Bootstrap Carousel Slide
Introduction
Exactly who does not like sliding reputations together with amazing awesome titles and message clarifying just what they speak of, much better carrying the text message or else why not really much more useful-- as well providing a several tabs as well talking to the website visitor to have some action at the very beginning of the page ever since these kinds of are typically localized in the start. This stuff has been certainly handled in the Bootstrap framework with the built in carousel feature that is totally supported and extremely simple to obtain along with a clean and plain design.
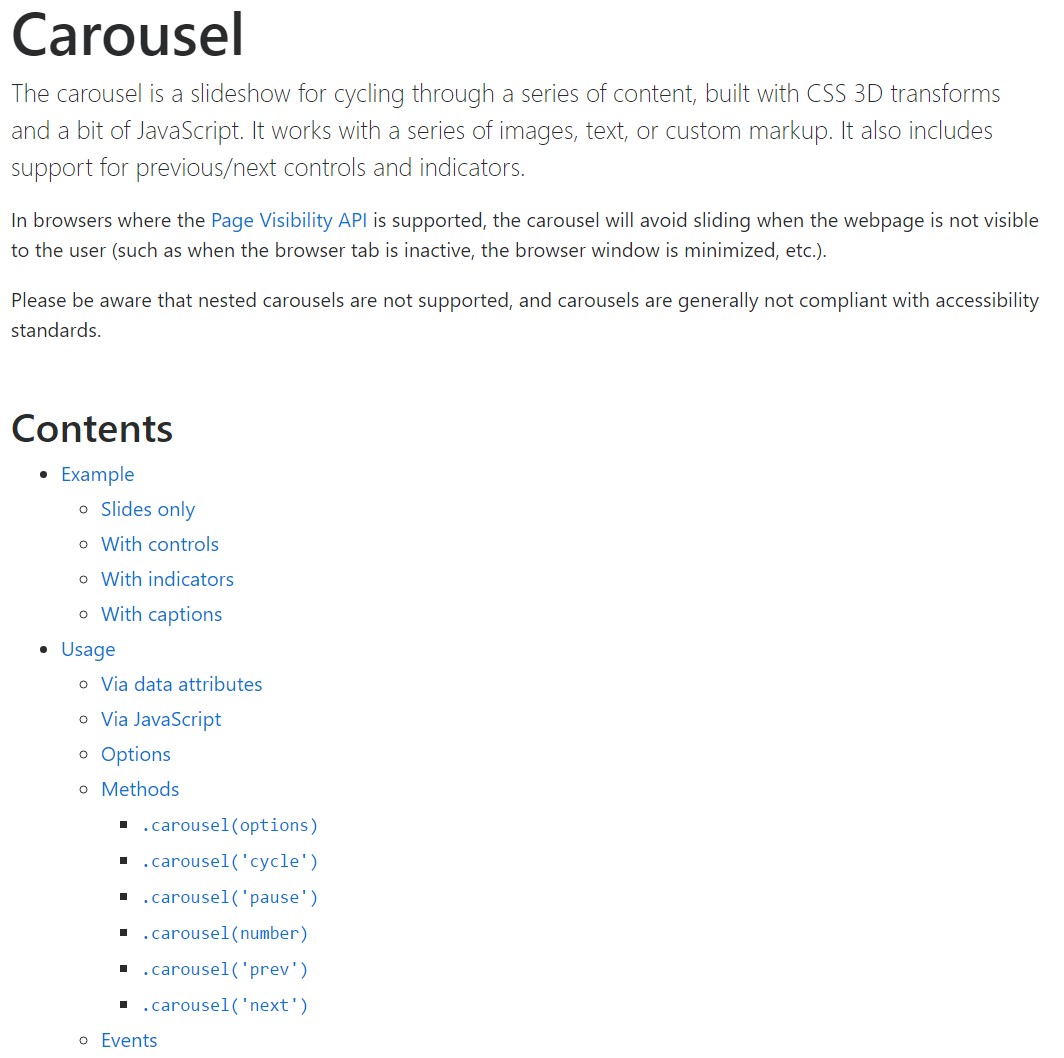
The Bootstrap Carousel Effect is a slide show for cycling over a series of web content, created with CSS 3D transforms and a bit of JavaScript. It deals with a number of pics, content, or else custom made markup. It usually incorporates assistance for previous/next regulations and signs.
Ways to use the Bootstrap Carousel Mobile:
All you require is a wrapper feature along with an ID to feature the whole carousel feature holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Slide carousels don't instantly change slide proportions. As such, you may likely will need to apply added tools or possibly custom-made designs to correctly size web content. Though slide carousels promote previous/next regulations and signals, they're not explicitly involved. Modify and add as you see fit.
Make sure to make a special id on the
.carouselNothing but slides
Here's a Bootstrap Carousel Position having slides only . Take note the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>And additionally
You can in addition set up the time each and every slide gets revealed on web page by adding in a
data-interval=" ~ number in milliseconds ~". carouselSlideshow along with regulations
The site navigation within the slides becomes completed by specifying two web links components using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to ensure the regulations will do the job effectively but to additionally make sure the visitor understands these are currently there and knows just what they are doing. It additionally is a great idea to insert certain
<span>.icon-prev.icon-next.sr-onlyNow for the main factor-- positioning the concrete pictures that should take place inside the slider. Every pic feature ought to be wrapped inside a
.carousel-item.item classIncluding in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Working with hints
You can easily in addition add the indications to the carousel, alongside the controls, too
In the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
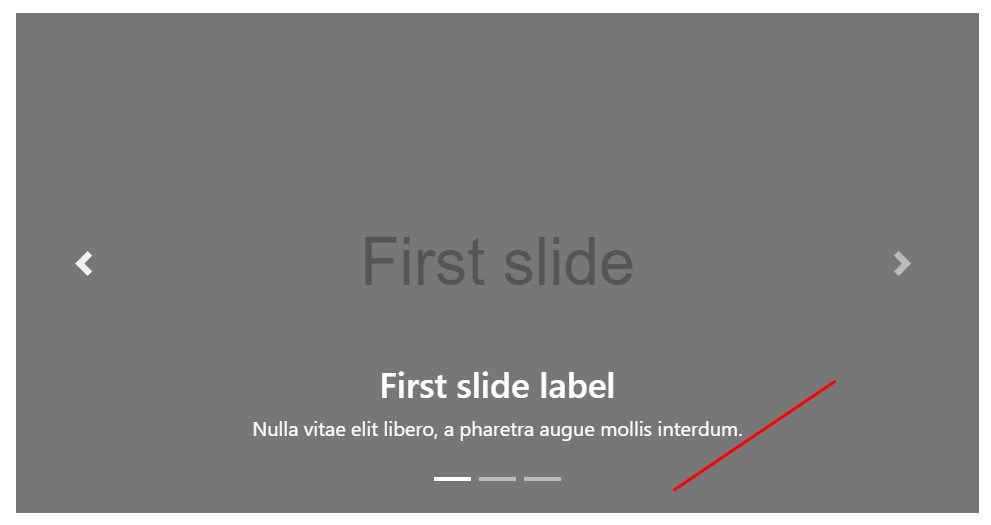
</div>Provide a few captions too.
Bring in underlines to your slides easily through the .carousel-caption element within any .carousel-item.
In order to add in some captions, definition plus buttons to the slide put in an additional
.carousel-captionThey can be conveniently hidden on smaller viewports, like presented below, with optional screen utilities. We cover them primarily by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra methods
A beautiful trick is in cases where you would like a hyperlink or else a switch in your page to take to the slide carousel but also a certain slide in it as being detectable at the moment. You are able to definitely doing so via assigning
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Handling
Via data attributes
Employ data attributes in order to effectively control the setting of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Call carousel personally using:
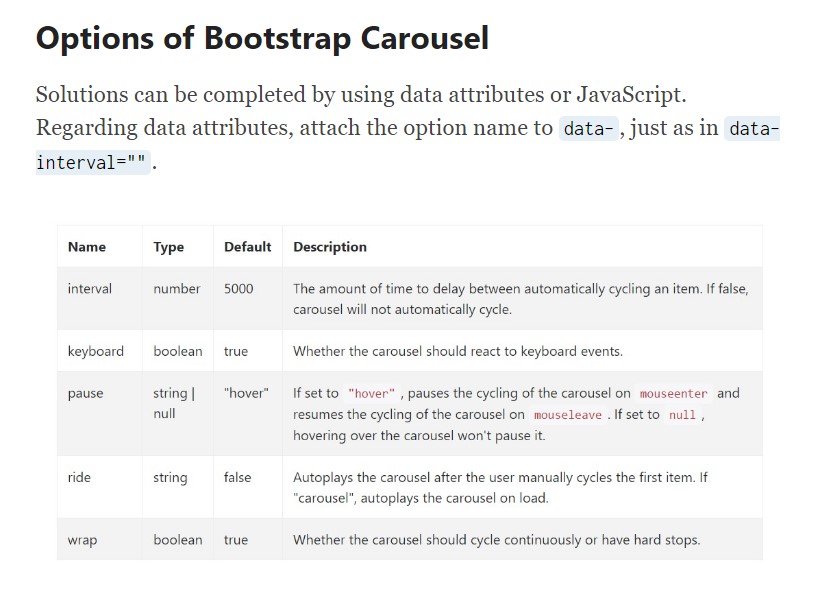
$('.carousel').carousel()Capabilities
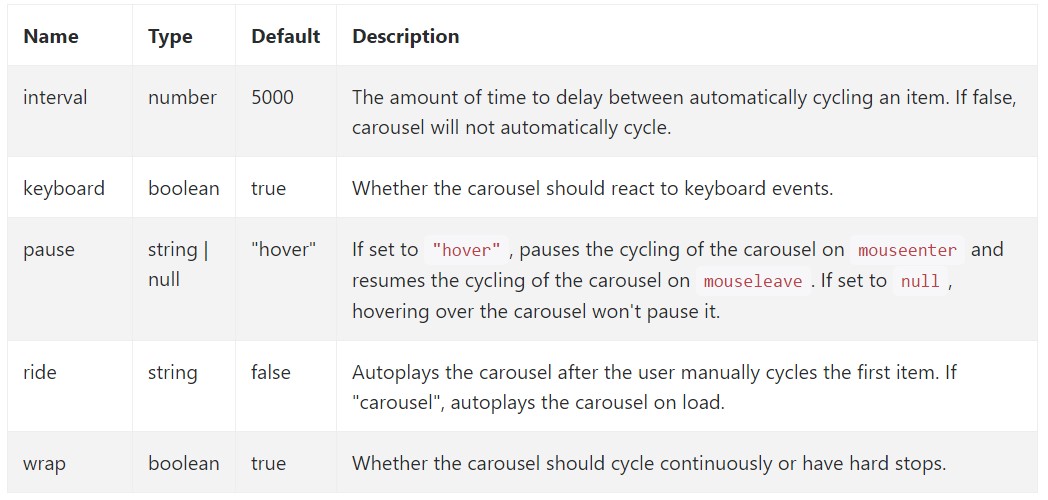
Solutions may be passed using data attributes or JavaScript. With regard to data attributes, add the option title to
data-data-interval=""
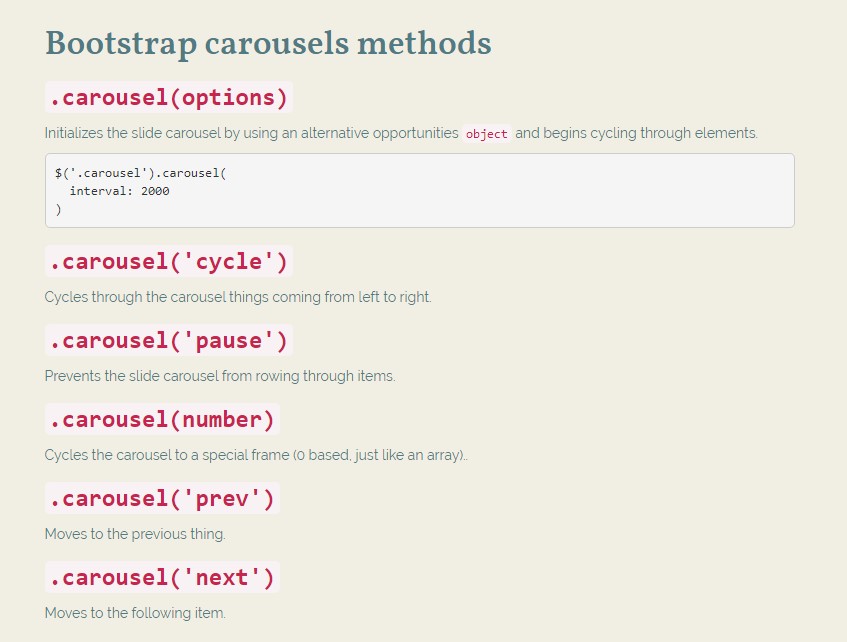
Approaches
.carousel(options)
.carousel(options)Initializes the carousel utilizing an optionally available alternatives
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel objects coming from left to right.
.carousel('pause')
.carousel('pause')Blocks the carousel from cycling through things.
.carousel(number)
.carousel(number)Moves the slide carousel to a certain frame (0 based, similar to an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior item.
.carousel('next')
.carousel('next')Moves to the next thing.
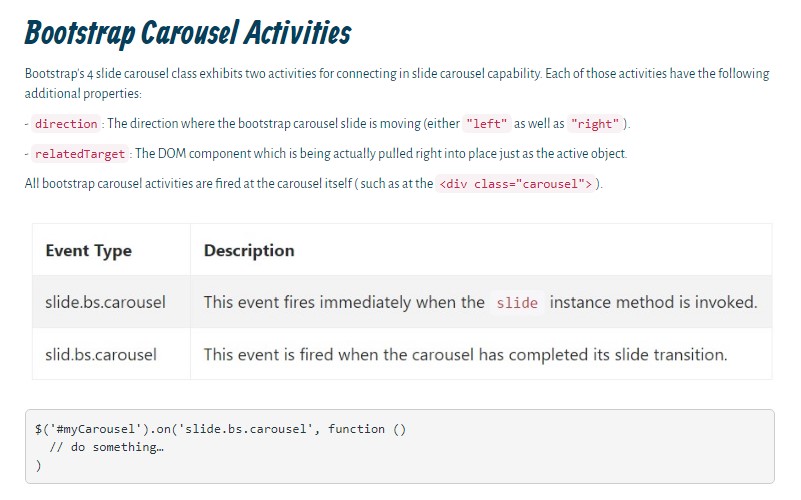
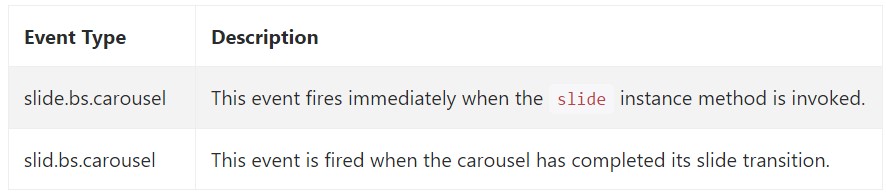
Activities
Bootstrap's carousel class exhibits two activities for connecteding in to slide carousel useful functionality. Both of these activities have the following extra properties:
direction"left""right"relatedTargetEvery one of slide carousel activities are set off at the slide carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So primarily this is the approach the carousel element is designed in the Bootstrap 4 framework. It is definitely straightforward plus really simple . Still it is very an appealing and handy method of showcasing a plenty of content in a lot less space the carousel component really should however be employed cautiously considering the readability of { the text message and the site visitor's satisfaction.
Too much pictures might be missed to be observed by scrolling down the web page and when they flow way too speedy it could end up being very hard certainly spotting all of them or else read the text messages which might just at some point confuse or else annoy the site visitors or even an critical appeal to behaviour could be missed out-- we absolutely don't want this particular to materialize.
Inspect several online video information about Bootstrap Carousel:
Related topics:
Bootstrap Carousel formal records

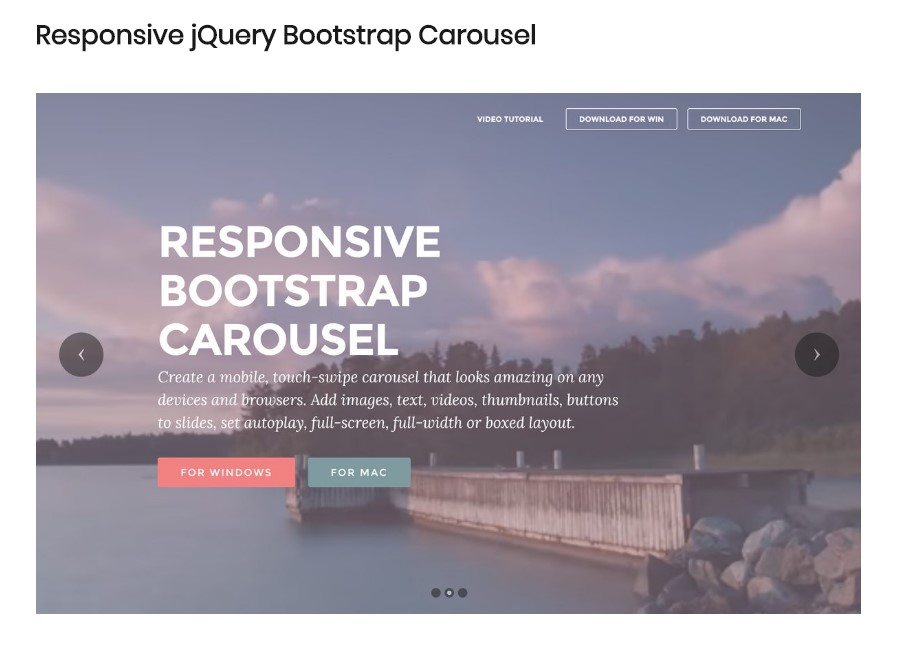
Mobirise Bootstrap Carousel & Slider

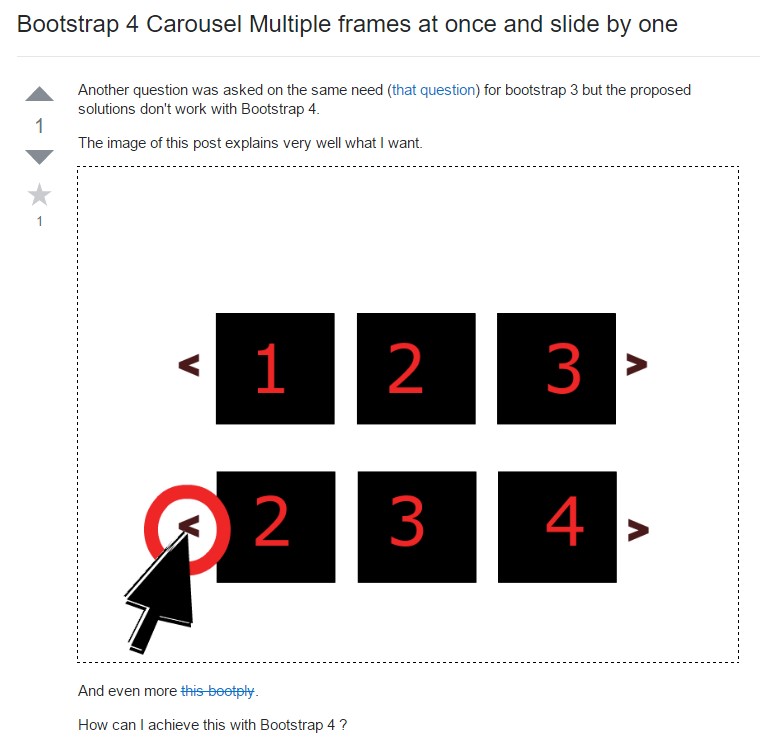
Bootstrap 4 Сarousel issue

HTML Bootstrap Carousel Template
CSS Bootstrap 4 Carousel Examples
Responsive Bootstrap 4 Carousel with Autoplay
HTML Bootstrap 4 Carousel Template