Bootstrap List Style
Introduction
List group is a highly effective and versatile component that is looked up in Bootstrap 4. The element is applied for displaying a string or 'list' information. The list group pieces can certainly be transformed and increased to provide pretty much any type of web content inside by using a couple of options easily available for modification inside the list itself. These kinds of list groups are able to also be utilized for site navigation along with using the proper modifier class.
In Bootstrap 4, the Bootstrap List Group is a element which designs the unordered lists in a certain approach considering that it paves the way for developing custom content just within complex lists free from needing to think about the presentation difficulty ( because the language looks after that by itself). ( more info)
Features of Bootstrap List Item:
Provided below are the elements which are obtainable within the list group element with Bootstrap 4:
• Unordered list: Probably the most essential type of list group that you can absolutely develop in Bootstrap 4 is an unordered list that has a set of items by having the appropriate classes. You can built upon it by having the various other solutions which are available in the component.
• Active materials: You can surely highlight the current active option by just adding in the
.active.list-group-item• Disabled materials: You can easily even de-highlight a list item making it appear as though it has been disabled. You just need to provide the
.disabled.list-group-item• Links and Buttons: With the buttons tag, you have the ability to quickly create an workable thing in the Bootstrap List Example which in turn means that you will definitely have the capacity to incorporate hover, active, and disabled states to all of these things through making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is another awesome capability that belongs to the list group element that empowers you to style each list item with a definitive color and background. These are specifically effective for feature particular objects or categorizing all of them according to color-'s code.
• Badges: You can additionally put in badges to a list object to demonstrate the unread counts, activity on the thing, and help other interactive features through making use of some other utilities. ( more helpful hints)
Lets take a look at some examples
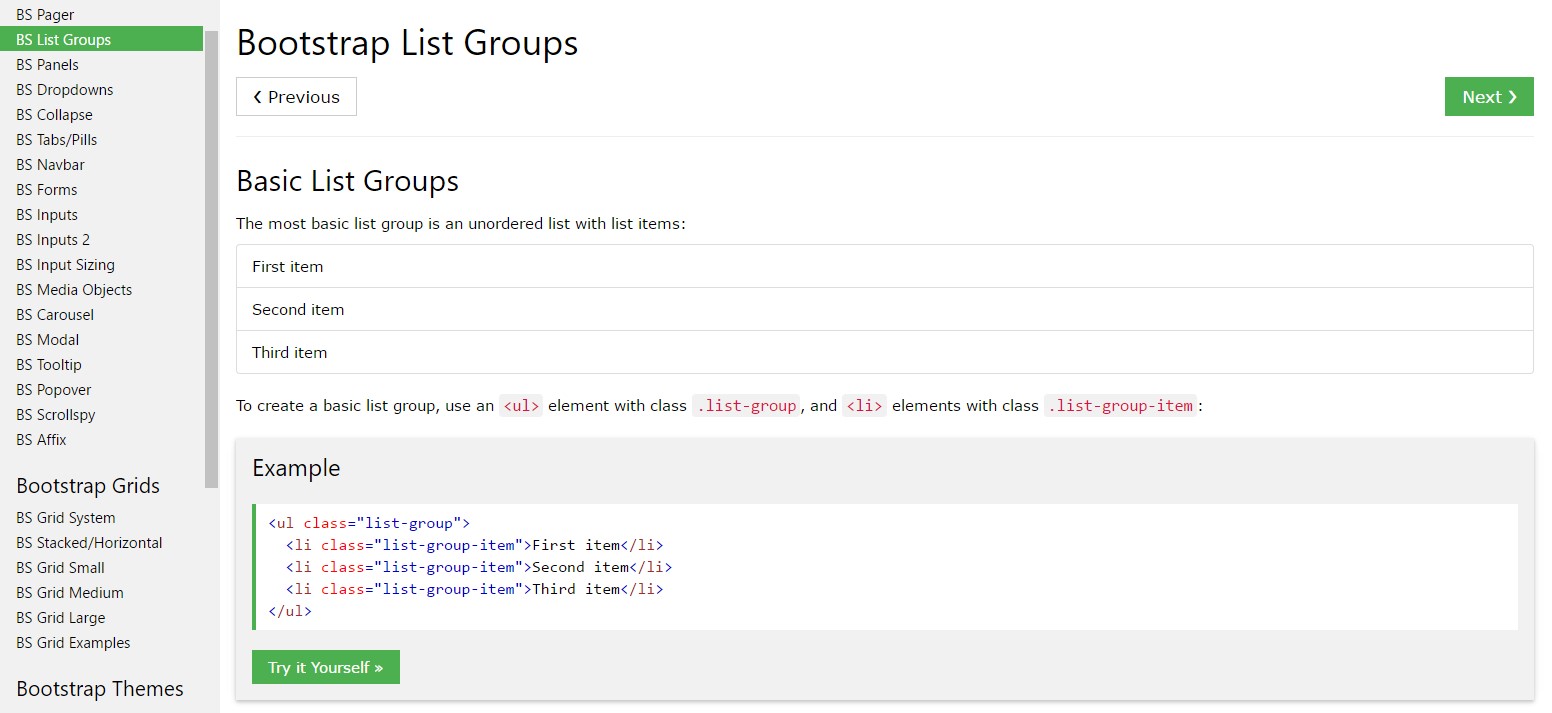
Basic example
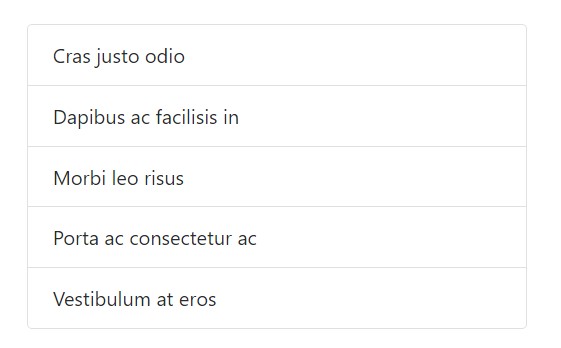
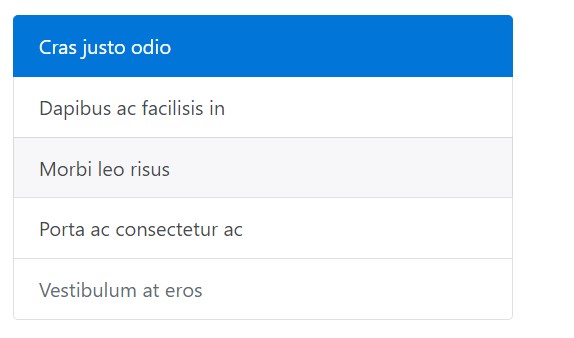
Probably the most essential list group is an unordered list plus list objects and the correct classes. Build upon it having the approaches that come next, alternatively with your specific CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
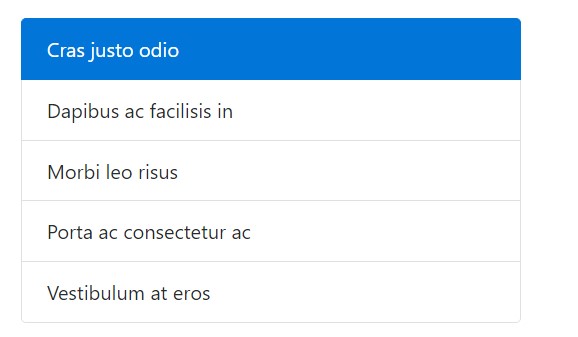
</ul>Active items
Enhance a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
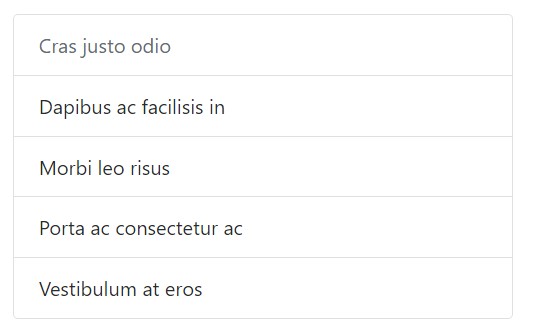
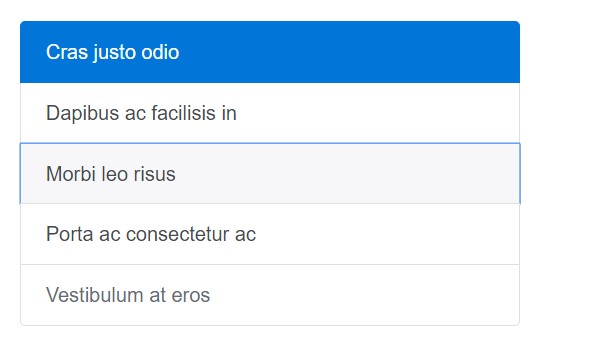
</ul>Disabled things
Add in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and buttons
Work with
<a><button>.list-group-item-action<li><div>Be sure to not work with the standard
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
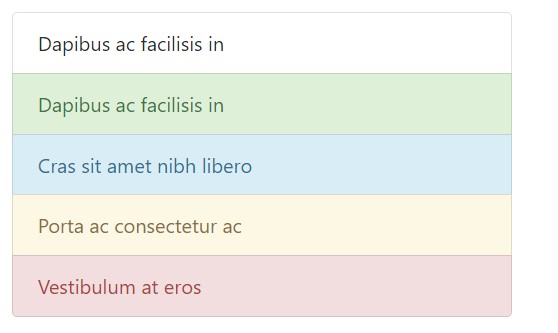
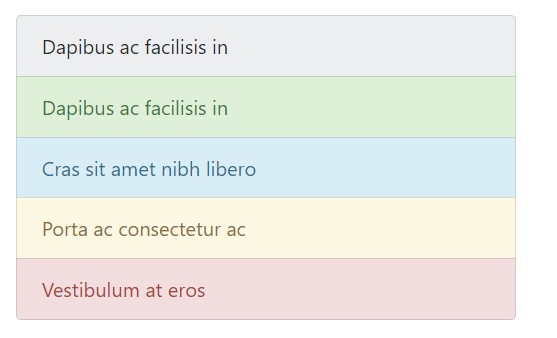
Use contextual classes to style list pieces with a stateful background plus color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes as well work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning in order to assistive technologies.
Applying color option to incorporate signifying simply produces a graphical signifier, that will certainly not be conveyed to operators of assistive modern technologies -- for example, display screen readers. Make sure that info signified through the colour is either clear from the web content in itself (e.g. the noticeable text message), or is featured with different methods, such as additional text covered up by having the
.sr-onlyWith badges
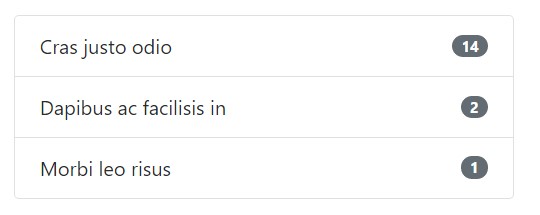
Add in badges to any sort of list group piece to show unread matters, activity, and even more with certain utilities. Consider the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom made web content
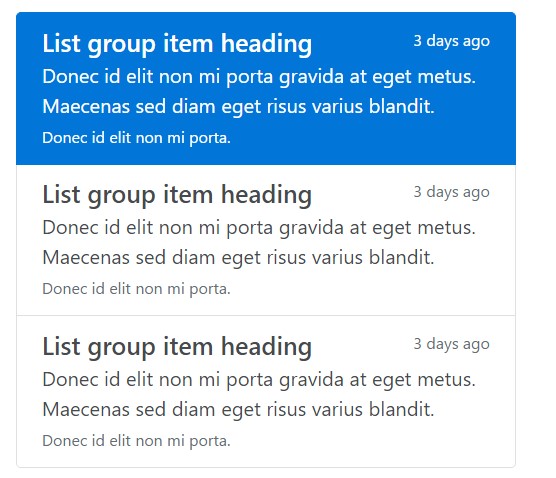
Bring in almost any type of HTML inside, even for linked list groups similar to the one listed below, with the help of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a robust and helpful element in Bootstrap 4 which makes it possible for you to set up an unordered list extra planned, interactive, and responsive without ruining on the appearance or else layout of the list elements themselves.
Look at some youtube video guide regarding Bootstrap list:
Connected topics:
Bootstrap list authoritative documentation

Bootstrap list tutorial

Bootstrap list issue