Bootstrap Tabs View
Overview
In certain cases it is actually pretty helpful if we are able to simply just set a few segments of data sharing the same place on webpage so the website visitor easily could search throughout them without really leaving behind the display screen. This becomes simply achieved in the new 4th edition of the Bootstrap framework with help from the
.nav.tab- *Effective ways to employ the Bootstrap Tabs Form:
Initially for our tabbed control panel we'll need some tabs. To get one produce an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly brand new within the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Right now as soon as the Bootstrap Tabs Events structure has been certainly created it's opportunity for establishing the control panels having the actual information to become displayed. First we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to likewise set up tabbed control panels using a button-- just like appeal for the tabs themselves. These are also referred like pills. To do it just ensure instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
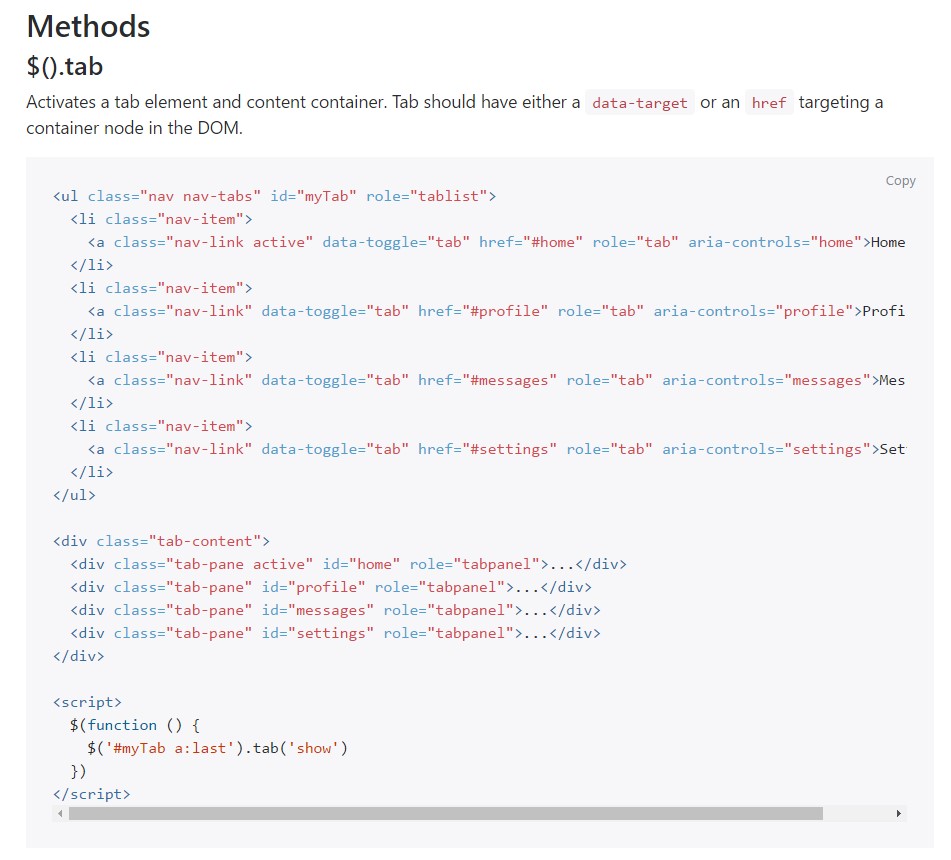
$().tab
$().tabSwitches on a tab element and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the provided tab and reveals its own associated pane. Some other tab that was previously picked ends up being unselected and its related pane is hidden. Come backs to the caller right before the tab pane has in fact been presented ( id est before the
shown.bs.tab$('#someTab').tab('show')Activities
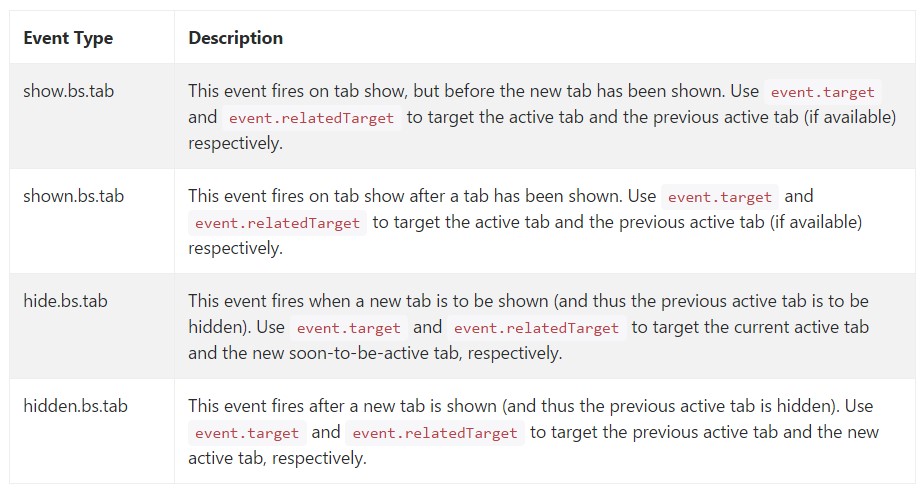
When demonstrating a brand new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well primarily that's the manner in which the tabbed sections get developed through the newest Bootstrap 4 version. A thing to pay attention for when making them is that the other contents wrapped inside every tab panel need to be more or less the same size. This will definitely help you stay clear of several "jumpy" activity of your webpage once it has been certainly scrolled to a specific location, the site visitor has begun surfing via the tabs and at a particular place comes to open a tab along with significantly more web content then the one being really noticed right prior to it.
Look at a few video training regarding Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs:official information

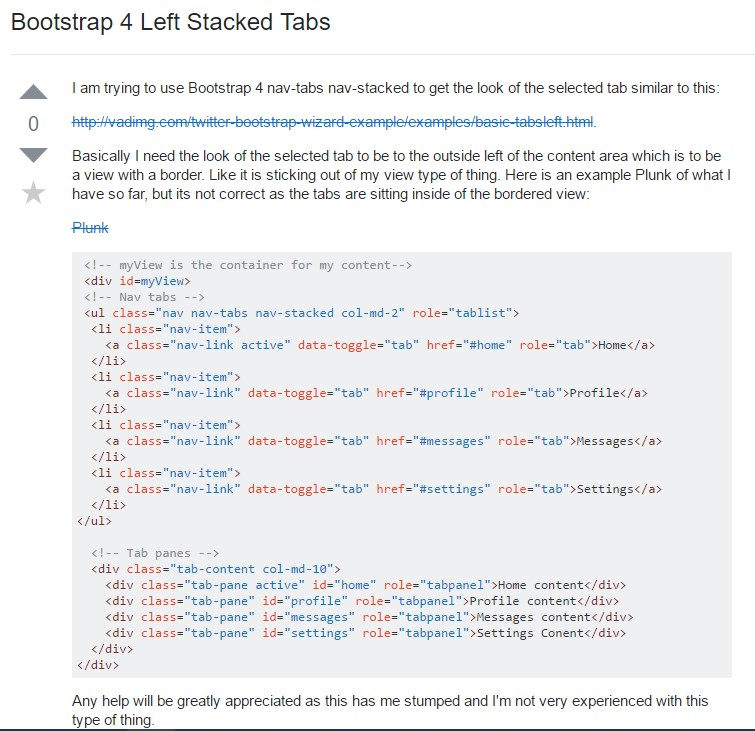
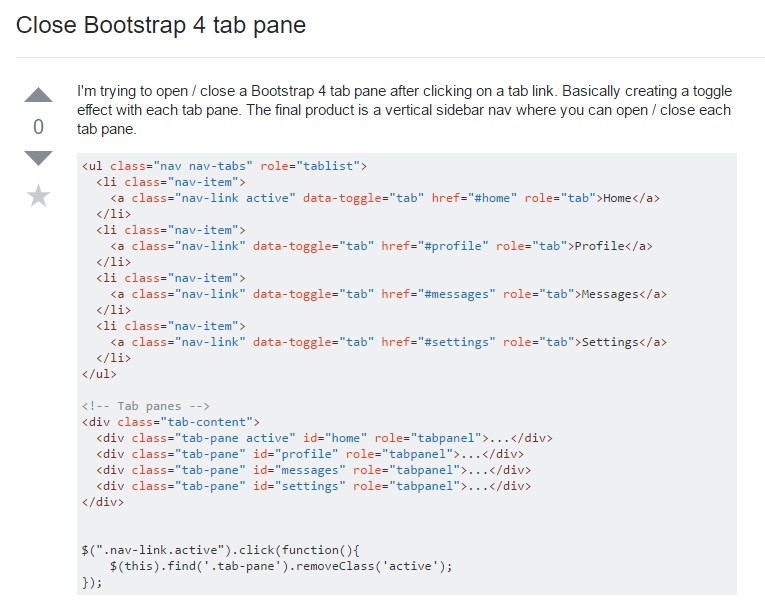
The ways to close up Bootstrap 4 tab pane

Bootstrap 4 Left Stacked Tabs