Bootstrap Textarea Value
Introduction
Within the pages we develop we operate the form elements to get some details from the website visitors and return it back to the internet site owner completing numerous goals. To accomplish it effectively-- meaning receiving the right replies, the appropriate questions have to be questioned so we architect out forms form thoroughly, thinking about all the attainable instances and sorts of information really needed and actually provided.
Yet regardless of exactly how precise we are in this, certainly there constantly are some circumstances when the relevant information we need from the visitor is quite blurred before it gets really offered and requires to extend over much more than simply just the standard a single or a number of words normally written in the input fields. That is really where the # element arrives-- it is really the only and irreplaceable component in which the visitors can freely write back several terms delivering a comments, sharing a purpose for their activities or simply just a handful of thoughts to eventually aid us creating the services or product the page is about much much better. ( more helpful hints)
Exactly how to utilize the Bootstrap textarea:
Inside of the latest edition of one of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Value component is completely sustained instantly adapting to the size of the display screen web page becomes shown on.
Developing it is very straightforward - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to create the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is really a responsive component by default it extends the entire size of its parent element.
Extra ideas
On the other side of coin-- there are actually some instances you would definitely prefer to limit the reviews offered within a
<textbox>maxlenght = " ~ some number here ~ "For examples
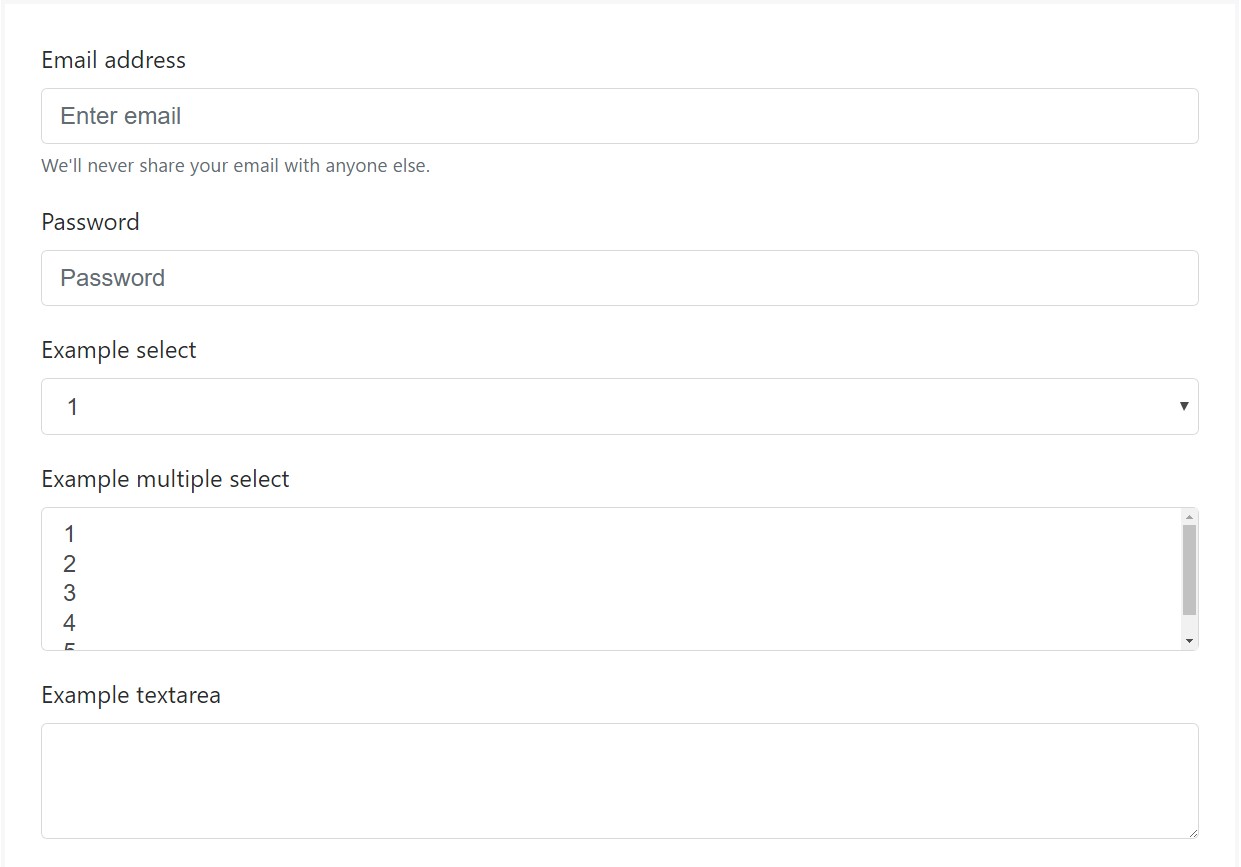
Bootstrap's form regulations increase on Rebooted form styles using classes. Operate these particular classes to opt in their modified displays for a much more consistent rendering across web browsers and gadgets . The example form shown below shows standard HTML form elements that gain up-dated looks from Bootstrap with added classes.
Remember, due to the fact that Bootstrap applies the HTML5 doctype, all inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
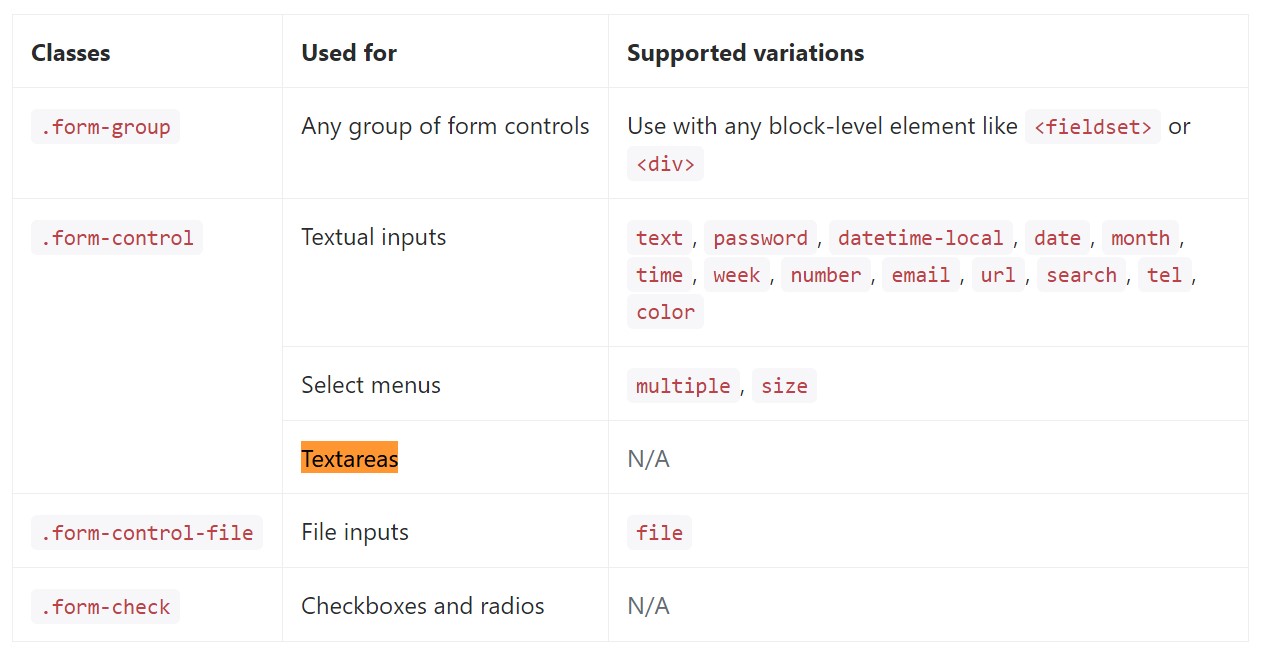
</form>Listed here is simply a total list of the specific form controls supported via Bootstrap plus the classes that modify them. Additional documentation is provided for each group.

Final thoughts
And so right now you find out the best way to create a
<textarea>Examine a couple of youtube video short training relating to Bootstrap Textarea Input:
Related topics:
Principles of the textarea

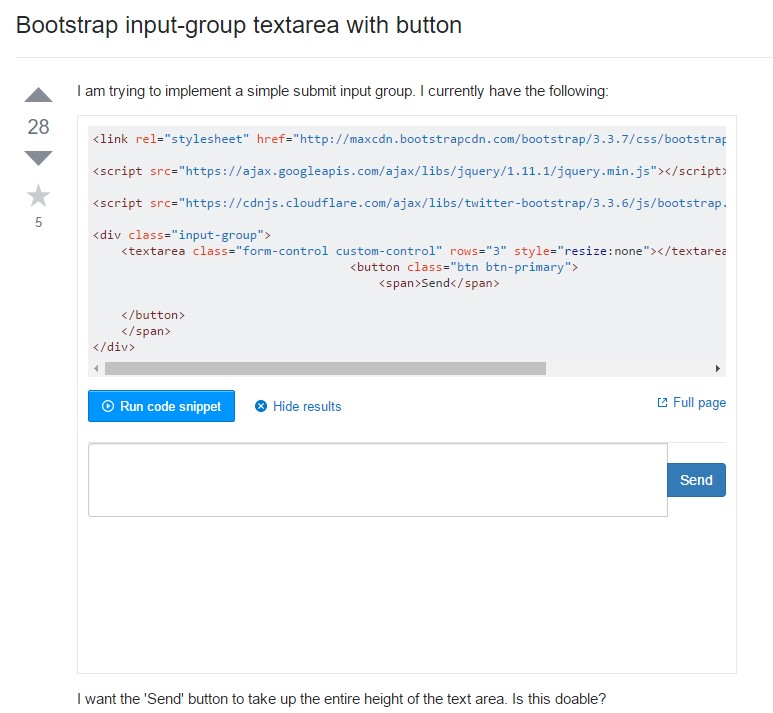
Bootstrap input-group Textarea button using

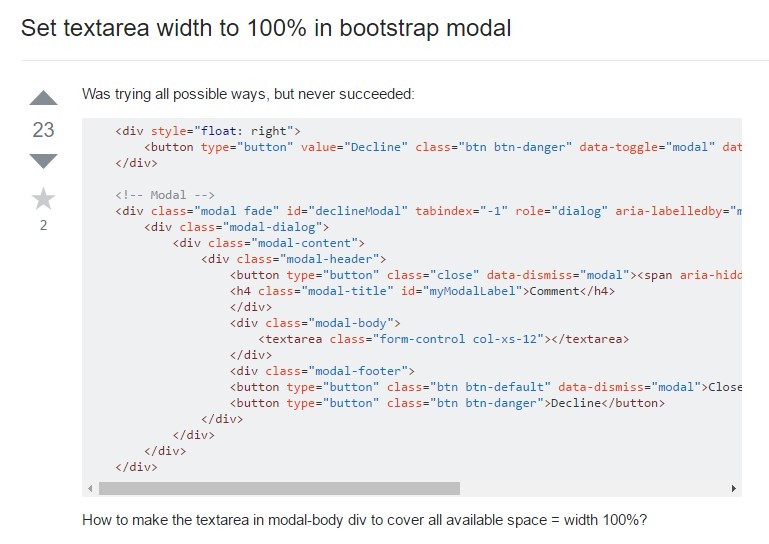
Set up Textarea width to 100% in Bootstrap modal