Bootstrap Jumbotron Example
Introduction
In some cases we require showcasing a sentence deafening and clear from the very beginning of the web page-- like a marketing information, upcoming celebration notice or anything. To produce this particular announcement deafening and certain it is certainly also probably a pretty good idea positioning them even above the navbar as form of a fundamental explanation and description.
Incorporating these kinds of features in an appealing and most significantly-- responsive manner has been really thought of in Bootstrap 4. What the latest version of the most well-known responsive system in its own newest fourth version needs to encounter the need of revealing something with no doubt fight in front of the page is the Bootstrap Jumbotron Design feature. It becomes styled with huge text and some heavy paddings to receive attractive and clean appeal. ( read this)
Tips on how to utilize the Bootstrap Jumbotron Form:
In order to provide this type of component in your pages generate a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have indeed designed your Jumbotron element-- still empty yet. By default it becomes designated utilizing slightly rounded corners for friendlier appeal and a light grey background colour - presently everything you ought to do is covering certain web content just like an attractive
<h1><p>Situations
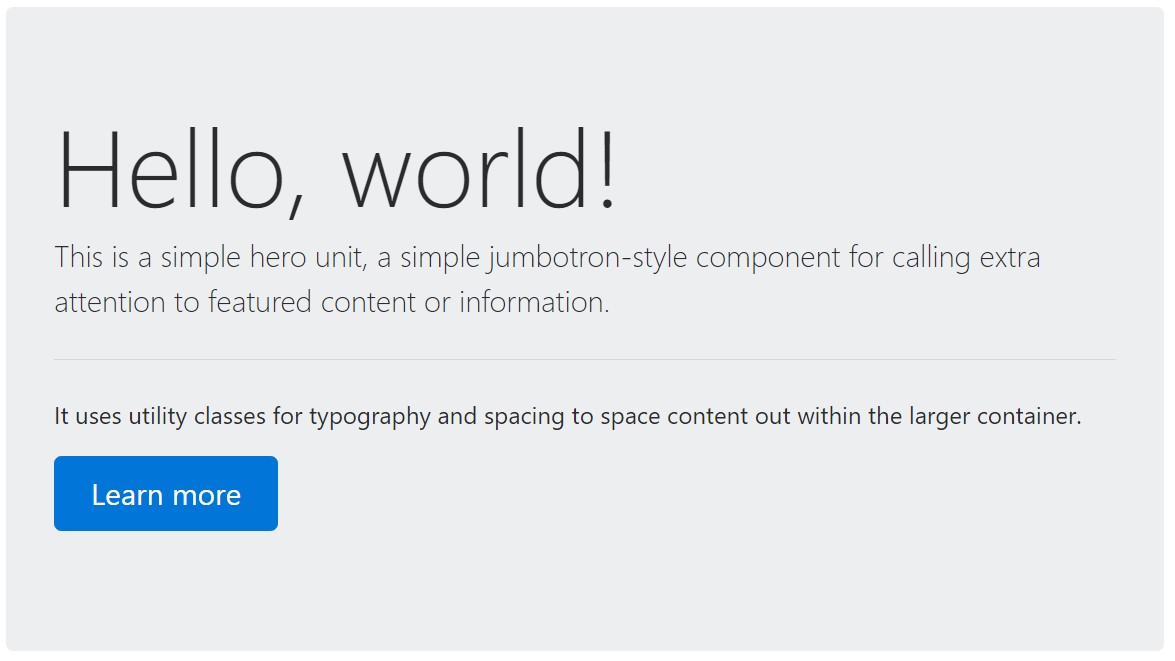
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To create the jumbotron total size, and also without any rounded corners , provide the
.jumbotron-fluid.container.container-fluid
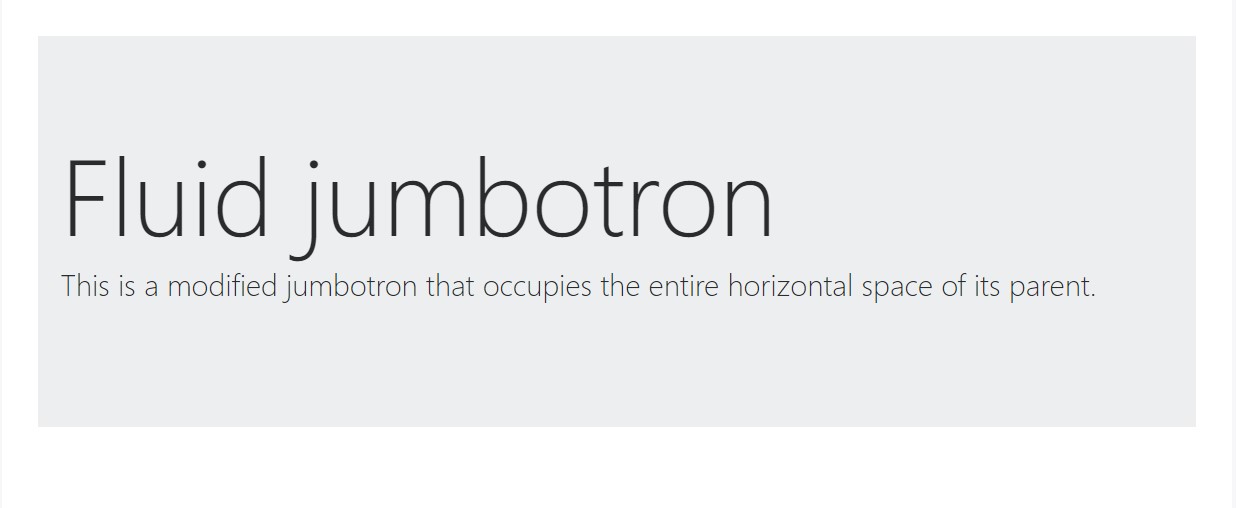
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another issue to take note
This is definitely the most convenient way providing your site visitor a deafening and plain notification applying Bootstrap 4's Jumbotron element. It should be cautiously taken once more thinking about each of the possible widths the page might actually show up on and especially-- the smallest ones. Here is the reason why-- as we discussed above generally some
<h1><p>This incorporated with the a bit wider paddings and a few more lined of message content might trigger the elements completing a smart phone's whole screen highness and eve stretch beneath it which might just at some point confuse or perhaps irritate the visitor-- specially in a hurry one. So once again we return to the unwritten requirement - the Jumbotron notifications should certainly be clear and short so they capture the visitors instead of forcing them out by being really very shouting and aggressive.
Conclusions
And so currently you have an idea in what way to establish a Jumbotron with Bootstrap 4 plus all the available ways it can affect your customer -- right now all that's left for you is thoroughly planning its content.
Examine a couple of video guide regarding Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron main documentation

Bootstrap Jumbotron article

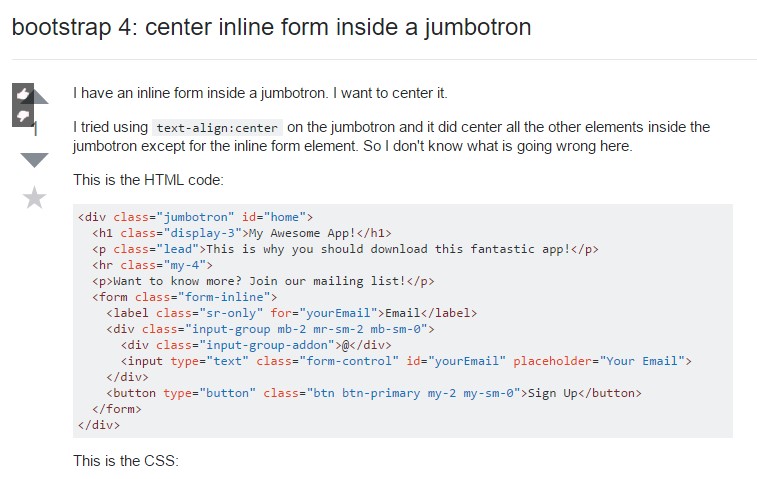
Bootstrap 4: focus inline form in a jumbotron