Bootstrap Popover Content
Introduction
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Advantage of the Bootstrap 4
Along with Bootstrap 4 you will be able to build your internet site now faster than ever. In addition, it is reasonably really much simpler to employ Bootstrap to establish your site than other programs. By having the integration of HTML, CSS, and JS framework it is one of the absolute most popular programs for website development.
Amazing capabilities plus methods in Bootstrap 4
Just some of the top elements of the Bootstrap 4 feature:
• An improved grid system that enables the user to obtain mobile device helpful websites with a fair amount of ease.
• A number of utility guidance sets have been incorporated in the Bootstrap 4 to help with uncomplicated learning for new users in the business of web site development.
Aspects to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
With the start of the brand-new Bootstrap 4, the connections to the older version, Bootstrap 3 have not been totally renounced. The creators have made certain that the Bootstrap 3 does get proper improve and bug fixes together with improvements. It will be performed even after the ultimate launch of the Bootstrap 4. Bootstrap 3 have not been absolutely cut off. The developers have provided that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Differences between Bootstrap 4 and Bootstrap 3
• The support for many different browsers in addition to running systems has been involved in the Bootstrap 4
• The total size of the font is enhanced for relaxed watching and web site development practical experience
• The renaming of many elements has been accomplished to make sure a quicker and even more trusted web-site development method
• Having brand-new modifications, it is feasible to generate a much more active website with minor efforts
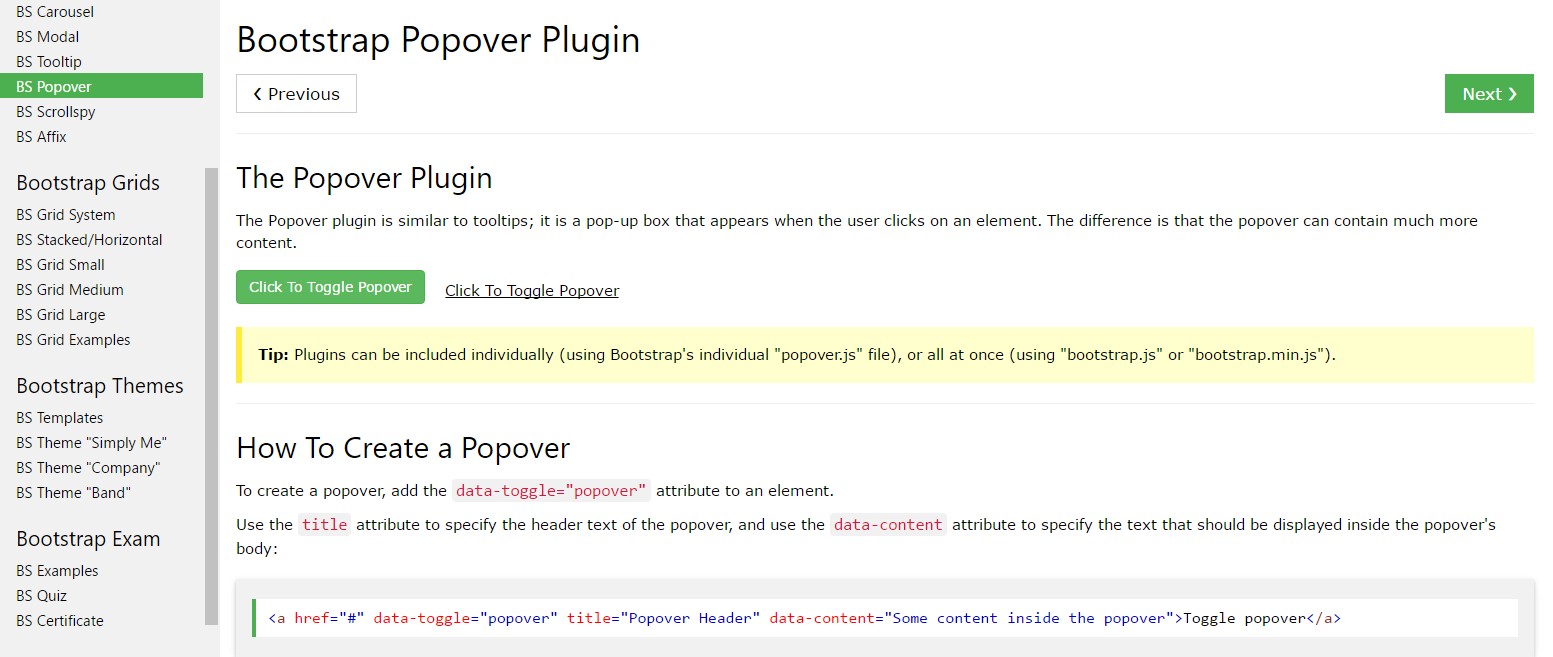
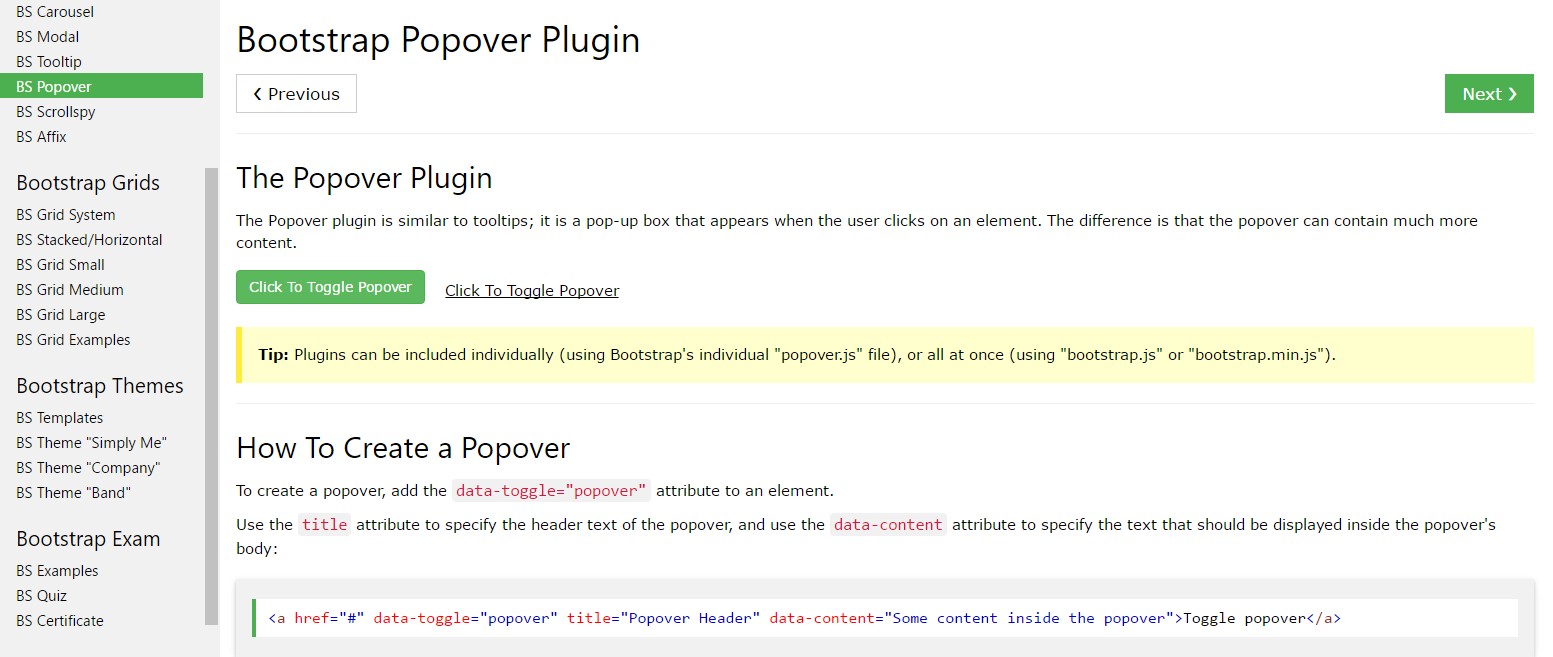
Bootstrap Popover Container
And now let us get to the primary subject.
In the event that you wish to put in special backup details on your internet site you can surely make use of popovers - just provide little overlay content.
How you can employ the popover plugin:
- Bootstrap Popover Template lean on the 3rd side library Tether for positioning. You must absolutely provide tether.min.js prior to bootstrap.js needed for popovers to work!
- Popovers demand the tooltip plugin considering that a dependency .
- Popovers are opt-in for functioning causes, in this way you must activate them by yourself.
- Zero-length
titlecontent- Identify
container:'body'- Producing popovers on hidden components will definitely just not run.
- Whenever activated directly from weblinks that span various lines, popovers will definitely be centralized. Apply
white-space: nowrap;<a>Did you gotten the idea? Excellent, why don't we view precisely how they work along with some examples. ( read this)
You need to feature tether.min.js prior to bootstrap.js in turn for popovers to function!
Good example: Set up popovers everywhere
One practice to initialize all of the popovers on a page would be to select all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Making use of the container opportunity
If you possess some styles on a parent component that interfere with a popover, you'll want to point out a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
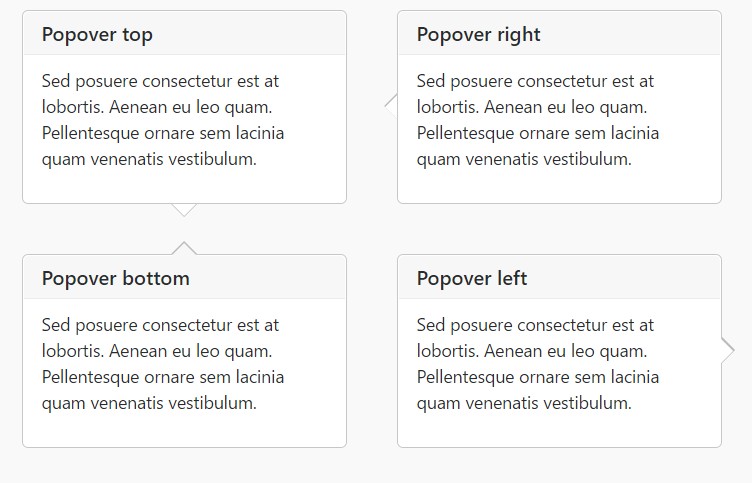
)Static popover
Four choices are offered: top, right, bottom, and left straightened.
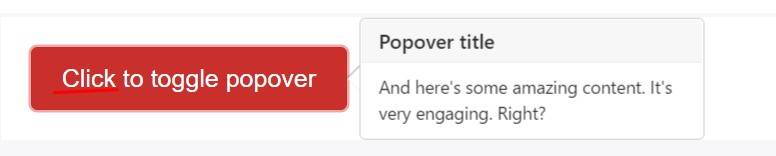
Live demo

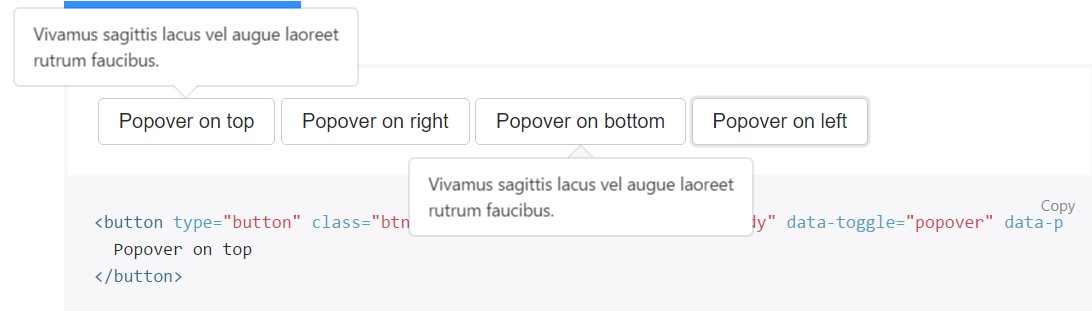
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
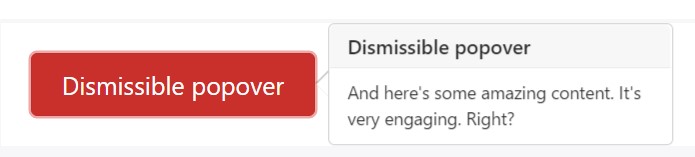
</button>Dismiss on next mouse click
Use the
focusSpecific markup expected for dismiss-on-next-click
For proper cross-browser and cross-platform actions, you will need to apply the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Enable popovers by JavaScript
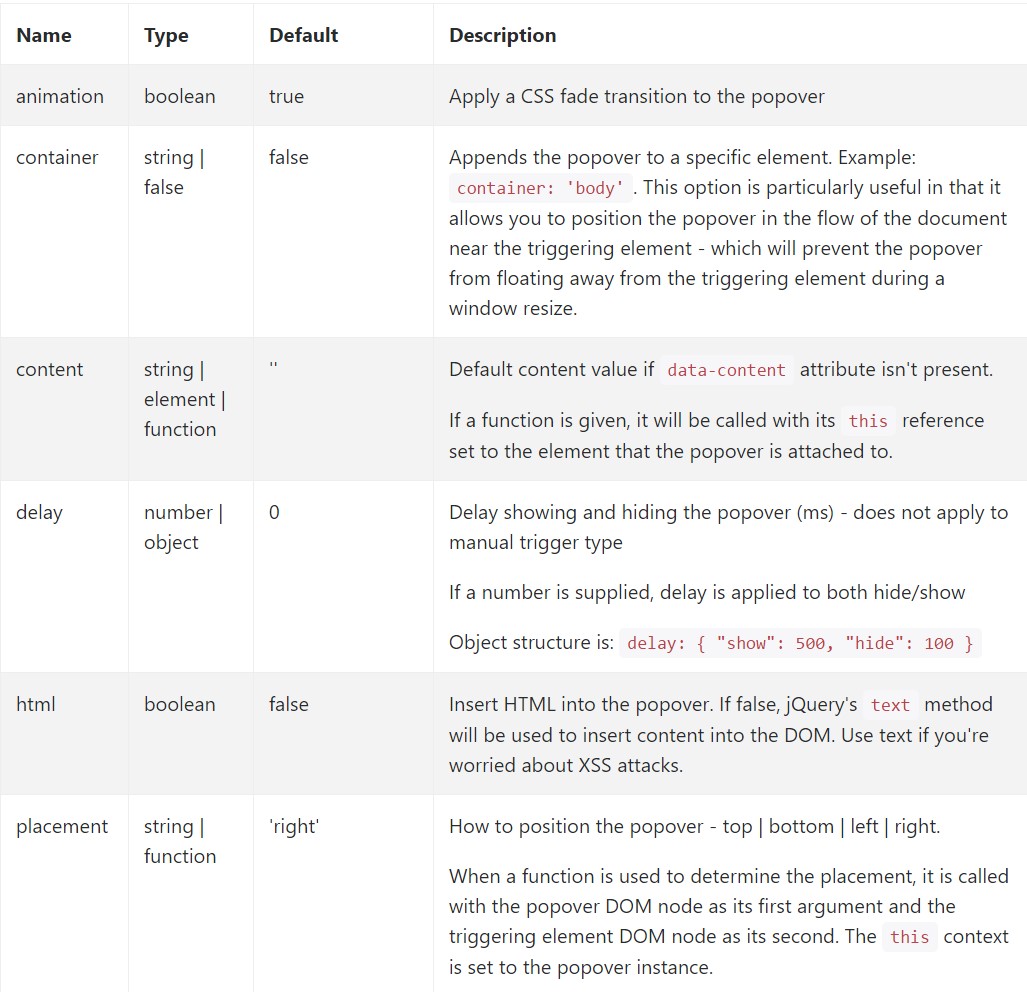
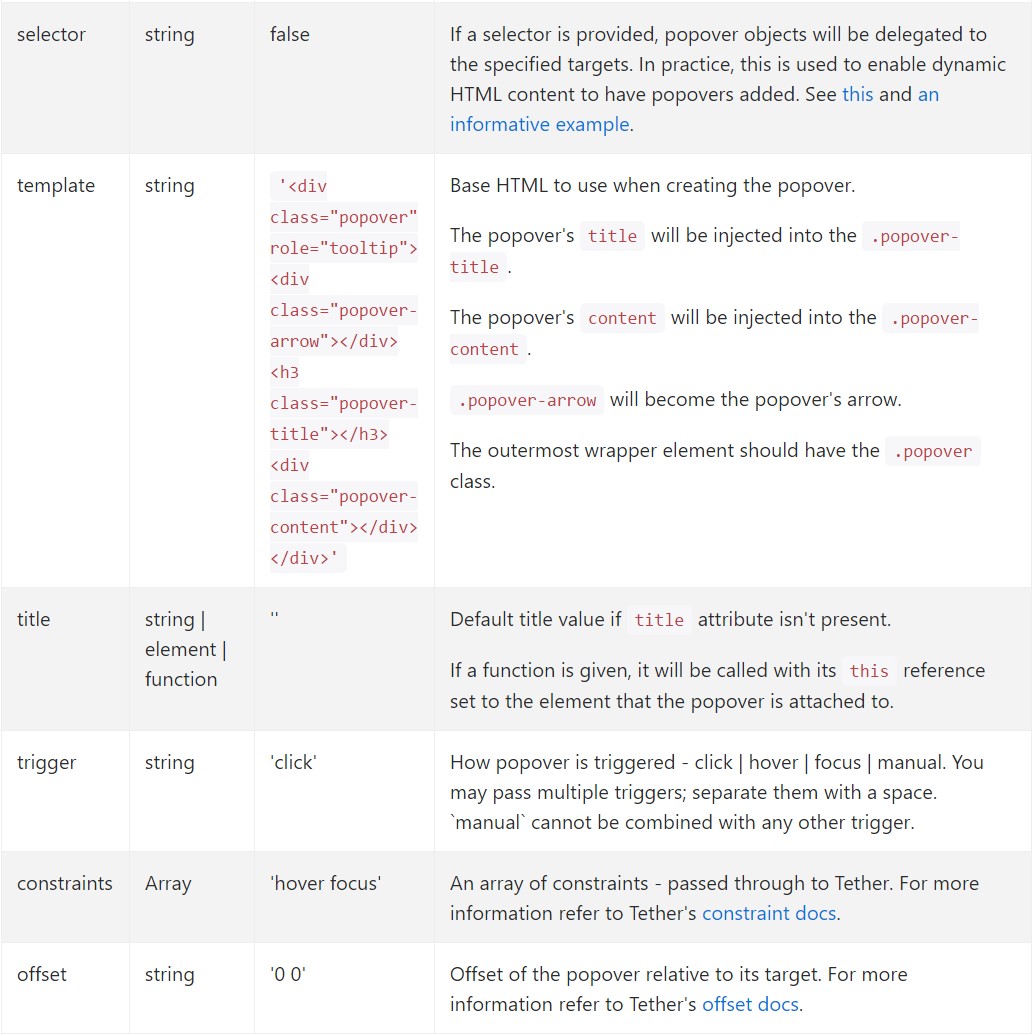
$('#example').popover(options)Opportunities
Options can be successfully pass by means of information attributes or else JavaScript. For information attributes, append the option name to
data-data-animation=""

Details attributes for individual popovers
Selections for separate popovers may additionally be pointed out through the use of data attributes, as illustrated above.
Options
$().popover(options)
Initializes popovers with regard to the component collection.
.popover('show')
Shows an element's popover. Go back to the caller right before the popover has really been displayed (i.e. before the shown.bs.popover
event takes place). This is considered a "manual" triggering of the popover. Popovers whose each title and content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Go back to the user prior to the popover has actually been hidden (i.e. right before the hidden.bs.popover
activity happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Goes back to the caller before the popover has in fact been shown or covered (i.e. right before the shown.bs.popover
or hidden.bs.popover
event happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover and wipes out an element's popover. Popovers that employ delegation ( that are built making use of the selector option) can not be separately eliminated on descendant trigger components.
$('#element').popover('dispose')
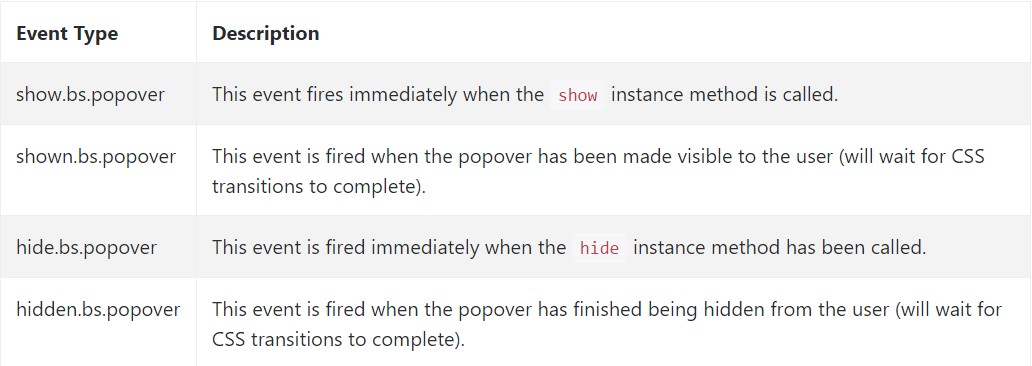
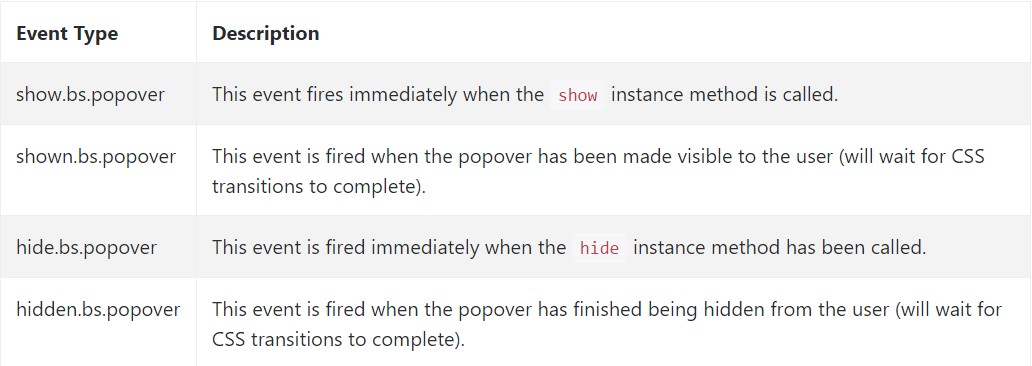
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Take a look at a number of online video information regarding Bootstrap popovers
Related topics:
Bootstrap popovers approved documents

Bootstrap popovers training

Bootstrap Popover issue

$().popover(options)
Initializes popovers with regard to the component collection.
$().popover(options).popover('show')
Shows an element's popover. Go back to the caller right before the popover has really been displayed (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Go back to the user prior to the popover has actually been hidden (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Goes back to the caller before the popover has in fact been shown or covered (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover and wipes out an element's popover. Popovers that employ delegation ( that are built making use of the selector option) can not be separately eliminated on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Take a look at a number of online video information regarding Bootstrap popovers
Related topics:
Bootstrap popovers approved documents

Bootstrap popovers training

Bootstrap Popover issue