Bootstrap Checkbox Switch
Overview
In some instances the simplest features might actually become pretty important-- especially as you get to need them. For instance how do your website visitors interact with the web pages you make stating a simple Boolean act-- simply just yes or no pertaining to a number of the questions you need to ask, how they do confirm the terms and conditions or perhaps line up a handful of the practical choices they might have. We most likely surpass this with no paying a lot of an attention to the component responsible for these types of actions but the Bootstrap Checkbox Style is certainly a pretty important feature-- one our forms can't actually complete without.
Located in the most updated fourth edition of the Bootstrap system we are offered with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe ways to make use of the Bootstrap checkbox:
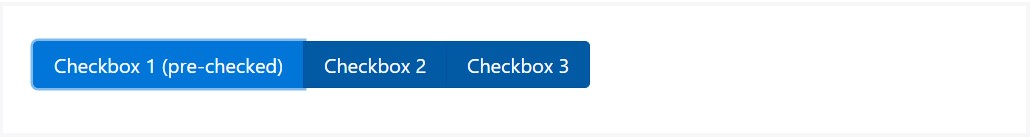
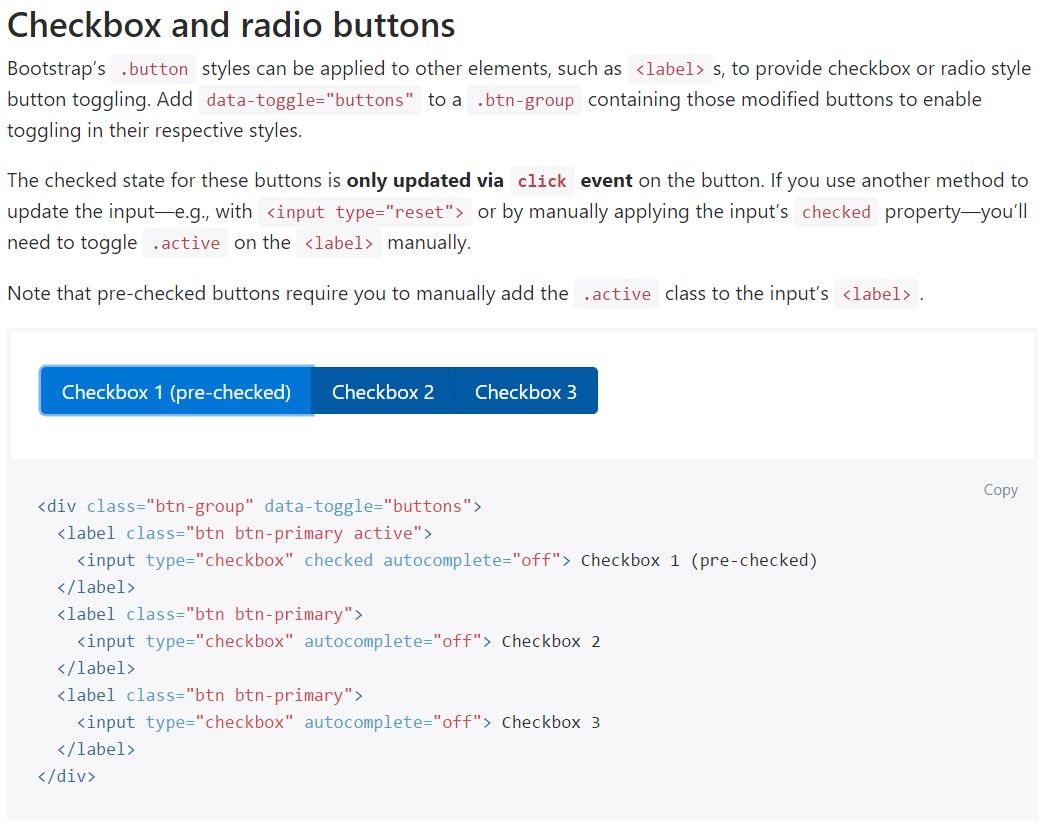
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In certain cases we need the checkboxes to be inside our forms without the site visitor truly being able to have any sort of action clicking them-- that is definitely where exactly the disabled option arrives in.
In order to disable appropriately a checkbox in Bootstrap 4 applying the typical HTML attribute
disabledIn case that you find appealing the concept and indeed want to accomplish this you must appoint the
.disabled.form-checkOne other case
Anytime you are applying checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxApply
.custom-control-input<input>Also employ two
<span>.custom-control-indicator.custom-control-description
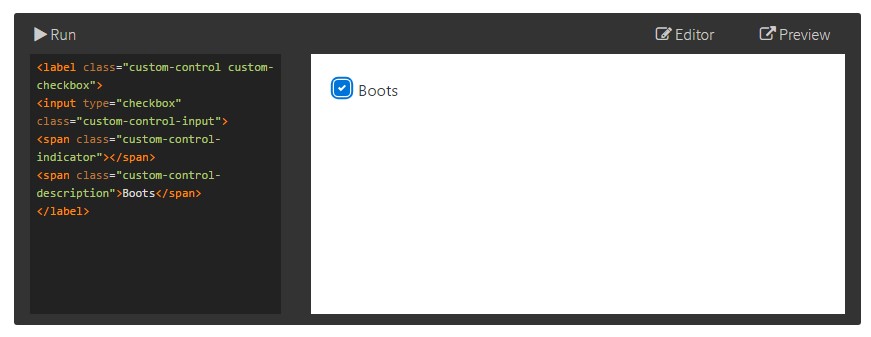
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox HTML forms
Default radios and checkboxes are greatly enhanced upon with the assistance of
.form-checkThe disabled class is going to also lighten the text color tone to help indicate the input's state.
A brand new detail for the Bootstrap edition 4 system is the release of the so called customized form elements. These are the same components we are familiar with in capability yet designated much more attractive and also in the Bootstrap means. Using them you can surely add fascinating spice as well as charm to your web content via simply specifying a handful of supplemental classes to the controls you incorporate in your forms.
In order to work with custom-made checkboxes wrap them in a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's literally all that you have to complete in order to put a checkbox feature inside your Bootstrap 4 powered web pages and incorporate a number of customized flavor to it incorporating it a tasteful appearances. And now all you ought to do is repeat the exercise before you've inspected all of the checkboxes needed are readily on the page.
Review several on-line video guide relating to Bootstrap checkbox
Linked topics:
Bootstrap checkbox main records

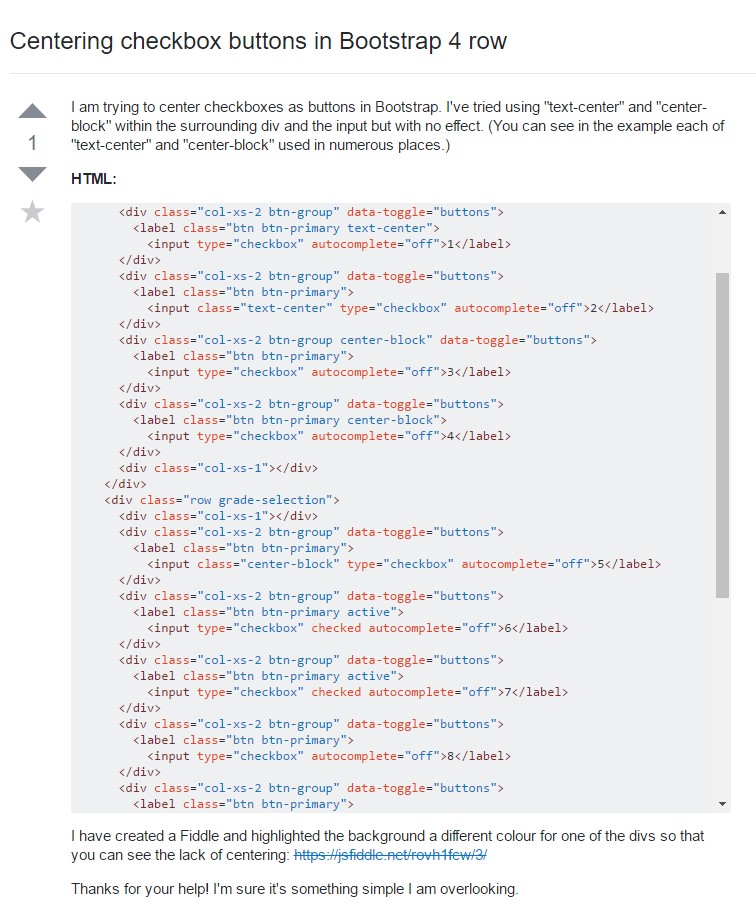
Centering checkbox buttons in Bootstrap 4 row

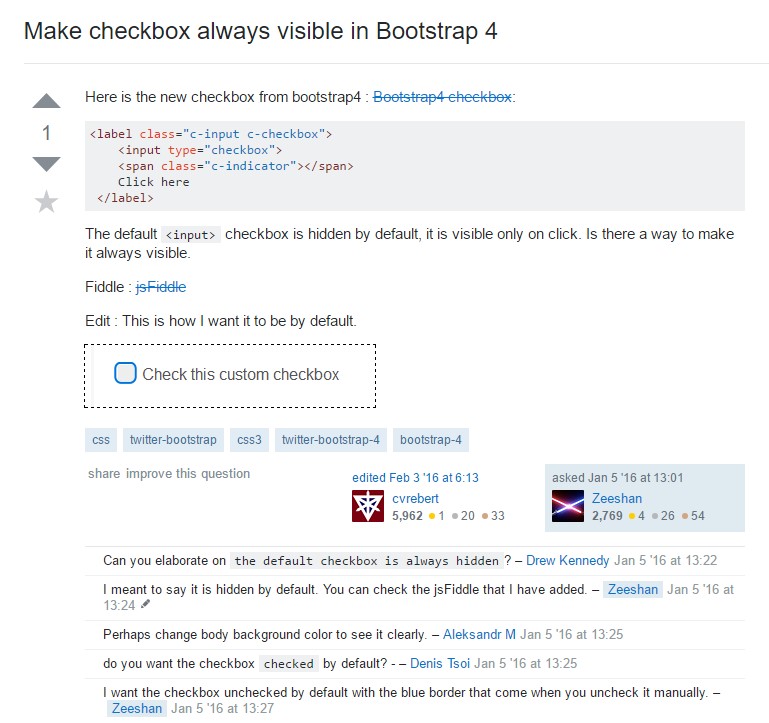
Make checkbox always visible in Bootstrap 4