Bootstrap Breakpoints Example
Intro
Getting in idea all of the possible screen widths where our website pages could eventually present it is important to make up them in a manner approving undisputed sharp and powerful look-- normally utilizing the aid of a effective responsive system such as one of the most well-known one-- the Bootstrap framework in which newest edition is right now 4 alpha 6. However, what it in fact handles to help the webpages pop up terrific on any type of display-- let's have a glance and see.
The primary idea in Bootstrap typically is positioning certain ordination in the endless feasible device display screen sizes ( or else viewports) putting them into a few ranges and styling/rearranging the material appropriately. These particular are additionally termed grid tiers or else display scales and have developed quite a bit through the several versions of probably the most famous lately responsive framework around-- Bootstrap 4. ( find out more)
Ways to work with the Bootstrap Breakpoints Css:
Typically the media queries get defined with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxChanges of Bootstrap versions
Within Bootstrap 4 compared with its forerunner there are actually 5 display widths but since recent alpha 6 build-- simply 4 media query groups-- we'll get back to this in just a sec. Given that you most probably realize a
.row.col -Display sizes
The display sizes in Bootstrap generally use the
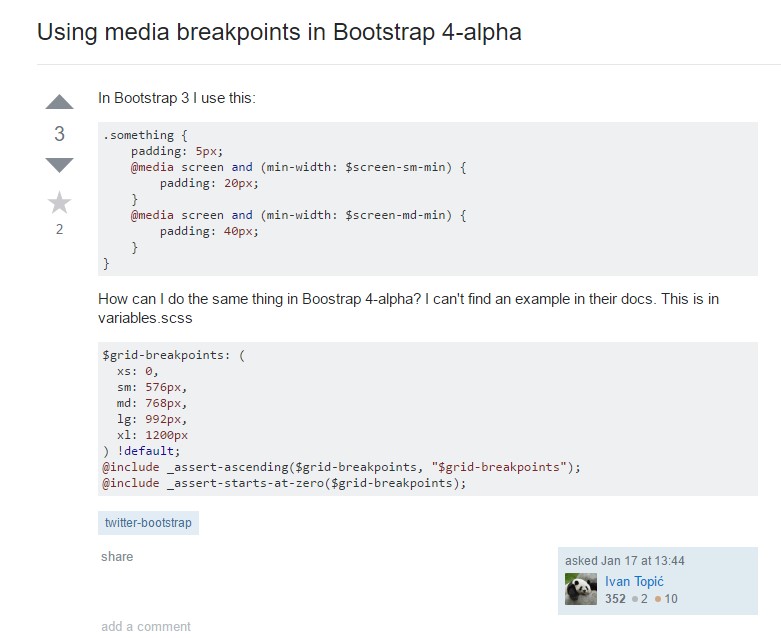
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths less than 576px-- This display screen actually doesn't provide a media query however the styling for it instead gets added just as a usual rules getting overwritten by the queries for the sizes above. What's likewise fresh inside of Bootstrap 4 alpha 6 is it really doesn't operate any sort of dimension infix-- so the column layout classes for this kind of display screen size get defined such as
col-6Small screens-- employs
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- employs
@media (min-width: 768px) ...-md-.col-md-6Large displays - applies
@media (min-width: 992px) ...-lg-And and finally-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is produced to get mobile first, we make use of a handful of media queries to develop sensible breakpoints for formats and user interfaces . These particular Bootstrap Breakpoints Table are mainly based upon minimum viewport sizes as well as allow us to size up elements when the viewport changes. ( read this)
Bootstrap generally employs the following media query varies-- or breakpoints-- in source Sass files for format, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we formulate resource CSS in Sass, all of media queries are really obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally apply media queries that proceed in the some other course (the delivered display size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are as well attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a specific segment of display sizes utilizing the lowest and highest Bootstrap Breakpoints Usage sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are as well provided by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may cover multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the identical screen size range would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Along with defining the size of the web page's components the media queries come about around the Bootstrap framework ordinarily becoming determined simply by it
- ~screen size ~Look at a couple of video information about Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints authoritative documentation

Bootstrap Breakpoints difficulty

Transform media query breakpoint systems from 'em' to 'px'