Bootstrap Columns Using
Introduction
In the previous few years and without a doubt the next ones to come the entire world of world wide web spreading more and more extensively throughout all variety of machines in this degree these days essentially half of the views of the pages out there are made not really on personal computer and laptop computer screens however, from various mobile products having each sorts of small display proportions. And so in case that a web page will not show effectively-- meaning to resize and quickly find its own most ideal fit on the gadget utilized its probably will get looked away to get changed by a mobile phone friendly web page giving quite similar services or product.
What's more-- the indexing mechanisms just like Google operate the so called mobile-friendly test and reveal far down your webpages in the search results. This lowering is even deeper assuming that the search is done by a mobile gadget-- the internet search engines look upon this particular situation really seriously. So not possessing a mobile friendly webpage pretty much implies not possessing a web page in any way.
Ways to use the Bootstrap Columns Table:
Although what actually a webpage getting responsive suggests-- basically-- fitting the whole width of the screen which beings exhibited on introducing the elements with legible and convenient approach at any sizing. To look after this the Bootstrap framework employs so called breakpoints and columns . In a couple of words the breakpoints are predefined screen widths at which a change takes place and the Bootstrap Columns Table become transposed to confidently suit preferable. The previous version applied 4 breakpoints and the most latest Bootstrap 4 framework introduces one additional so they attain actually five. Here they are with the maximum value they expand to. The precise boundary number itself correlates to the next display sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Another tips
The horizontal zone in Bootstrap 4 framework gets distributed into 12 items equal in width-- these are the so called columns-- they all carry the
.col-.col-12.col-xs-12Auto configuration columns
Utilize breakpoint-specific column classes for equal-width columns. Provide any range of unit-less classes for each breakpoint you really need and each Bootstrap Columns Work will be the exact same width.
Equal width
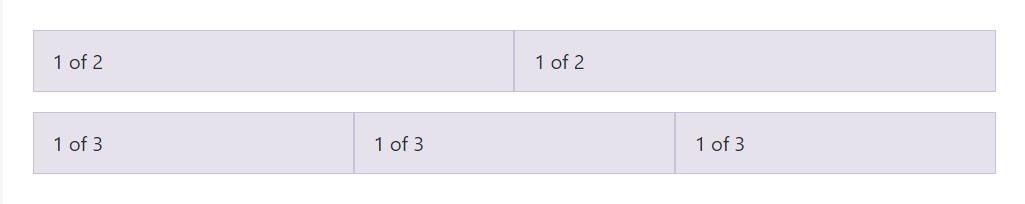
For instance, listed here are two grid styles that apply to every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
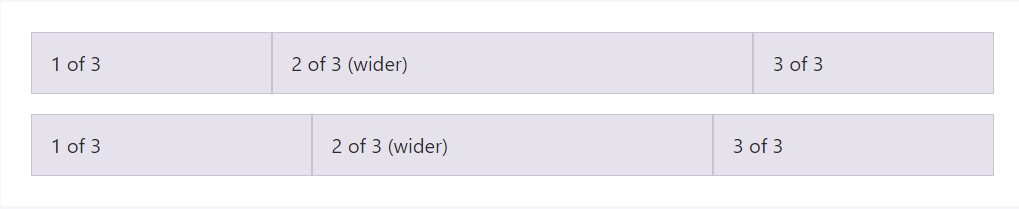
Auto-layout for flexbox grid columns also indicates you can surely set the width of one column and the others are going to instantly resize around it. You can employ predefined grid classes (as revealed below), grid mixins, or inline widths. Keep in mind that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
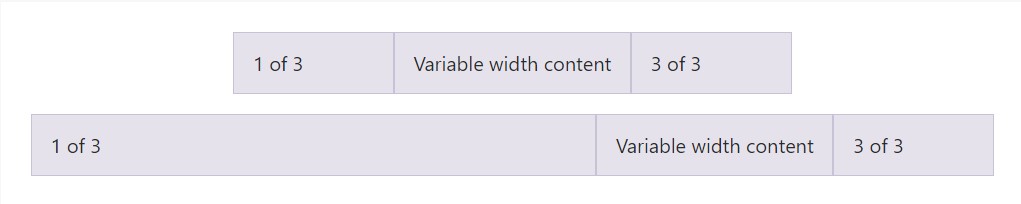
</div>Variable size web content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
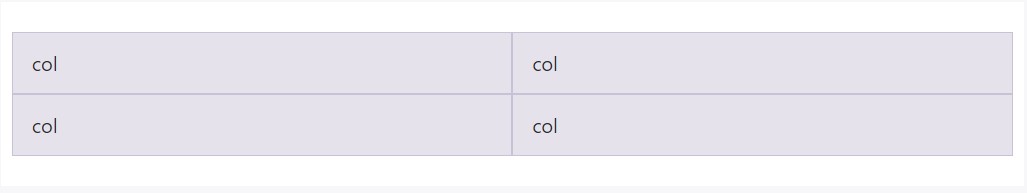
</div>Identical width multi-row
Develop equal-width columns which span multiple rows by placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other brand-new thing
Another new thing upon the new Alpha 6 build of Bootstrap 4 is in the case that you bring in simply just a couple of
.col-~ some number here ~Conclusions
So right now you realize ways in which the column elements build the structure and responsive activity of the Bootstrap framework and everything that is definitely left for you is setting up something really awesome utilizing them.
Check out some on-line video guide relating to Bootstrap columns
Connected topics:
Bootstrap columns authoritative documents

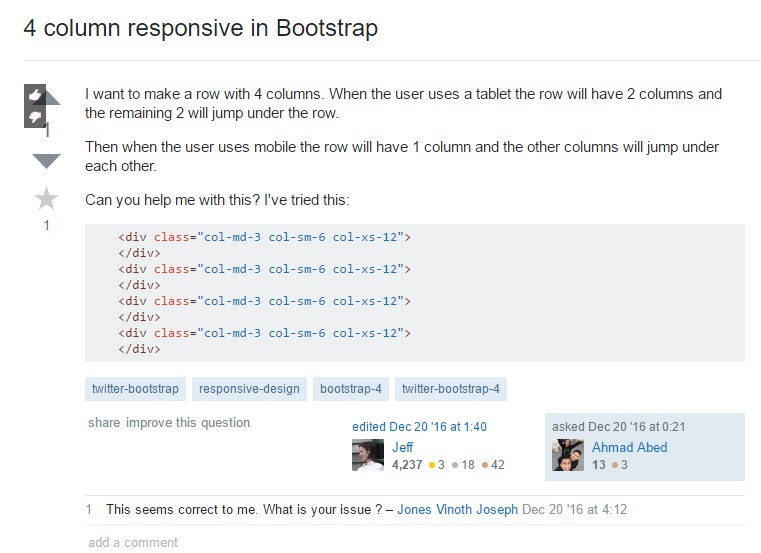
Responsive columns in Bootstrap

Issue with a heights of the Bootstrap columns