Bootstrap Image Responsive
Intro
Opt your illustrations in to responsive attitude ( so that they certainly never come to be larger sized than their parent components) plus include lightweight styles to them-- all by using classes.
Despite of just how powerful is the text message display inside of our pages certainly we really need certain as effective pictures to back it up having the content actually glow. And because we are truly in the mobile gadgets age we additionally need those images acting as needed so as to show most ideal with any display screen size because nobody enjoys pinching and panning around to be capable to actually notice exactly what a Bootstrap Image Example stands up to show.
The gentlemans responsible for the Bootstrap framework are beautifully informed of that and from its foundation probably the most popular responsive framework has been supplying highly effective and simple instruments for finest visual appeal and also responsive behavior of our picture elements. Here is precisely how it work out in the current edition. ( read more here)
Differences and changes
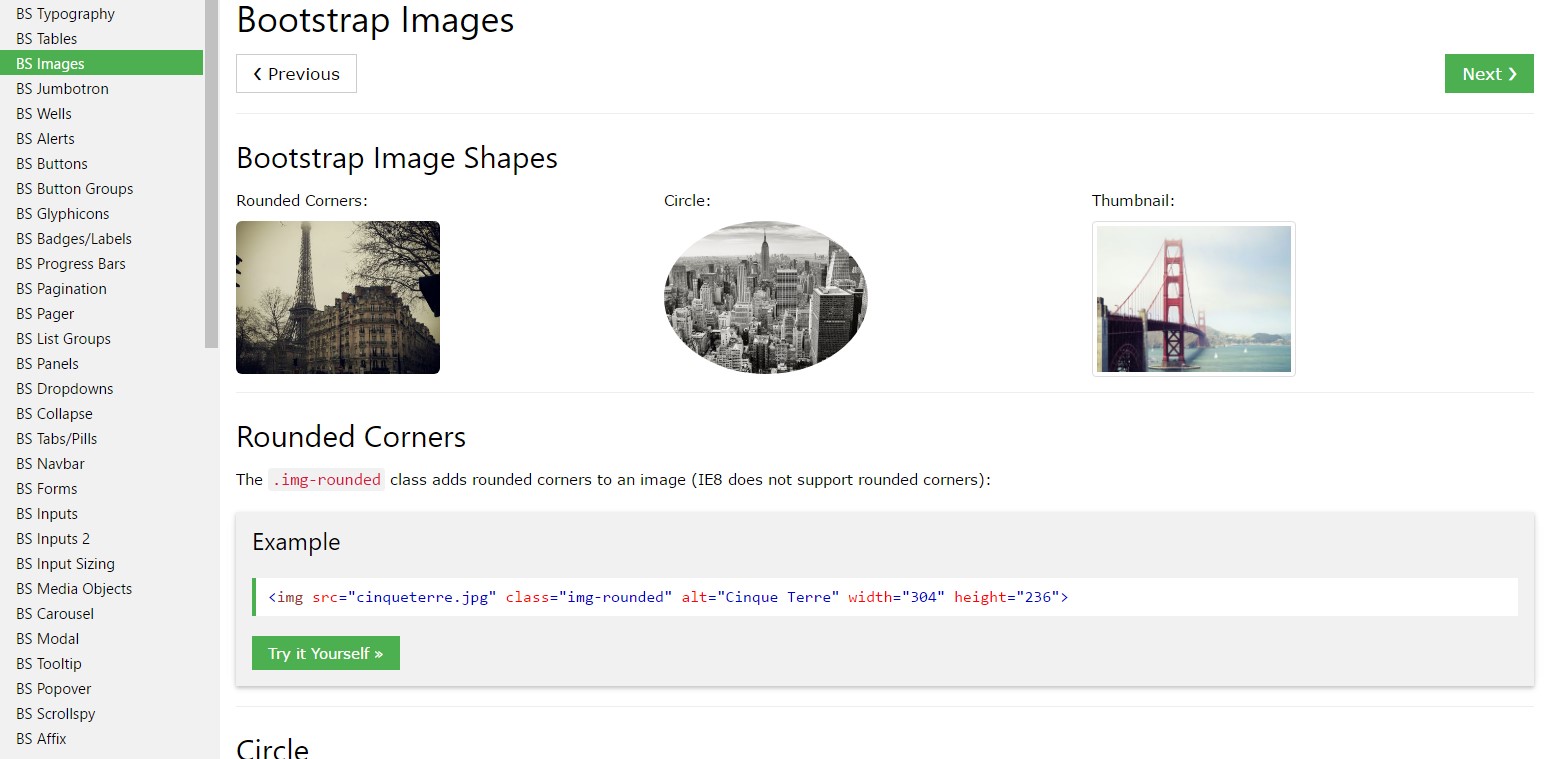
Compared with its predecessor Bootstrap 3 the fourth edition utilizes the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may also utilize the predefined designing classes developing a particular image oval with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are produced responsive through
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG images using
.img-fluidwidth: 100% \ 9Image thumbnails
As well as our border-radius utilities , you can surely utilize
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
When it comes to arrangement you can benefit from a few very highly effective methods just like the responsive float assistants, text arrangement utilities and the
.m-x. autoThe responsive float instruments could be chosen to set an responsive picture floating right or left and also improve this placement baseding on the proportions of the present viewport.
This specific classes have operated a couple of improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the images inside of Bootstrap 3 used to be employing the
.center-block.m-x. auto.d-blockLine up illustrations having the helper float classes or message arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the text placement utilities might be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Generally that is simply the way you can incorporate simply just a number of easy classes to obtain from usual images a responsive ones with the most recent build of one of the most preferred framework for creating mobile friendly website page. Right now everything that's left for you is picking the correct ones.
Take a look at a number of video guide regarding Bootstrap Images:
Related topics:
Bootstrap images official records

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.