Bootstrap Modal Box
Intro
In certain cases we actually need to set up the concentration on a targeted info leaving anything others obfuscated behind to make certain we have actually gained the targeted visitor's concentration or perhaps have lots of data wanted to be readily available through the webpage however so huge it definitely will bore and dismiss the person digging the web page.
For such events the modal feature is basically valuable. Precisely what it accomplishes is presenting a dialog box operating a vast zone of the display diming out whatever other.
The Bootstrap 4 framework has all things desired for developing this kind of feature with least efforts and a helpful user-friendly development.
Bootstrap Modal is streamlined, though flexible dialog assists powered via JavaScript. They maintain a number of help samplings starting with user notification to absolutely custom made content and offer a handful of valuable subcomponents, sizes, and far more.
Tips on how Bootstrap Modal Popup does the job
Right before beginning using Bootstrap's modal element, don't forget to check out the following considering that Bootstrap menu options have currently altered.
- Modals are designed with HTML, CSS, and JavaScript. They are actually positioned above anything else inside of the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" will quickly finalize the modal.
- Bootstrap just provides just one modal pane simultaneously. Embedded modals aren't provided while we consider them to remain bad user experiences.
- Modals application
position:fixeda.modal- One once again , due to
position: fixed- In conclusion, the
autofocusKeep checking out for demos and usage tips.
- Because of how HTML5 explains its own semantics, the autofocus HTML attribute possesses no result in Bootstrap modals. To achieve the same effect, use certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we need to get a trigger-- an anchor or tab to be clicked on so the modal to get presented. To execute in this way simply just specify
data-toggle=" modal"data-target="#myModal-ID"Example
Now why don't we make the Bootstrap Modal in itself-- primarily we need to have a wrapper element incorporating the whole aspect-- specify it
.modalA good idea would certainly be also incorporating the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Right after that has been completed we require an additional component holding the concrete modal web content-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might possibly desire to add in a close tab inside the header assigning it the class
.closedata-dismiss="modal"Pretty much this id the system the modal features have inside the Bootstrap framework and it practically has kept the very same in both Bootstrap version 3 and 4. The brand-new version possesses a number of new methods though it seems that the dev crew assumed the modals do the job well enough the manner they are so they directed their interest away from them so far.
Right now, lets have a look at the different types of modals and their code.
Modal elements
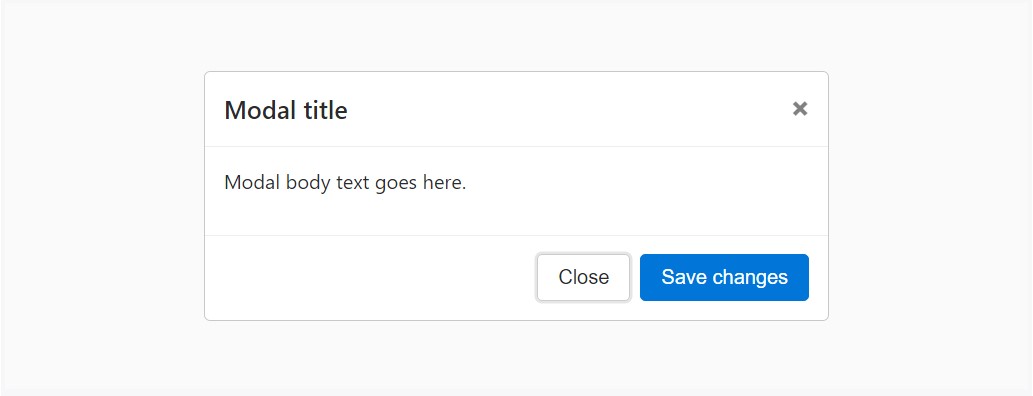
Listed below is a static modal sample ( representing its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
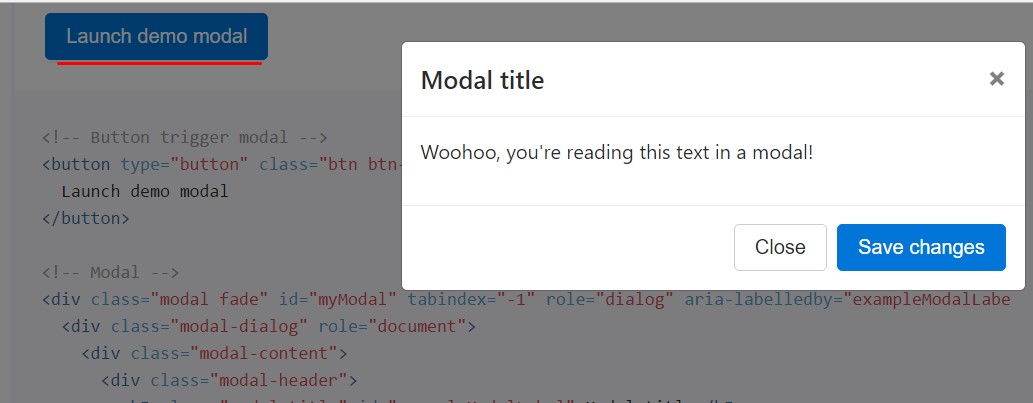
</div>Live demonstration
In the case that you are going to put to use a code listed here - a functioning modal demo will be generated as showned on the image. It will go down and fade in from the high point of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
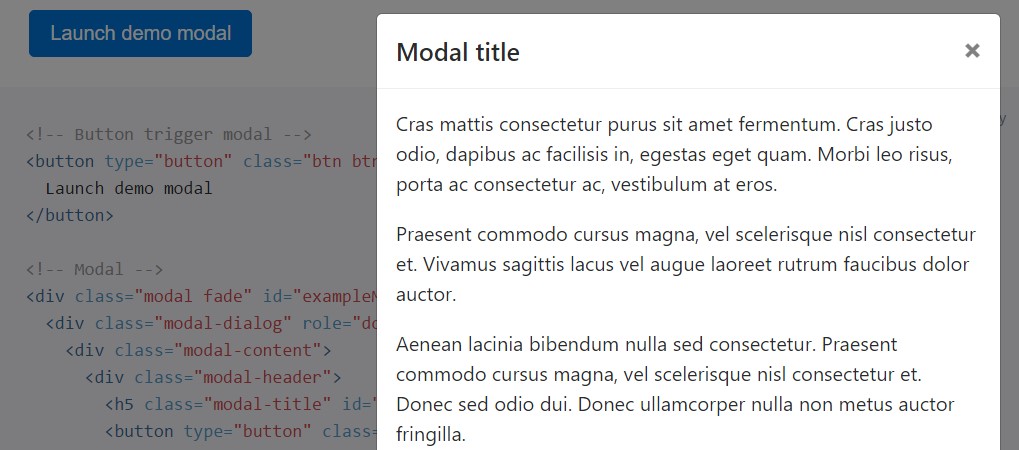
</div>Scrolling long material
Once modals come to be extremely long for the user's viewport or tool, they roll independent of the page in itself. Try the demonstration listed here to see things that we show ( additional info).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and popovers
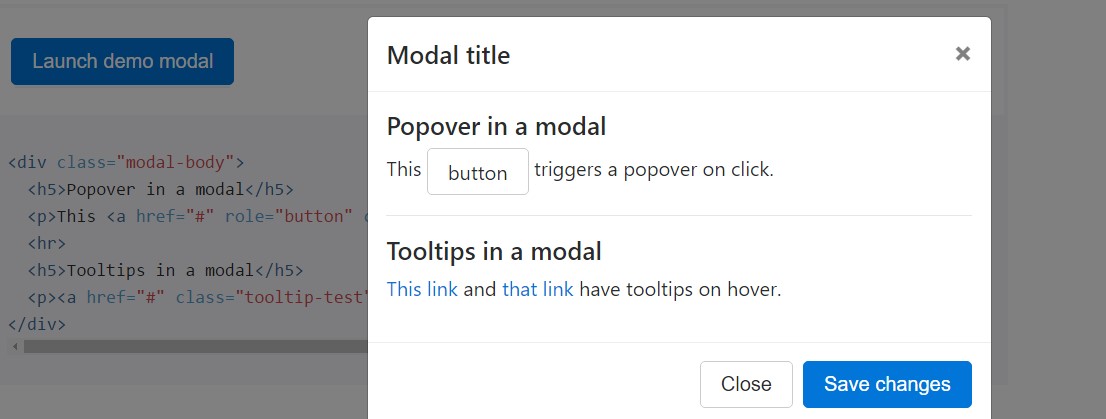
Tooltips and also popovers are able to be localized inside of modals just as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
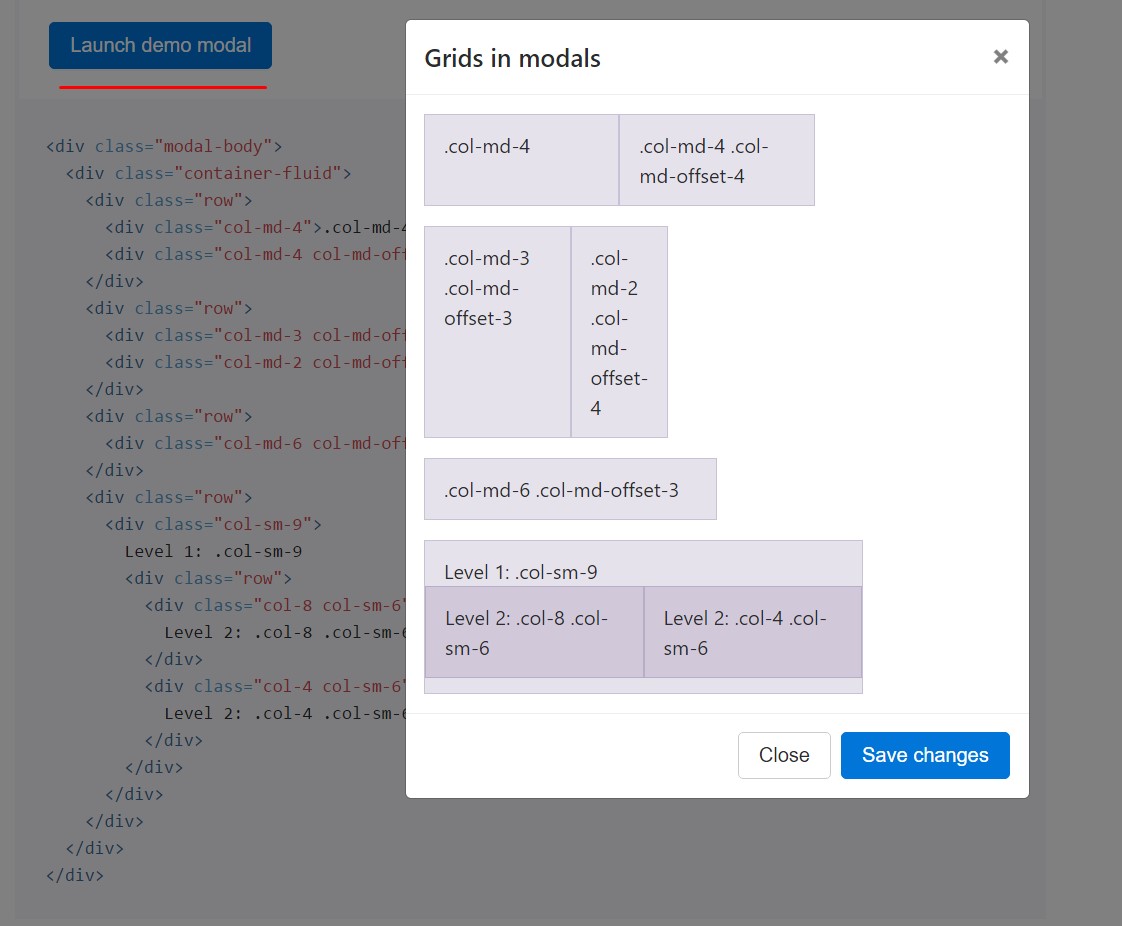
</div>Employing the grid
Utilize the Bootstrap grid system within a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>A variety of modal information
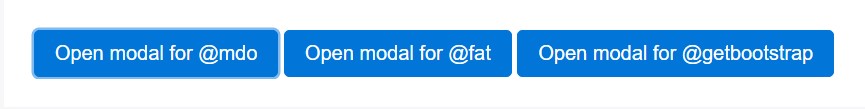
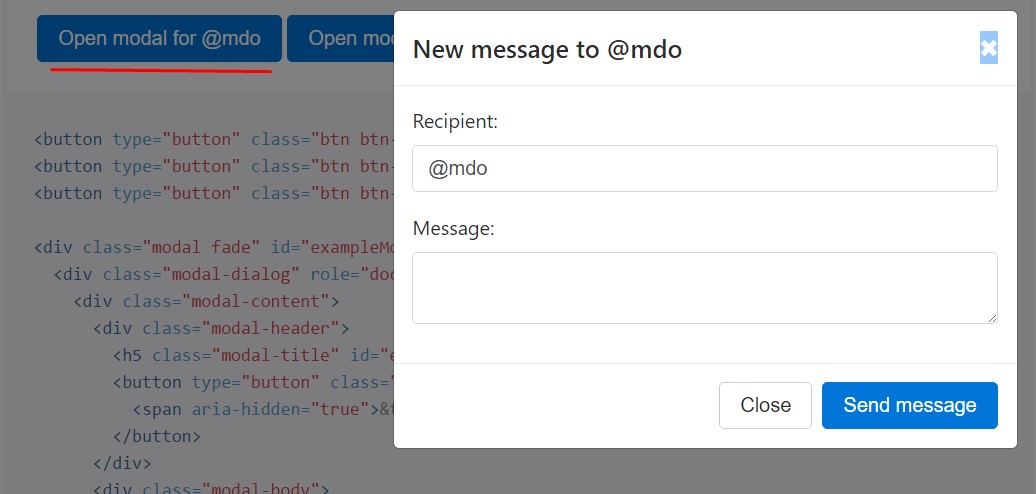
Feature a group of buttons that all bring on the very same modal having just a bit other contents? Put into action
event.relatedTargetdata-*Listed below is a live test nexted by example HTML and JavaScript. For more details, read through the modal events docs with regard to details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Remove animation
For modals which simply pop in in lieu of fade into view, take off the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
Supposing that the height of a modal changes while at the same time it is open, you need to summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Don't forget to add in
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalSetting YouTube videos
Implanting YouTube video recordings in modals demands extra JavaScript not in Bootstrap to instantly put an end to playback and even more.
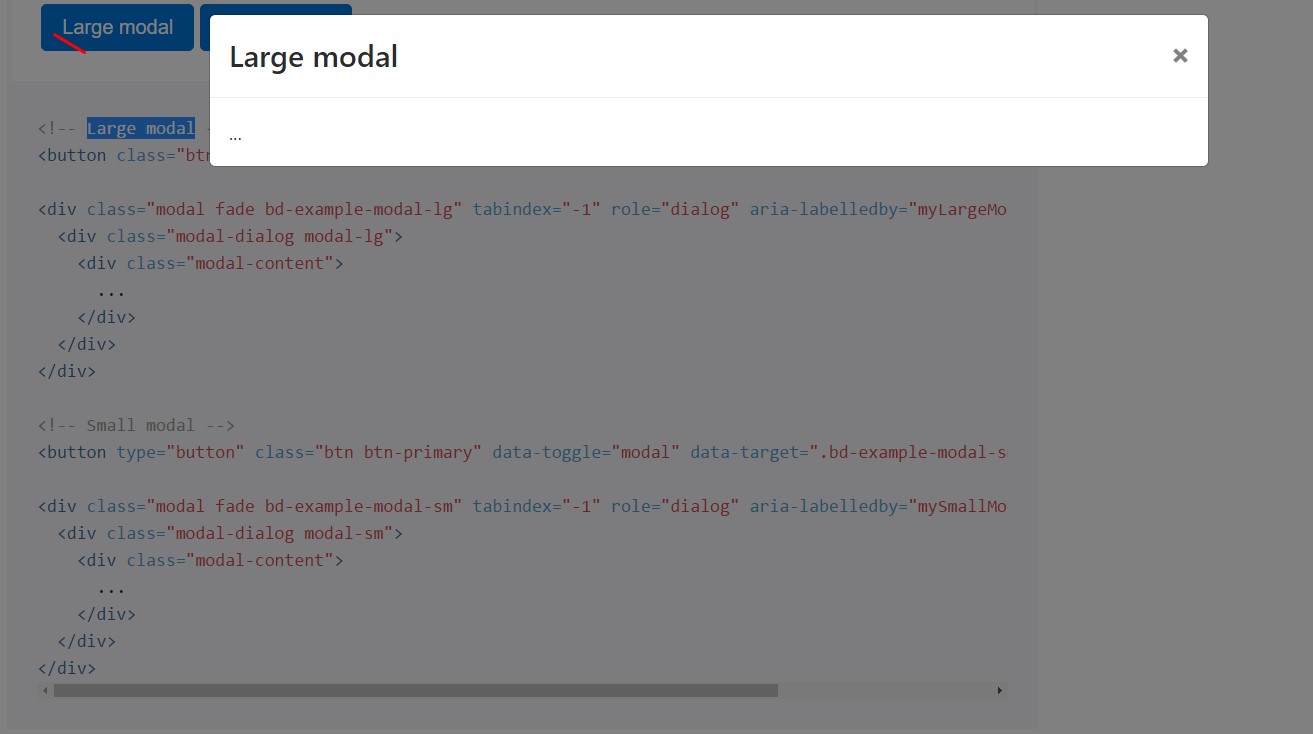
Optional scales
Modals have two extra sizes, readily available through modifier classes to be put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
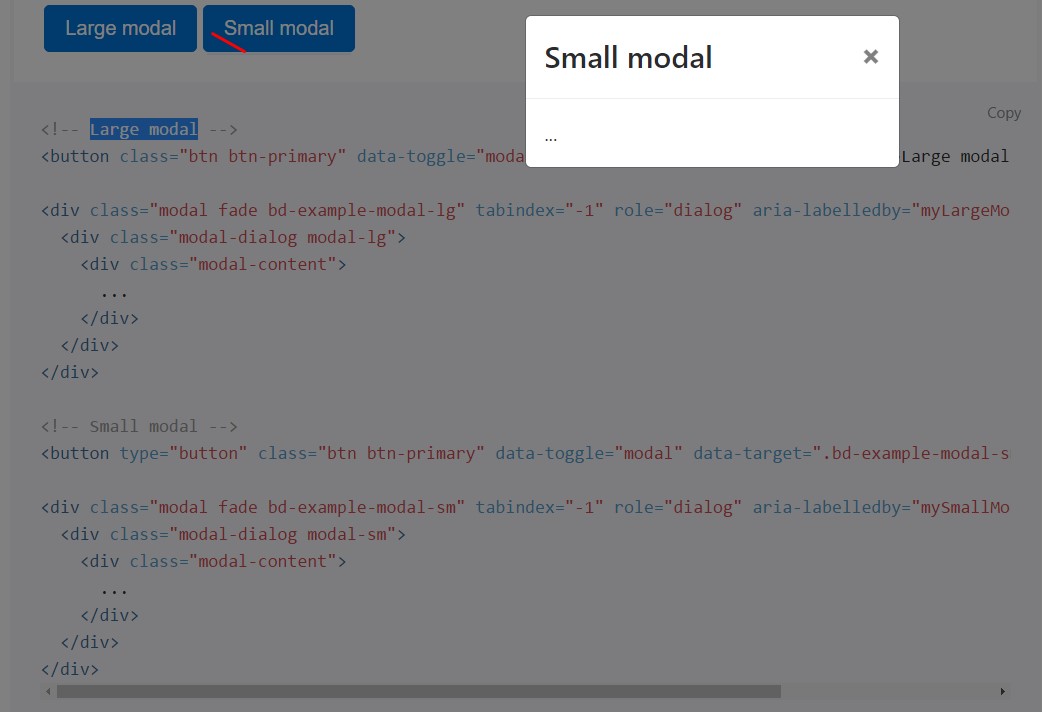
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin button your non-visual information as needed, through data attributes or JavaScript. It even adds in
.modal-open<body>.modal-backdropVia information attributes
Activate a modal without preparing JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Options
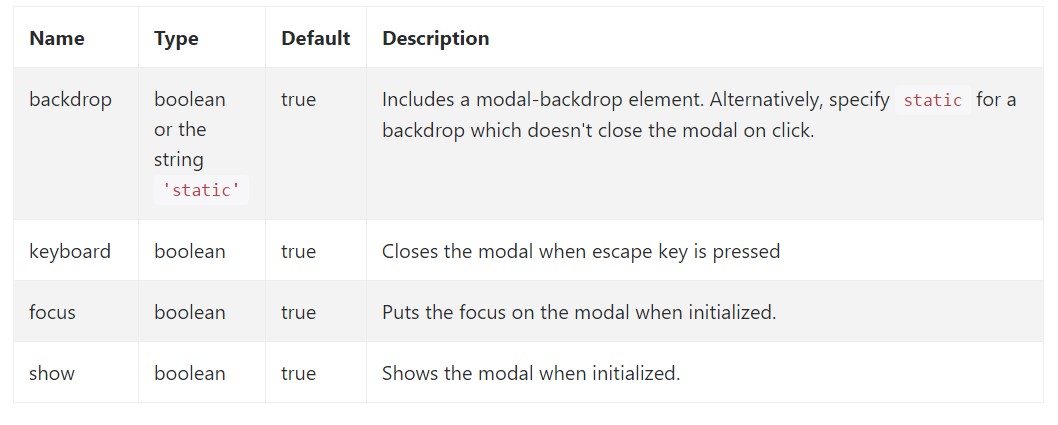
Features may possibly be successfully pass via information attributes or JavaScript. For data attributes, add the option name to
data-data-backdrop=""Review also the image below:

Practices
.modal(options)
.modal(options)Triggers your web content as a modal. Takes an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Go back to the user just before the modal has literally been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Go back to the caller before the modal has actually been concealed (i.e. right before the
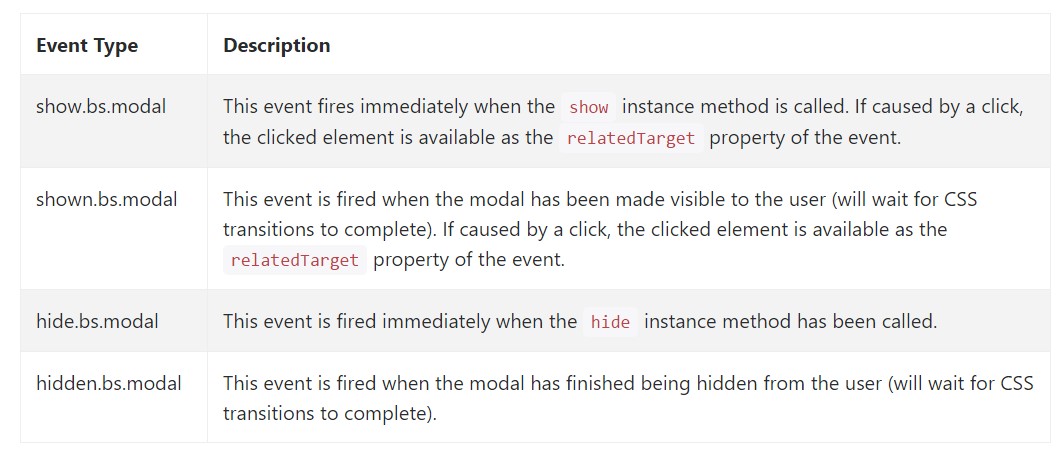
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a handful of events for entraping inside modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We checked out ways the modal is made but exactly what would probably be in it?
The response is-- just about any thing-- coming from a prolonged heads and shapes plain part with a number of titles to the very complicated structure that along with the modifying design methods of the Bootstrap framework might literally be a web page inside the page-- it is practically attainable and the choice of executing it is up to you.
Do have in your mind though if ever at a certain point the web content to be soaked the modal becomes far too much probably the much better strategy would be putting the entire element inside a separate page in order to gain rather improved visual appeal plus utilization of the entire display width attainable-- modals a signified for smaller blocks of content requesting for the viewer's treatment .
Check out several video clip guide regarding Bootstrap modals:
Linked topics:
Bootstrap modals: official information

W3schools:Bootstrap modal information

Bootstrap 4 with remote modal