Bootstrap Toggle Collapse
Introduction
Nonetheless the pleasing images great features and striking effects at the bottom line the web pages we set up purpose narrows to relaying some web content to the visitor and for that reason we may likely call the web the new variety of documentation container because an increasing number of information obtains published and accessed online alternatively as files on our local desktop computers or the classic technique-- published on a hard copy media. ( useful source)
All of it shortens to content yet in the setting where the site visitor focus gets attracted from just about everywhere just publishing what we must provide is definitely not far enough-- it needs to be structured and shown like this that even a huge sums of completely dry informative plain text discover a solution helping keep the site visitor's awareness and be actually convenient for searching and looking for just the needed part easily and quick-- if not the visitor might possibly get irritated and even frustrated and look away nevertheless somewhere out there in the content's body get covered a number of valuable treasures.
And so we really need an element which in turn gets less area achievable-- very long clear text places drive the visitor away-- and gradually some motion as well as interactivity would certainly be also greatly liked since the audience became quite used to clicking buttons all around.
Well the Bootstrap 4 system has clearly that-- helpful collapsible panels capable of keeping big amount of data showing simply just a heading line in order to help us greater navigate and expanding to demonstrate what is simply wanted upon clicking on the header. These are simply the accordion and toggle panels that perform almost the very same having a one exception-- as the name indicates in the accordion control panel increasing a certain collapsible item collapses all the other parts at the same time inside the toggle element you can certainly have as lots of increased places as you need to-- all of it relies on the certain material of the big message covered within the collapsible panels and the way you're visualizing the customer will at some point employ it. ( check this out)
Effective ways to put into action the Bootstrap Toggle Tabs:
The factual implementation of a toggle block is really easy in newest version of the Bootstrap system-- it implements the recently presented
.cardid = " ~element's unique name ~ "The factual execution of a Bootstrap Toggle Value block is pretty convenient in the latest version of the Bootstrap framework-- it works with the recently recommended
.cardid = " ~element's unique name ~ "Next it's moment for generating the specific button element-- we'll put to use the bright brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now once the trigger has been definitely produced it's time for developing the collapsing component-- to begin design a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally within the collapsing component we have to put a container for our content possessing the
.card-blockAn example of toggle states
Incorporate
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily that is certainly in what way a particular collapsible element gets established in Bootstrap 4. In order to set up the entire control panel you have to repeat the actions directly from above building as many
.cardExamine several on-line video guide regarding Bootstrap toggle:
Connected topics:
Bootstrap toggle official information

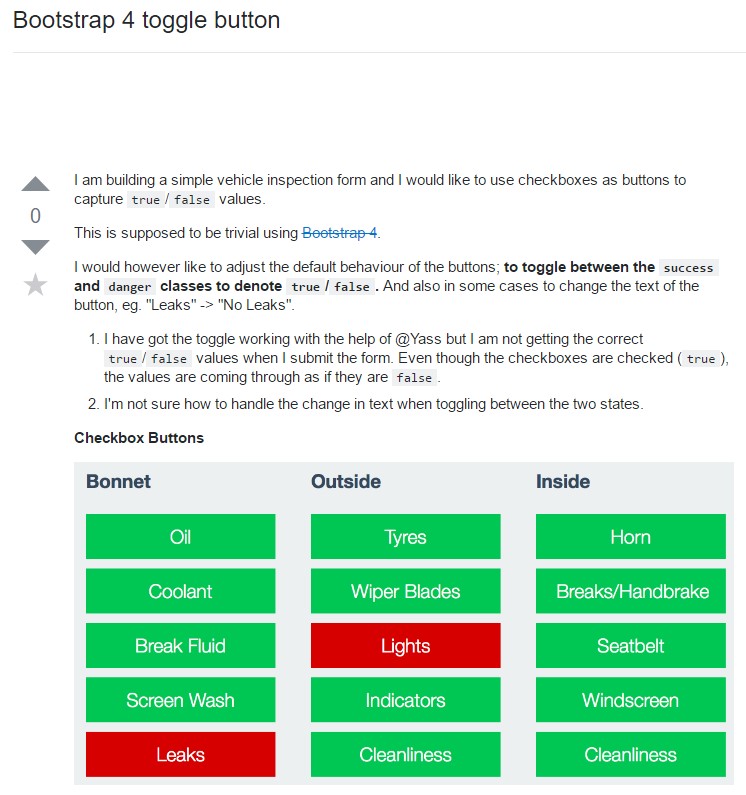
Bootstrap toogle trouble

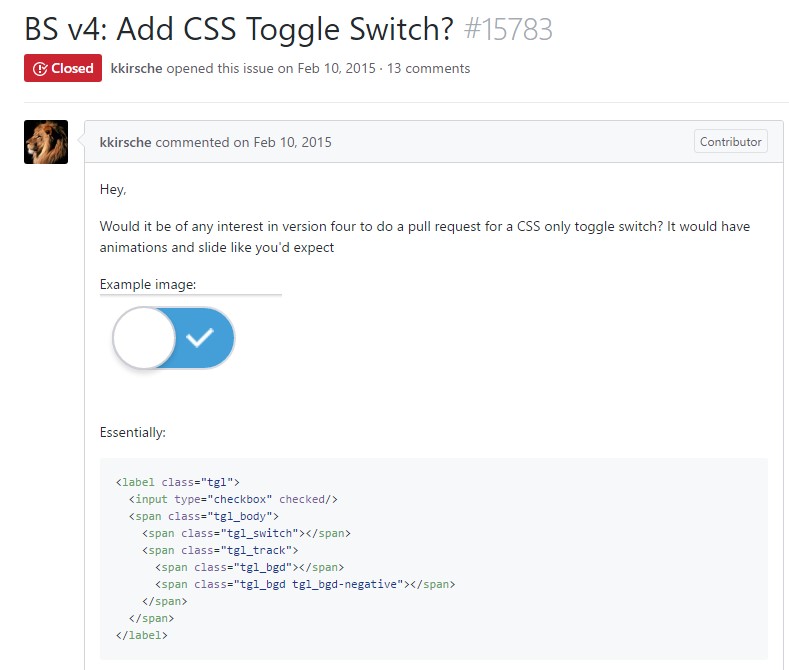
Ways to bring in CSS toggle switch?