Bootstrap Grid Panel
Introduction
Bootstrap includes a great mobile-first flexbox grid solution for constructing formats of all forms and scales . It is actually founded on a 12 column style and has various tiers, one for every media query variety. You can surely employ it using Sass mixins or else of the predefined classes.
Some of the most important component of the Bootstrap platform making it possible for us to establish responsive web pages interactively transforming if you want to always suit the size of the display they become shown on continue to looking nicely is the so called grid solution. What it generally works on is presenting us the feature of designing complicated arrangements putting together row and a certain quantity of column components kept inside it. Imagine that the detectable size of the display screen is departed in twelve matching elements vertically.
How to put into action the Bootstrap grid:
Bootstrap Grid Table employs a set of columns, rows, and containers to layout as well as fix material. It's constructed having flexbox and is fully responsive. Below is an illustration and an in-depth check out how the grid interacts.
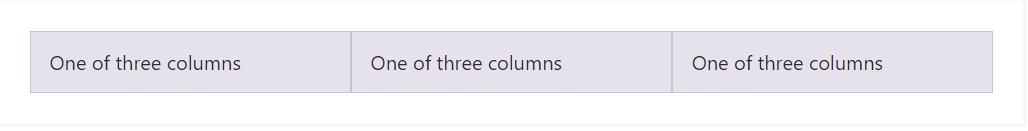
The aforementioned scenario builds three equal-width columns on small-sized, middle, big, and also extra big devices employing our predefined grid classes. Those columns are centered in the page together with the parent
.containerHere is simply a way it works:
- Containers present a solution to focus your website's items. Employ
.container.container-fluid- Rows are horizontal groups of columns which make sure your columns are definitely arranged correctly. We make use of the negative margin method with regards to
.row- Material has to be installed in columns, and also simply just columns may possibly be immediate children of rows.
- Due to flexbox, grid columns free from a fixed width will immediately layout with same widths. For example, four instances of
.col-sm- Column classes reveal the several columns you wish to employ removed from the potential 12 per row. { In such manner, in the event that you would like three equal-width columns, you have the ability to employ
.col-sm-4- Column
widths- Columns possess horizontal
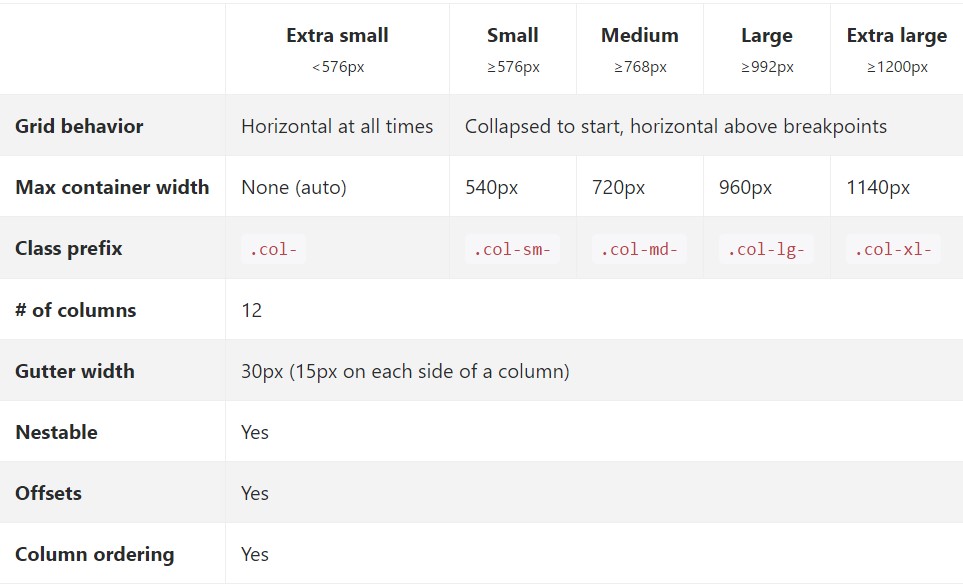
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), little, normal, large, and extra large size.
- Grid tiers are founded on minimal widths, indicating they concern that one tier and all those above it (e.g.,
.col-sm-4- You are able to utilize predefined grid classes as well as Sass mixins for extra semantic markup.
Recognize the limits and also defects around flexbox, like the inability to work with some HTML elements such as flex containers.
Sounds awesome? Outstanding, let us proceed to experiencing all that in an example. ( visit this link)
Bootstrap Grid Tutorial possibilities
Generally the column classes are really something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it comes to the Bootstrap Grid Panel scales-- all of the actually possible widths of the viewport (or the visible location on the display screen) have been parted to five ranges just as comes next:
Extra small-- widths under 544px or 34em ( that happens to be the default measuring unit for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever greater than it
.col-xl-*While Bootstrap applies
emrempxView just how features of the Bootstrap grid system work all around various devices with a functional table.

The different and brand-new from Bootstrap 3 here is one additional width range-- 34em-- 48em being actually appointed to the
xsAll the components designated having a particular viewport width and columns care for its size in width when it comes to this viewport and all above it. Whenever the width of the screen goes under the represented viewport size the components stack over each other packing the entire width of the view .
You may as well appoint an offset to an aspect via a defined amount of columns in a specified display scale and over this is completeded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A few details to think of when constructing the markup-- the grids having rows and columns need to be positioned inside a
.container.container.container-fluidDirect descendants of the containers are the
.rowAuto layout columns
Employ breakpoint-specific column classes for equal-width columns. Put in any quantity of unit-less classes for each breakpoint you require and every single column will definitely be the identical width.
Identical size
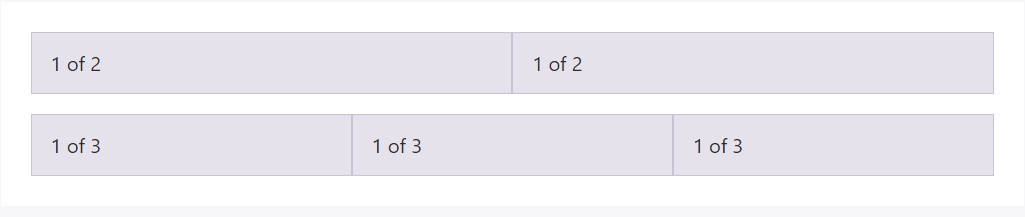
For instance, right here are two grid styles that put on each and every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
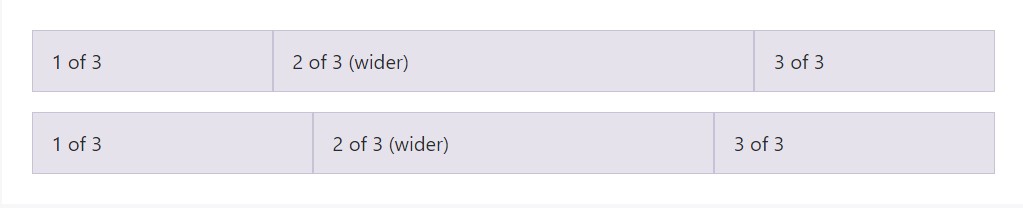
</div>Initiating one column width
Auto-layout for the flexbox grid columns likewise shows you can certainly put the width of one column and the others will automatically resize all around it. You can employ predefined grid classes ( while indicated here), grid mixins, or possibly inline widths. Bear in mind that the various other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
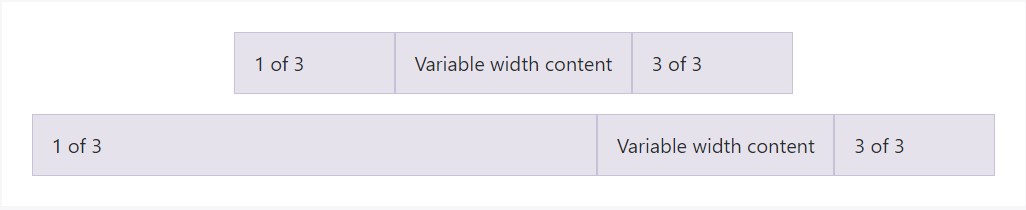
</div>Variable size content
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
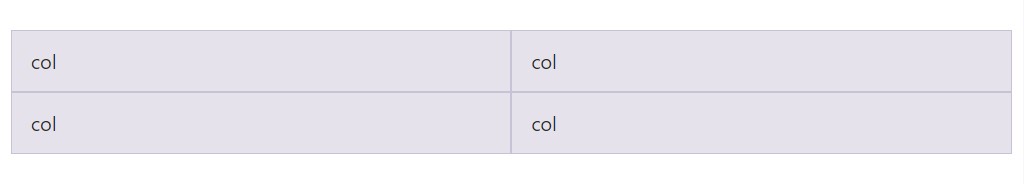
</div>Equal size multi-row
Make equal-width columns which stretch over multiple rows by simply filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes to get building complex responsive layouts. Customise the size of your columns on extra small, small, medium, large, as well as extra large gadgets however you please.
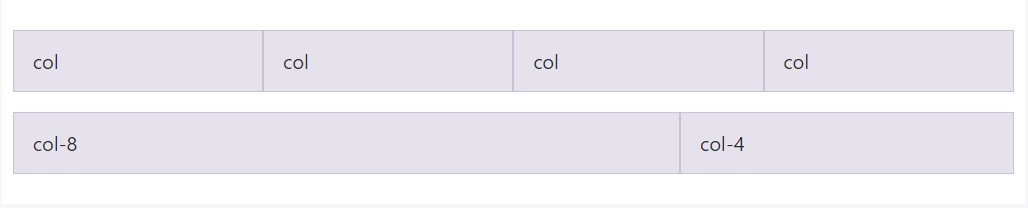
All breakpoints
For grids that are the very same from the tiniest of gadgets to the largest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
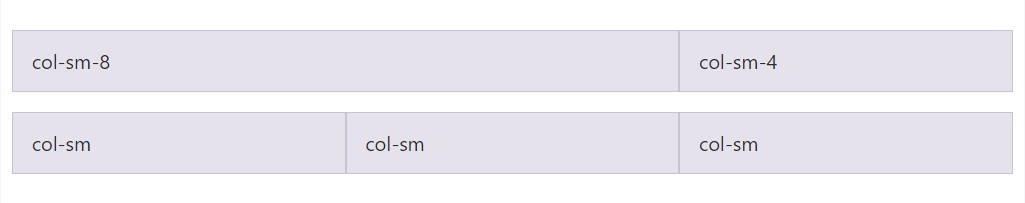
</div>Loaded to horizontal
Utilizing a single package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
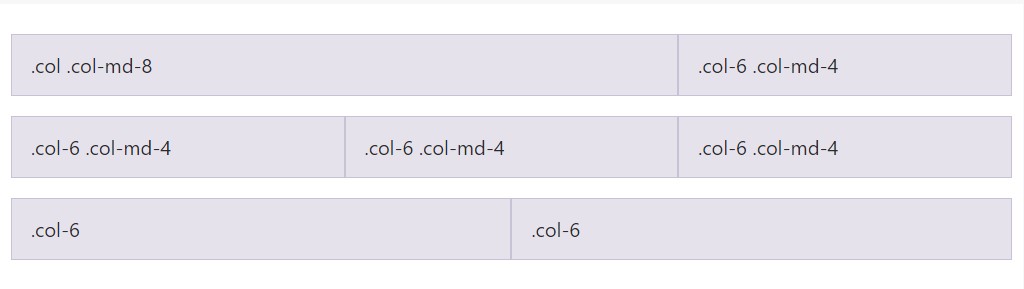
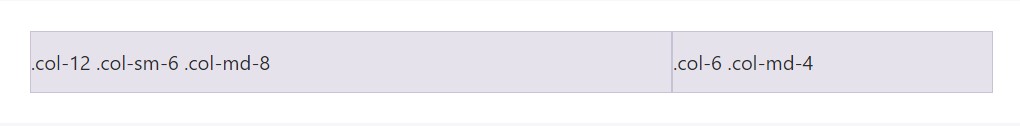
</div>Mix and fit
Don't want to have your columns to simply pile in several grid tiers? Utilize a combination of several classes for each and every tier as required. Observe the illustration here for a best idea of how it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Utilize flexbox positioning utilities to vertically and horizontally fix columns. ( more info)
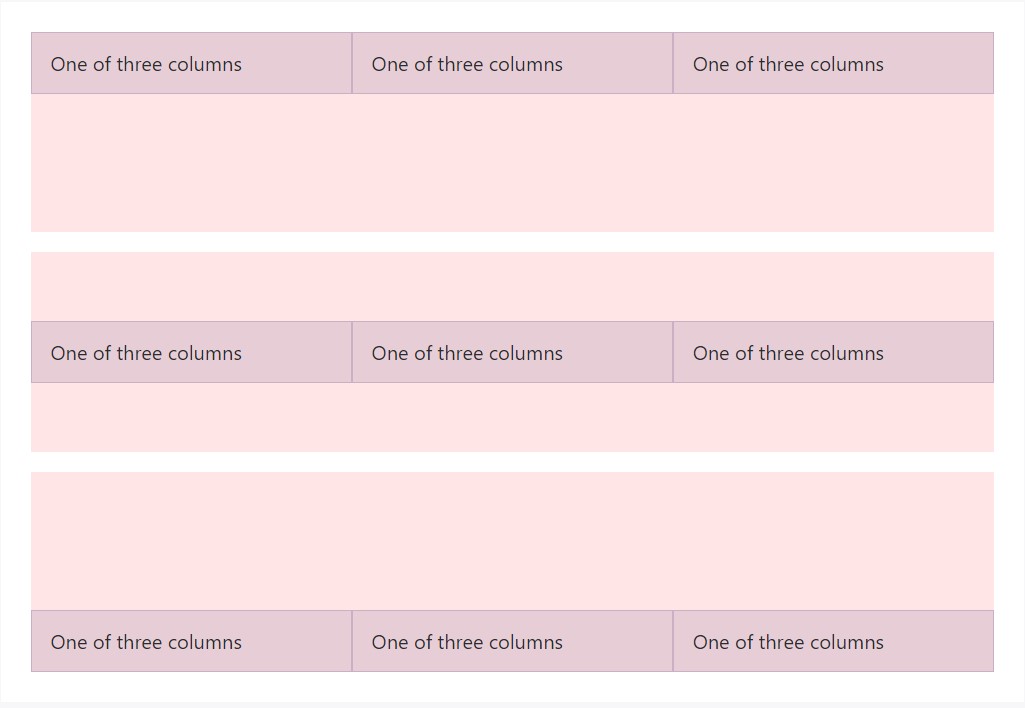
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
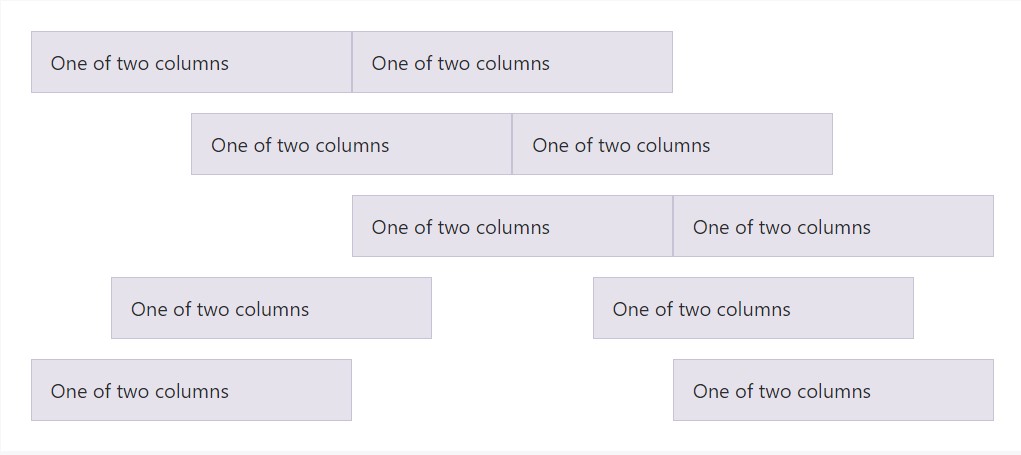
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters between columns within our predefined grid classes can possibly be cleared away with
.no-guttersmargin.rowpaddingHere is actually the origin code for generating these types of styles. Take note that column overrides are scoped to just the primary children columns and are actually targeted by means of attribute selector. Even though this creates a much more specified selector, column padding can easily still be more modified with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it displays. Keep in mind you have the ability to remain to work with this together with all of various other predefined grid classes (including column sizes, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
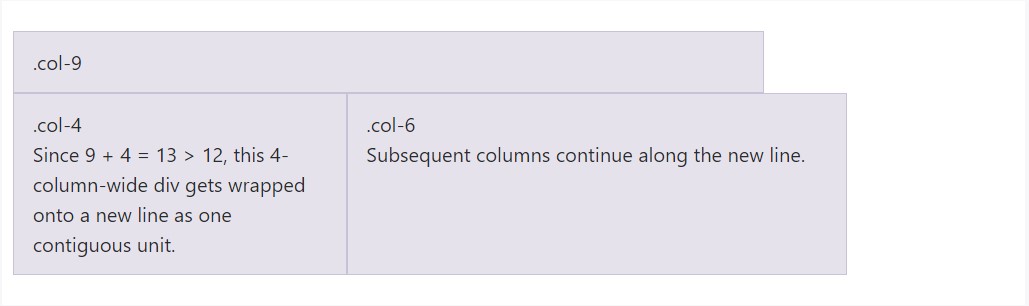
</div>Column wrapping
Supposing that greater than 12 columns are set within a single row, each and every set of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
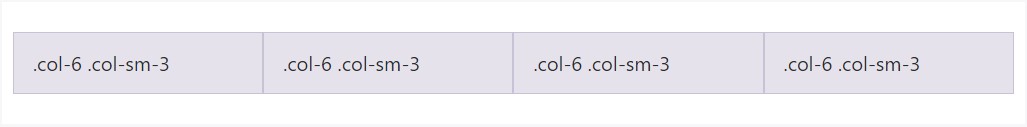
</div>Reseting of the columns
With the fistful of grid tiers obtainable, you are certainly bound to meet troubles where, at certain breakpoints, your columns don't clear quite appropriate as one is taller in comparison to the other. To resolve that, use a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
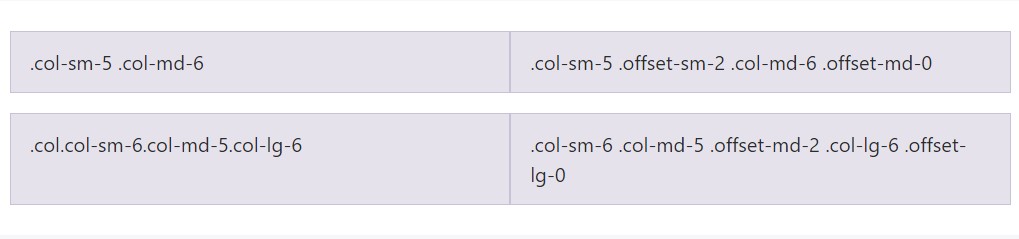
</div>Apart from column clearing up at responsive breakpoints, you may possibly ought to reset offsets, pushes, or else pulls. Check out this practical in the grid illustration.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
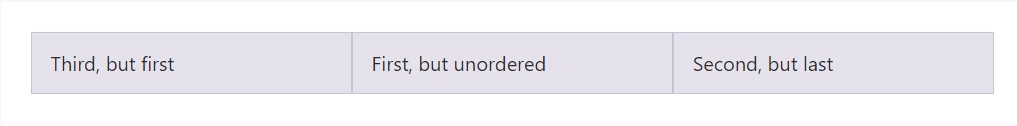
Flex purchase
Apply flexbox utilities for controlling the visible disposition of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
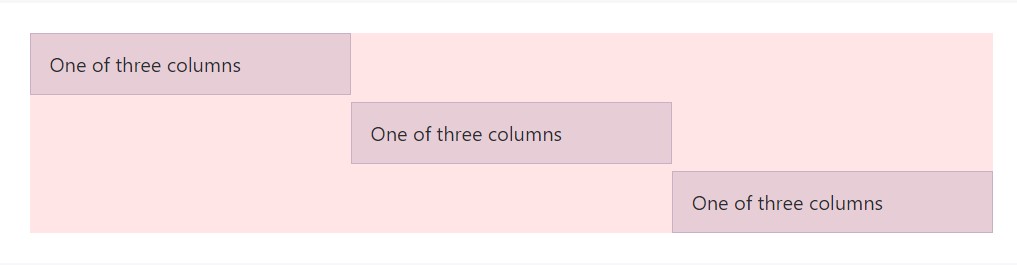
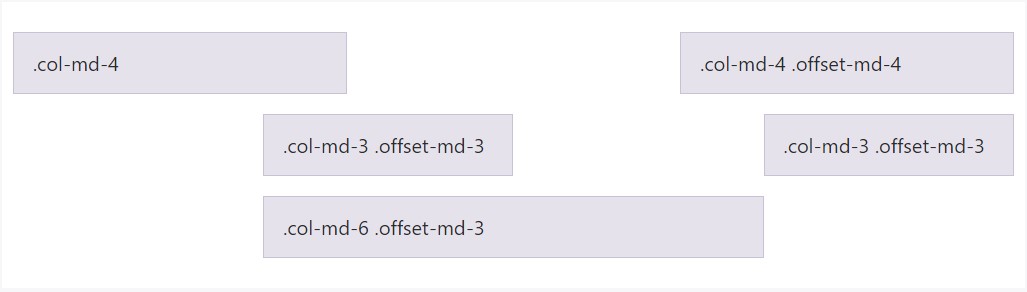
</div>Countering columns
Move columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
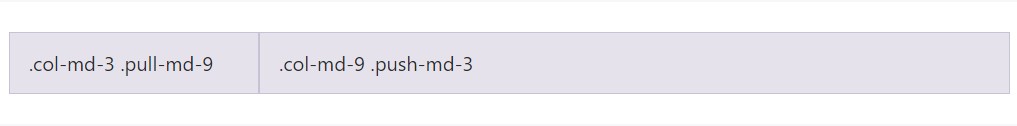
</div>Pulling and pushing
Effectively transform the order of our incorporated grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
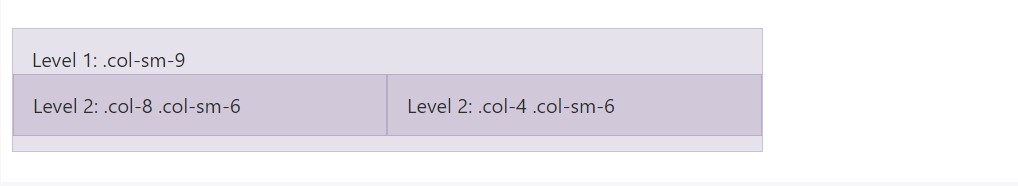
</div>Material placing
To roost your content along with the default grid, include a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's resource Sass data
If putting to use Bootstrap's source Sass data, you have the option of employing Sass mixins and variables to make custom made, semantic, and responsive web page configurations. Our predefined grid classes utilize these identical variables and mixins to provide a whole collection of ready-to-use classes for quick responsive designs .
Opportunities
Variables and maps control the number of columns, the gutter size, and also the media query aspect. We apply these to bring in the predefined grid classes detailed above, and also for the customized mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are utilized in conjunction with the grid variables to provide semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example application
You are able to customize the variables to your own custom values, or else simply apply the mixins using their default values. Here is literally an instance of using the default configurations to produce a two-column configuration along with a space in between.
Check it out in action in this particular delivered case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Applying our incorporated grid Sass maps and variables , it's attainable to completely customise the predefined grid classes. Replace the quantity of tiers, the media query dimensions, and the container widths-- then recompile.
Columns and gutters
The quantity of grid columns as well as their horizontal padding (aka, gutters) can be customized by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Moving more than the columns themselves, you may additionally modify the variety of grid tiers. In case you desired simply three grid tiers, you 'd update the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If making any type of changes to the Sass maps or variables , you'll have to save your improvements and recompile. Accomplishing this are going to out a brand-new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will likewise be improved to apply the custom-made breakpoints.
Final thoughts
These are basically the undeveloped column grids in the framework. Using particular classes we can certainly tell the special elements to span a determined number of columns baseding upon the definite width in pixels of the visible zone in which the webpage gets shown. And due to the fact that there are actually a several classes specifying the column width of the components as opposed to reviewing each one it's better to try to find out ways in which they certainly become built-- it is undoubtedly quite easy to remember having simply just a couple of things in mind.
Review a number of on-line video short training relating to Bootstrap grid
Related topics:
Bootstrap grid authoritative information

W3schools:Bootstrap grid guide

Bootstrap Grid column