Bootstrap Pagination Tutorial
Overview
An upward trend in the front-end world is the use of CSS frameworks with base styles for our page. Instead of starting every project from scratch, creating every style in the hand, there are frameworks that already bring a whole built base from where we will start our application.
Bootstrap delivers a quantity of capabilities:
● Totally reset CSS
● Basis visual design for the majority of the tags
● Icons.
● Grids ready for apply.
● CSS Elements.
● JavaScript Plugins.
● Total responsive and mobile-first .
As its name claims, it is a way to start the project soon with a basic design and components without exhausting design time in the starting point.
Basic pagination methods.
Paging becomes necessary Whenever we have a page with many items to display. We know that when it comes to selections, including presenting products in virtual stores or maybe search results in systems, the wish is not to expose all things at one time, but instead to organise them appropriately, helping make them simpler to get access to, faster and more typical pages.
Below are some great tactics in the use of Bootstrap Pagination, regardless of the technology chosen ( more info)
Pagination: an excessive caption.
When properly developed, paging dispenses the title. That is , if you will need to write "Pagination" for the user of Bootstrap Pagination How to make use of, there is some thing wrong: think about redesigning it!
Effective visibility and placing.
Paging is a complementary site navigation and should certainly come with effective placement and excellent exposure. Apply fonts with proportions and color tones that follow the design of page usage, offering very good presence and positioning it properly after the item list ends.
Be simple.
A number of paging instruments offer complicated navigation functions such as going directly to a specific webpage or perhaps advancing a specific quantity of pages at once. Though they are additional elements, users are more accustomed to basic forms and perform much better with typical models.
Deliver grouping possibilities.
A fantastic and recommended function is to bring grouping methods to optimize their usage.
Do not use subscript formats on web links.
In paging tools, such components are unneeded, due to the fact that the urls are clear and the subscript look will just keep the visual loaded. ( read more here)
Give good zone for clickable fields.
The bigger the clickable place the better convenient the tabs get and for that reason much easier to work with.
Give gaps in between hyperlinks
Zone from one tab to another will make paging a lot more convenient and user-friendly , staying away from undesirable connection.
Establish the current page and deliver the general navigating web links.
The paging job is to facilitate user site navigation, so the device should really make things clear exactly where the user is, where he has been and the place he is able to proceed.
Deliver primary navigation urls just like "Previous Page" and also "Next Page", regularly locating them at the beginning and end.
Generate useful shortcuts and supplementary help and advice
Links to the "first page" and "last page" are often effective, keep in mind them assuming that it is necessary!
Apply a wrapping
<nav>Additionally, as webpages possibly have over one such site navigation section, it's advisable to offer a descriptive
aria-labelaria-label="Search results pages"<nav aria-label="Page navigation example">
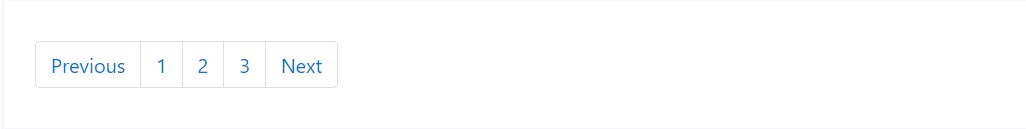
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
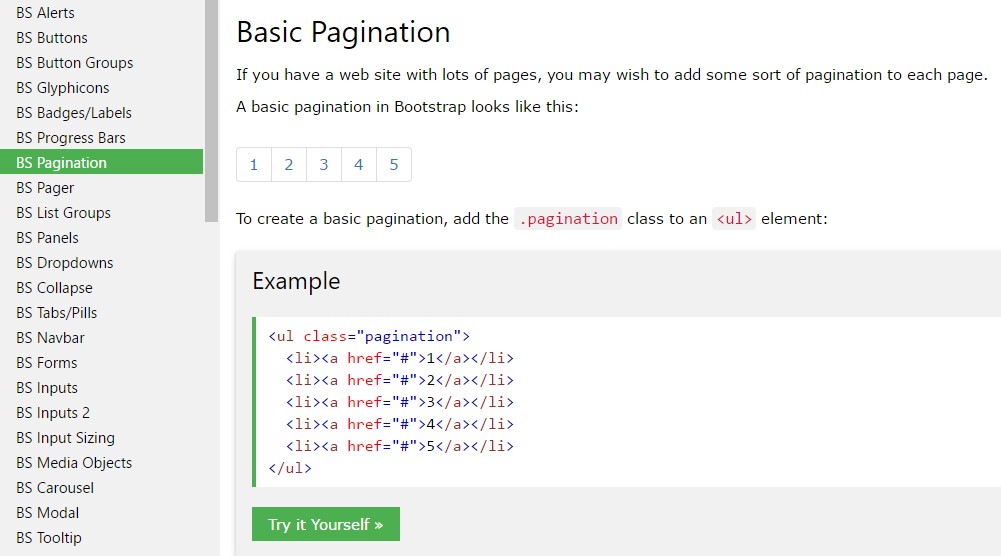
Fundamental Bootstrap Pagination jQuery
If you possess a web site using a lot of web pages, you may really want to add in some kind of pagination to every web page.
To develop a standard pagination, put in the
.pagination<ul>
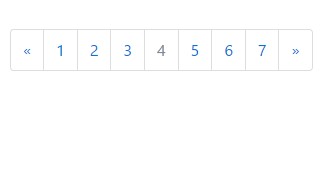
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 characteristics
Bootstrap 3 only involves the
.paginationBootstrap 4, as well as the
.pagination.page-item<li>.page-link<a>Dealing with icons
Aiming to take an icon or symbol in place of words for several pagination links? Make sure to provide correct screen reader help with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
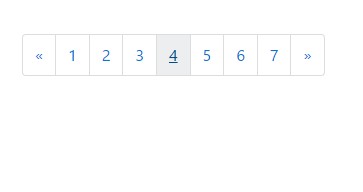
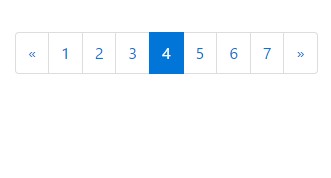
</nav>Active status
The active state indicates precisely what the present webpage is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Capacity
A disabled link can not be clicked on:
If a link for some reason is disabled, add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizes
Paging blocks can also be proportioned to a bigger or more compact proportions.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Change the placement of pagination components by using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Inspect a couple of youtube video short training regarding Bootstrap Pagination
Connected topics:
Bootstrap pagination formal information

W3schools:Bootstrap pagination tutorial

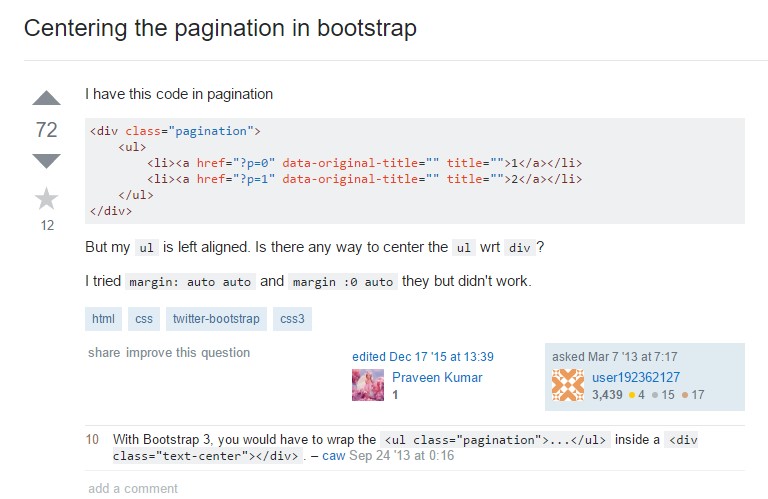
Centering the pagination in Bootstrap