Bootstrap Switch Form
Introduction
Each and every day| Every day} we invest almost identical time using the Internet on our computers and mobile phones. We became so used to them so even some common things coming from the daily discussions get transferred to the phone and gain their explanations since we continue talking with another real life man-- as if it is going to rain today or maybe what time the movie launches. So the mobile phones with the comfort of possessing a bunch of solutions in your pocket definitely got a part of our life and in addition to this-- their structured for giving easy touch navigating throughout the internet and aligning numerous settings on the device in itself with similar to the real world things graphical user interface such as the hardware switches styled switch controls.
These are actually just common checkboxes under the hood however look somehow closer to a reality hardware makes things much more user-friendly and pleasant to make use of due to the fact that there may perhaps well probably be a man or woman not knowing precisely what the thick in a package means however there is actually basically none which have never turned the light flipping up the Bootstrap Switch Work. ( click here)
The best ways to utilize the Bootstrap Switch Class:
Considering that the moment something goes affirmed to be operating in a sphere it regularly gets likewise shifted to a similar one, it's sort of normal from a while the need of applying such Bootstrap Switch Button visual appeal to the checkboxes in our routine HTML pages as well-- undoubtedly within basically minimal cases whenever the entire design line appears using this specific component.
Whenever it pertains to the most famous system for generating mobile friendly website page-- its fourth edition that is still inside of alpha release will possibly consist of several original classes and scripts for accomplishing this job however as far as knowned this is however in the to do list. On the other hand there are some handy 3rd party plugins which in turn can really help you get this visual appeal easily. In addition a lot of developers have presented their solutions as markup and designing instances all over the internet.
Over here we'll have a glance at a third party plugin having uncomplicated style sheet and also a script file that is pretty customizable, simple to use and very important-- extremely well recorded and its webpage-- packed with certain instance snippets you can utilize serving as a launching stage for learning more about the plugin much better and after that-- obtaining precisely things that you thought for designating your form controls at the beginning. However as usually-- it is really a take and give scheme-- like the Bootstrap 4 framework itself you'll have to pay some time becoming familiar with the thing, checking out its solutions right before you definitely make a decision of it is really the one for you and the way exactly to incorporate what you really need with its help.
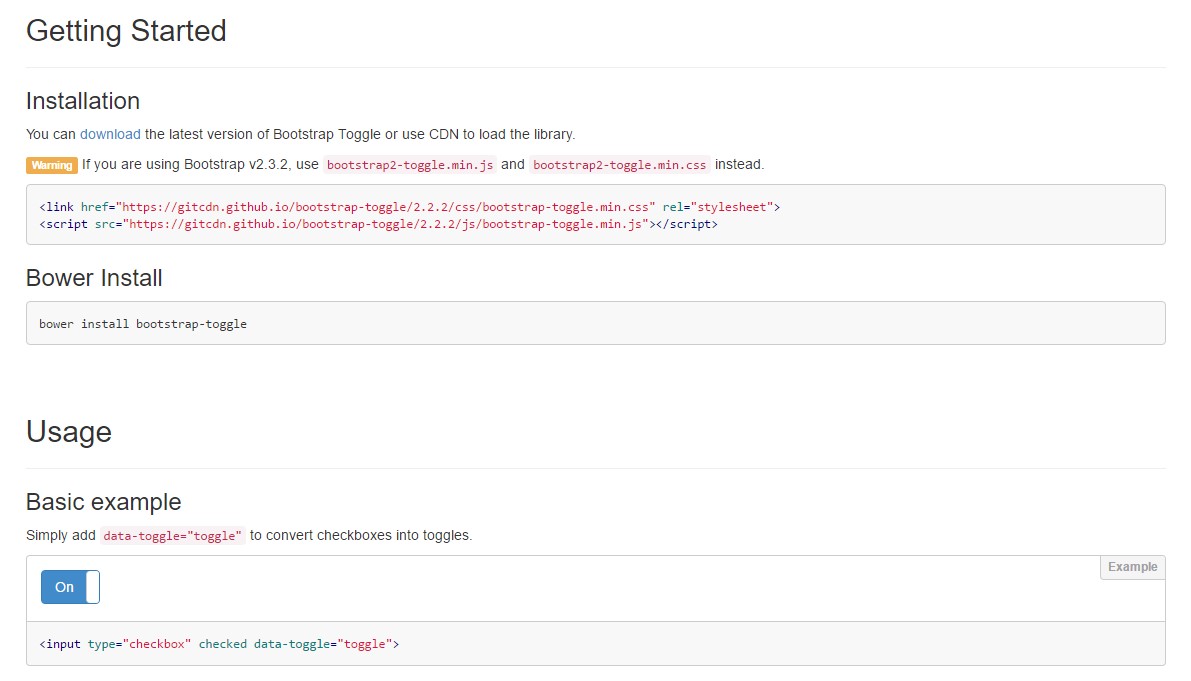
The plugin is titled Bootstrap Toggle and dates back form the very first editions of the Bootstrap system evolving along with them so in the primary page http://www.bootstraptoggle.com you are going to as well see several the past Bootstrap versions guidelines alongside a download url to the styles heet and the script file needed for including the plugin in your projects. These files are simply also presented on GitHub's CDN so in case you choose you are able to also employ the CDN links which are additionally delivered. ( read more)
Toggle states delivered from Bootstrap switches
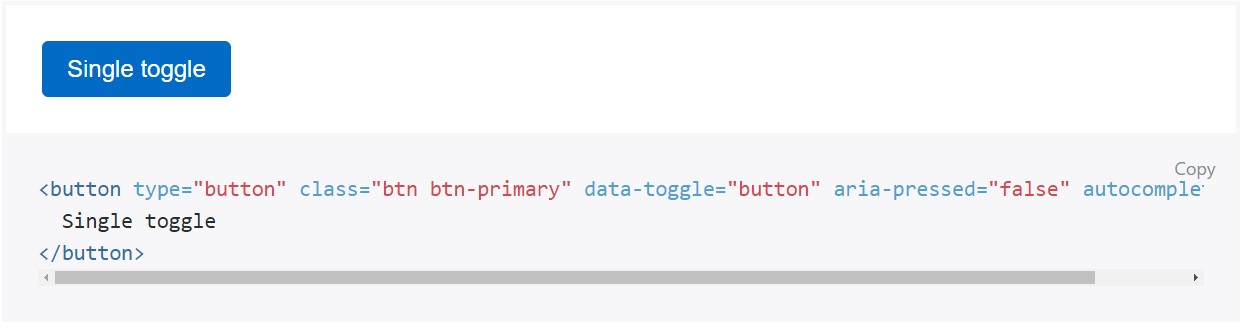
Add
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Usually it is simply a pretty good idea involving the style sheet link into your pages # tag and the # - at the end of page's # to ensure them load exactly once the entire page has been read and featured.
Take a look at a number of video clip short training regarding Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

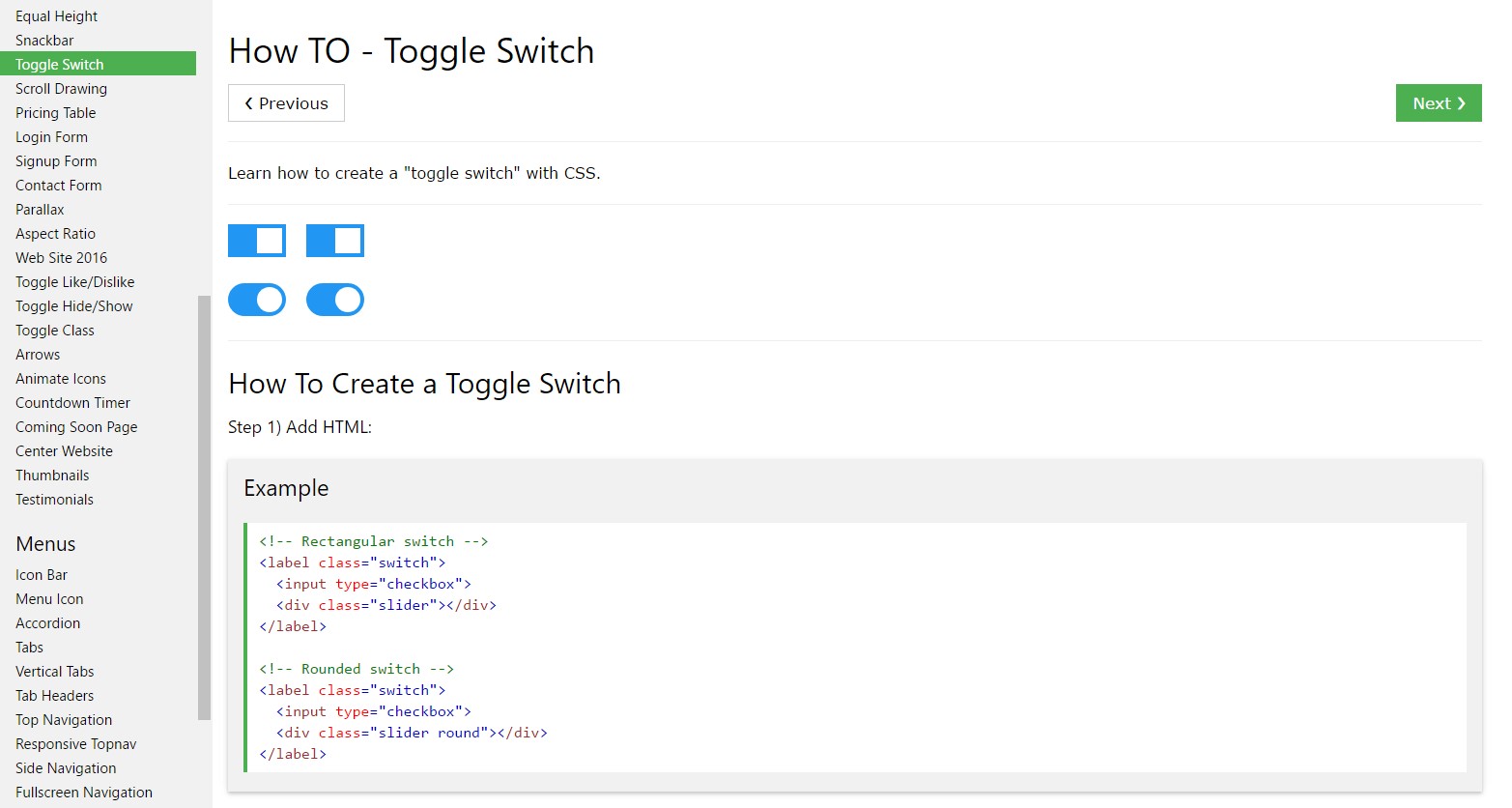
The best way to create Toggle Switch

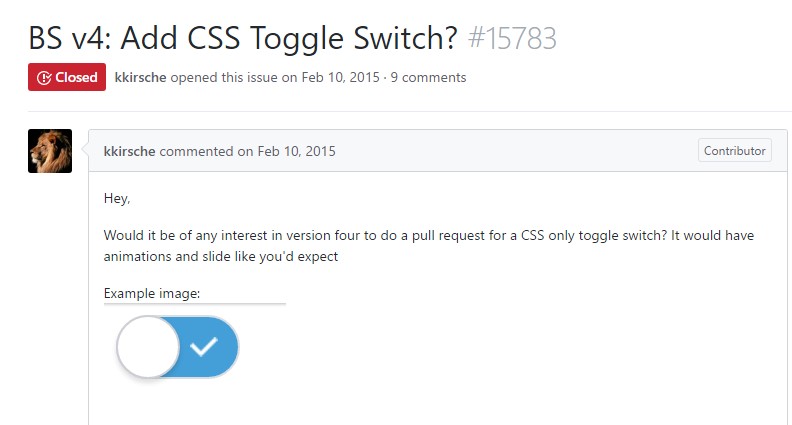
Adding CSS toggle switch inside Bootstrap 4