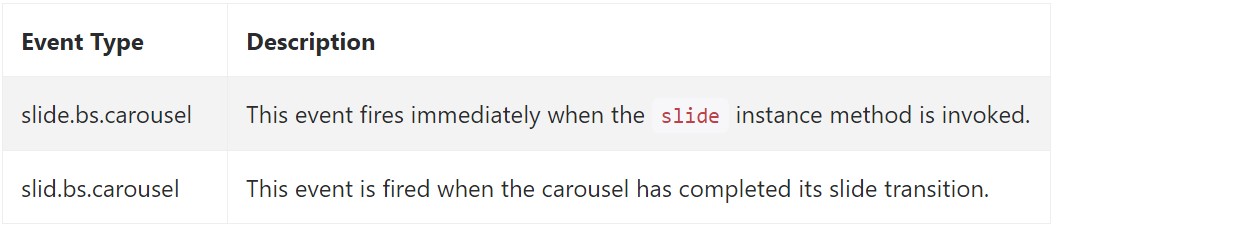
Bootstrap's slide carousel class exhibits two events for hooking in carousel useful functionality. Each of the activities have the following added properties:
direction"left""right"relatedTargetAll of the slide carousel occasions are fired at the carousel in itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Generally that is really the form an pic slider (or carousel) must have with the Bootstrap 4 framework. Currently everything you really need to do is think of a few beautiful pictures and text to place within it.
Look at some on-line video short training regarding Bootstrap slider:
Linked topics:
Bootstrap slider formal information

Bootstrap slider article

Mobirise Bootstrap slider

Responsive Bootstrap Image Carousel with Thumbnails
HTML Bootstrap Image Carousel Examples
CSS Bootstrap Image Carousel with Autoplay
jQuery Bootstrap Carousel with Swipe
jQuery Bootstrap 4 Carousel with Swipe
jQuery Bootstrap Image Slider Template
jQuery Bootstrap Slider Carousel
jQuery Bootstrap Slider with Autoplay