Bootstrap Collapse Button
Overview
While you wihtout a doubt know, Bootstrap efficiently creates your web site responsive, employing its components like a reference for setting up, size, etc.
Knowing this, if we are to create a menu using Bootstrap for front-end, we will have to use a couple of the standards and standards determined by Bootstrap to get it instantly construct the components of the page to keep responsive correctly.
Amongst the most helpful options of using this particular framework is the setting up of menus demonstrated as needed, basing on the activities of the users .
{ A fabulous method for applying menus on small-sized displays is to attach the options in a variety of dropdown that only starts each time it is switched on. That is , create a switch to trigger the menu on demand. It's pretty not difficult to do this along with Bootstrap, the capability is all at the ready.
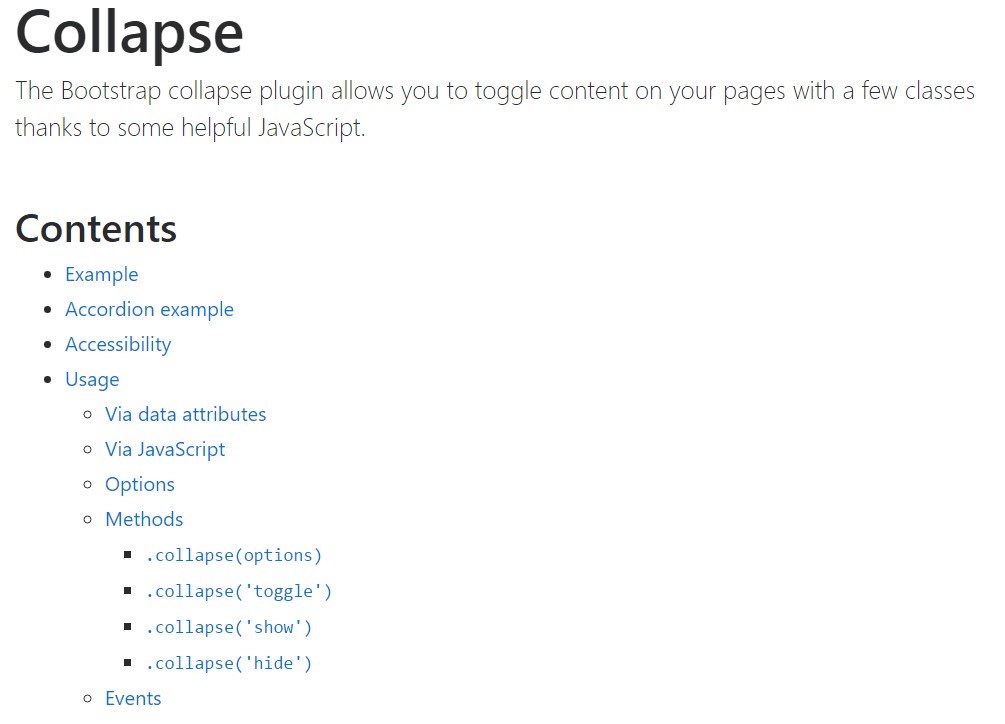
Bootstrap Collapse Form plugin helps you to button information within your web pages with a number of classes because of fascinating helpful JavaScript. ( additional info)
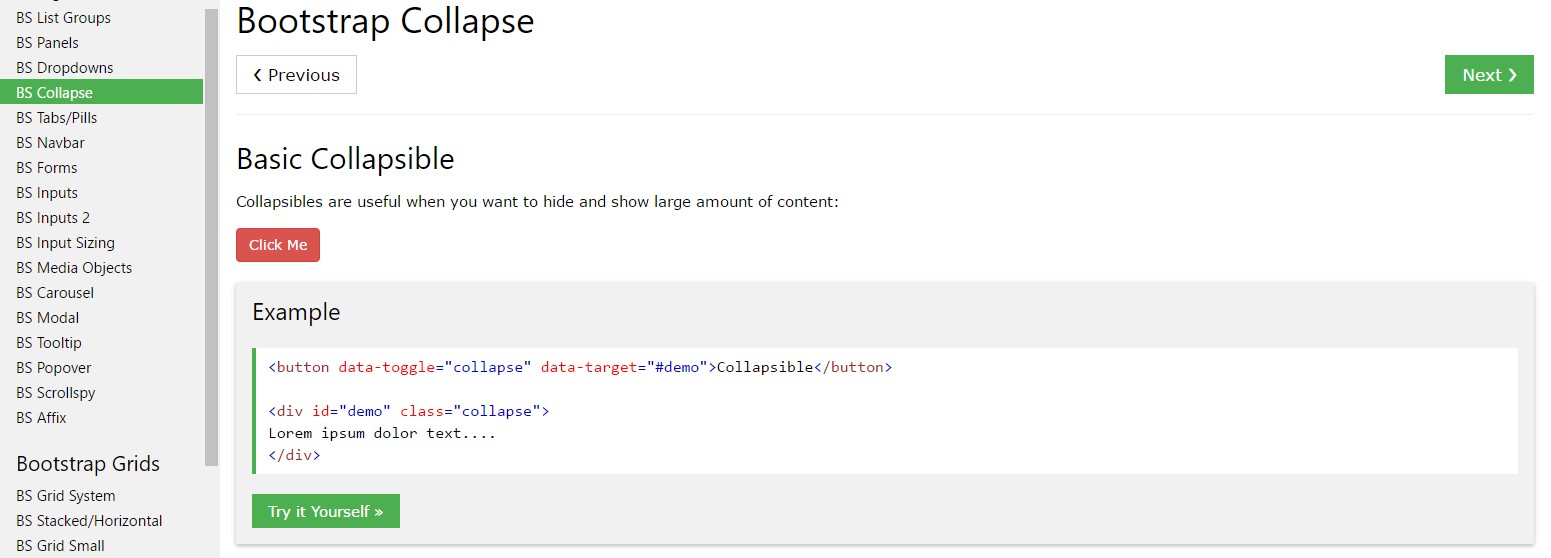
Exactly how to utilize the Bootstrap Collapse Responsive:
To make the Bootstrap Collapse Toggle in to small-scale display screens, just simply include 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you can cause the menu disappear on the smaller displays.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail inside of this element will be delivered in the context of the menu. Via decreasing the computer display, it compresses the inner features and cover, showing up only by clicking on the
<button class = "navbar-toggle">By doing this the menu definitely will show up and yet will not do the job if clicked on. It's as a result of this capability in Bootstrap is incorporated with JavaScript. The great news is that we do not really have to write a JS code line at all, but for every thing to perform we should bring in Bootstrap JavaScript.
At the bottom of the webpage, right before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Representations
Select the switches shown below to indicate and cover yet another element via class changes:
-
.collapse-
.collapsing-
.collapse.showYou are able to use a backlink with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
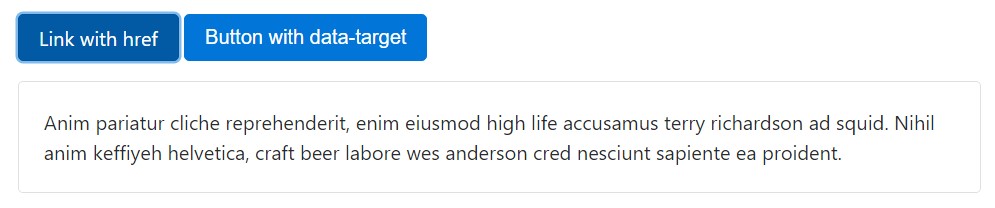
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
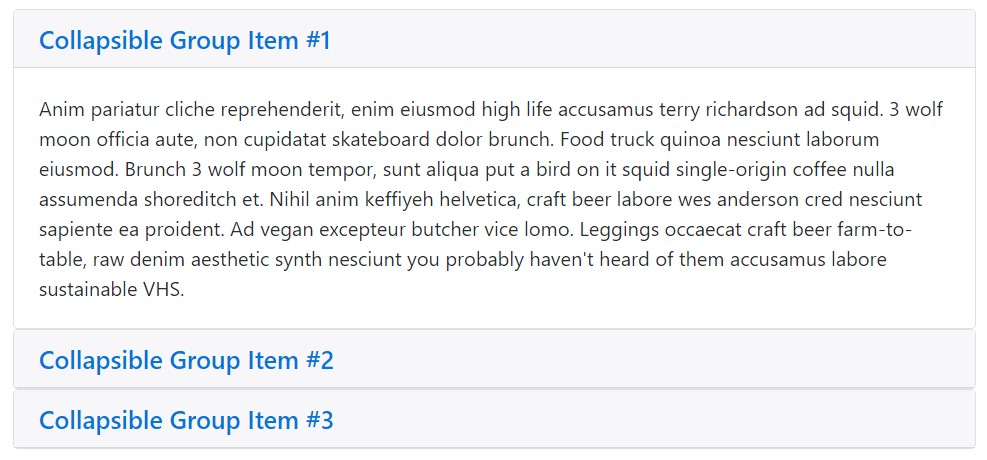
</div>Accordion representation
Enhance the default collapse behaviour to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Ensure to bring in
aria-expandedaria-expanded="false"showaria-expanded="true"And also, in case your control element is aim for a one collapsible feature-- i.e. the
data-targetidaria-controlsidUsage
The collapse plugin works with a several classes to resolve the intense lifting:
-
.collapse-
.collapse.show-
.collapsingThese types of classes may be seen in
_transitions.scssBy using information attributes
Simply provide
data-toggle="collapse"data-targetdata-targetcollapseshowTo provide accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"Using JavaScript
Enable manually with:
$('.collapse').collapse()Solutions
Features can certainly be passed by using data attributes as well as JavaScript. For data attributes, append the selection title to
data-data-parent=""Methods
.collapse(options)
.collapse(options)Activates your content as a collapsible component. Accepts an optionally available possibilities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible element to revealed as well as hidden.
.collapse('show')
.collapse('show')Presents a collapsible feature.
.collapse('hide')
.collapse('hide')Covers a collapsible element.
Activities
Bootstrap's collapse class exposes a handful of activities for hooking within collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We employ Bootstrap JavaScript implicitly, for a convenient and fast result, without great programming effort we will have a excellent result.
Though, it is not just useful for creating menus, yet additionally some other functions for showing or covering up on-screen components, baseding on the activities and interests of users.
Usually these elements are at the same time useful for hiding or else showing large quantities of info, empowering extra dynamism to the web site as well as leaving the layout cleaner.
Check some online video guides about Bootstrap collapse
Connected topics:
Bootstrap collapse approved records

Bootstrap collapse article

Bootstrap collapse problem