Bootstrap Modal Popup Position
Introduction
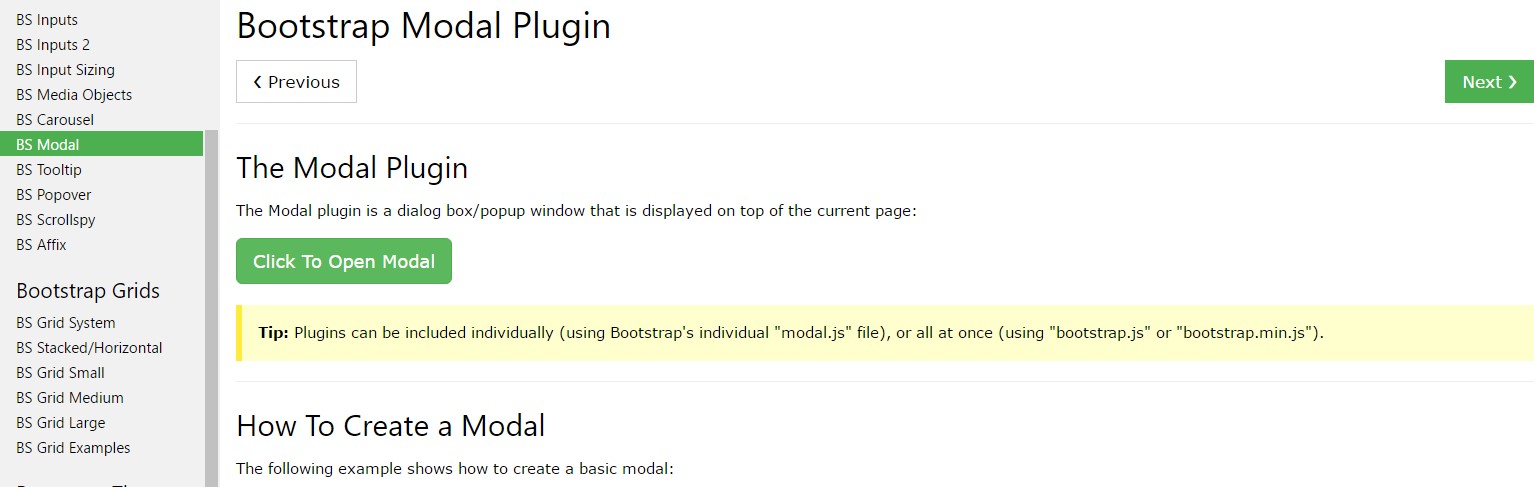
Quite often, when ever we design our pages there is this sort of material we do not like to happen on them up until it is certainly really wanted by the visitors and once such moment comes they should have the capacity to just take a intuitive and basic action and obtain the required information in a matter of moments-- quick, easy and on any sort of screen dimension. If this is the situation the HTML5 has simply just the perfect element-- the modal. ( find out more)
Necessary details to consider:
Before starting by using Bootstrap's modal element, ensure to review the following for the reason that Bootstrap menu decisions have already replaced.
- Modals are built with HTML, CSS, and JavaScript. They are really placed over everything else in the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" will automatically close the modal.
- Bootstrap basically holds just one modal pane at once. Embedded modals aren't supported while we believe them to remain unsatisfactory user experiences.
- Modals usage
position:fixeda.modal- One again , because of
position: fixed- Finally, the
autofocusKeep checking out for demos and usage instructions.
- Caused by how HTML5 identifies its own semantics, the autofocus HTML attribute has no result in Bootstrap Modal Popup Jquery. To accomplish the same result, put into action some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)How to utilize the Bootstrap Modal Popup Button:
Modals are perfectly assisted in the latest 4th edition of the most famous responsive framework-- Bootstrap and can also be styled to display in different dimensions according to professional's desires and sight yet we'll go to this in just a minute. First let us observe how to set up one-- bit by bit.
Initially we desire a container to quickly wrap our hidden material-- to get one build a
<div>.modal.fadeYou need to provide a number of attributes additionally-- such as an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we need a wrapper for the real modal material coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after adjusting the header it is simply moment for making a wrapper for the modal content -- it needs to take place along with the header feature and have the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been built it is definitely moment for developing the element or elements which we are willing to use to launch it up or else in other words-- produce the modal show up in front of the users whenever they decide that they want the info held within it. This typically becomes completed utilizing a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Approaches
.modal(options)
.modal(options)Triggers your web content as a modal. Approves an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the user before the modal has in fact been demonstrated or disguised (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Go back to the user before the modal has really been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Go back to the caller right before the modal has really been covered (i.e. just before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
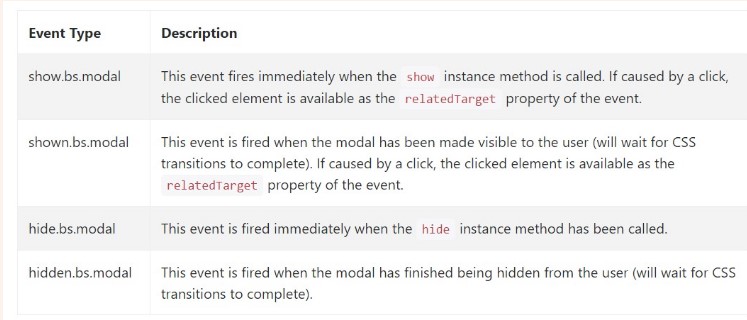
Bootstrap's modal class exposes a few events for netting in to modal useful functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Basically that's all the vital aspects you must take care about whenever setting up your pop-up modal component with the latest fourth version of the Bootstrap responsive framework-- now go search for an item to cover up inside it.
Inspect several video tutorials relating to Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: approved documentation

Bootstrap Modal Popup: training training

An additional helpful post regarding to Bootstrap Modal Popup