Bootstrap Label Align
Overview
Being examined before, located in the pages which we are generating, we often want featuring easy or more complicated forms to ask the visitor for a opinion, comments, some personal information or even preferences. We do that providing the proper regulations inside our forms thoroughly thinking about the form building as well as the accurate commands that should certainly be utilized concerning the info we need and the particular case involved-- just like we can not have an order for a single colored phone case that is both blue and white , an individual can not be both male and female in gender or a product needs to be followed with numerous additionals that do not really omit each other so selecting each one must incorporate it not ignoring the others actually selected. In some cases, certainly, we do need to have a proper mail given or else a phone number that also requires the input which needs to follow certain format just to be proper and certainly at certain cases we just require website visitor's thought and feelings on a subject the manner they feel it-- in their personal words.
For all of these particular scenarios we operate the appropriate commands-- like radio buttons, checkboxes, input sectors, message area elements and more still there is definitely an necessary element connected each of these areas which develops our forms conveniently clear and pleasant for the site visitor to navigate through knowing at any times what's needed and effectively handling even the small controls such as radio buttons and checkboxes. Specifically in these days when the internet turns more mobile together with webpages shown on different small sized screens this element is important in granting efficiency and speed in filling in our form.This element is a Bootstrap Label Class. ( click here)
The way to utilize the Bootstrap Label Css:
What so far has been simply stated deal with the
<label><label>The system is really simple-- simply put a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless wrapping form commands inside labels is pretty difficulting the code and it is simply better to leave out it-- also utilizing the
for =""Additionally usual text within the
<label>Good example of form with no label
Should you have no text inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative matter to keep in mind
Exciting aspect to mention relating to labels within Bootstrap 4 if that in the new edition of the framework this sort of element's styling has been actually changed a little. The
<label>inline-blockFinal thoughts
So now you know precisely what the # elements are for and precisely how they operate in Bootstrap 4-- the only thing that's left is thinking of the most suitable form fields you ought to attach them to.
Examine a few video tutorials relating to Bootstrap label
Linked topics:
Application of the label within in Bootstrap Forms: official information

Bootstrap label information

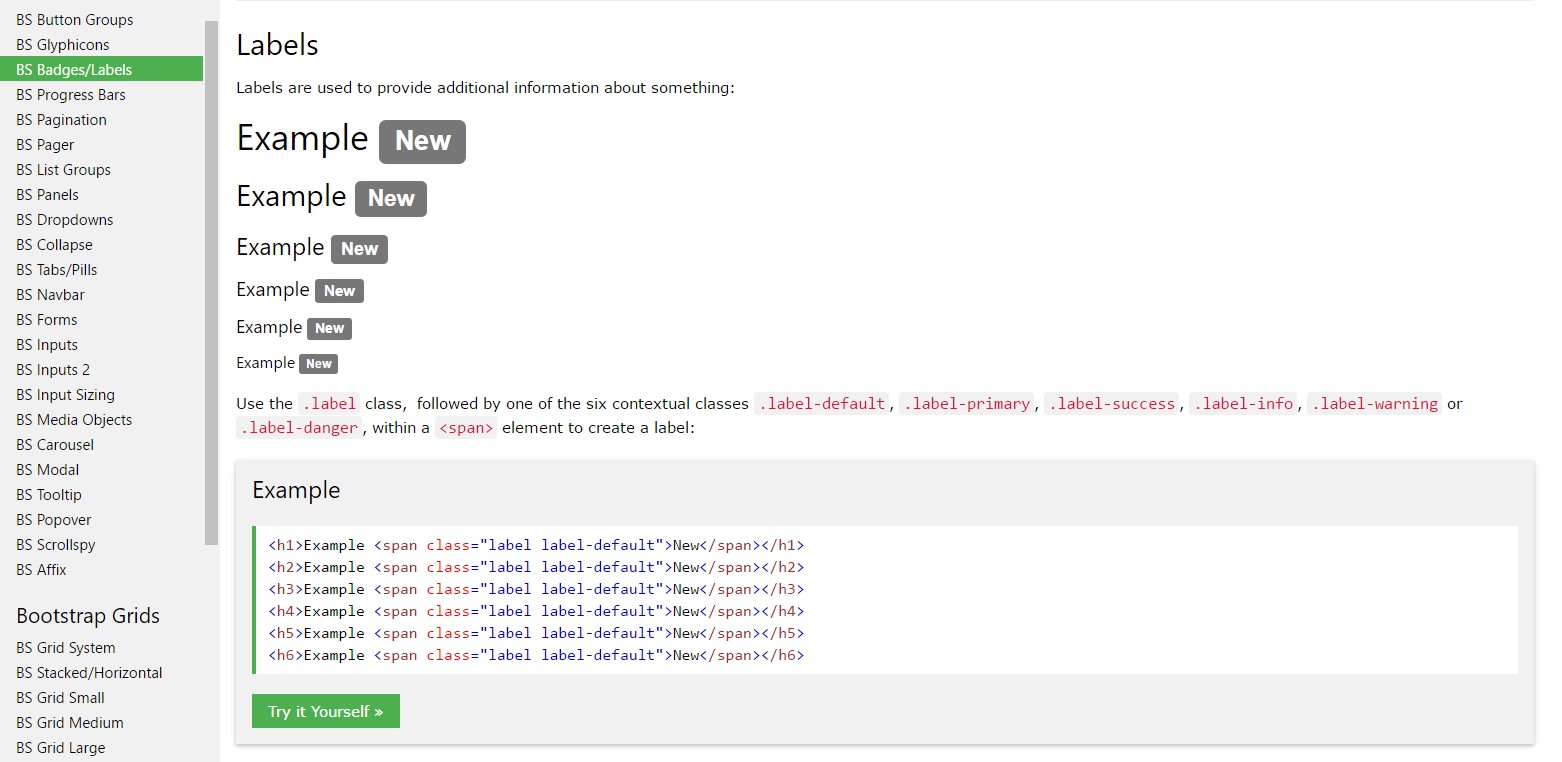
Eliminating label in Bootstrap 4