Bootstrap Tooltip Example
Overview
In some circumstances, specially on the desktop it is a smart idea to have a subtle callout together with several pointers appearing when the website visitor positions the computer mouse cursor over an element. In this manner we are sure the right info has been provided at the right time and eventually greatly improved the site visitor experience and comfort while using our pages. This kind of behavior is taken care of by tooltip element which in turn has a constant and trendy to the entire framework design appeal in the latest Bootstrap 4 version and it's certainly very easy to include and set up them-- let's discover exactly how this gets done . ( check this out)
Issues to realize when applying the Bootstrap Tooltip Button:
- Bootstrap Tooltips rely upon the Third party library Tether for setting up . You ought to involve tether.min.js right before bootstrap.js needed for tooltips to work !
- Tooltips are really opt-in for efficiency purposes, in this way you must definitely activate them by yourself.
- Bootstrap Tooltip Modal along with zero-length titles are never shown.
- Point out
container: 'body'elements ( such as input groups, button groups, etc).
- Triggering tooltips on covert elements will definitely not work.
- Tooltips for
.disableddisabled- When activated from hyperlinks which span various lines, tooltips are going to be centered. Apply
white-space: nowrap<a>Understood all that? Fantastic, let's see precisely how they use certain examples.
Efficient ways to apply the Bootstrap Tooltips:
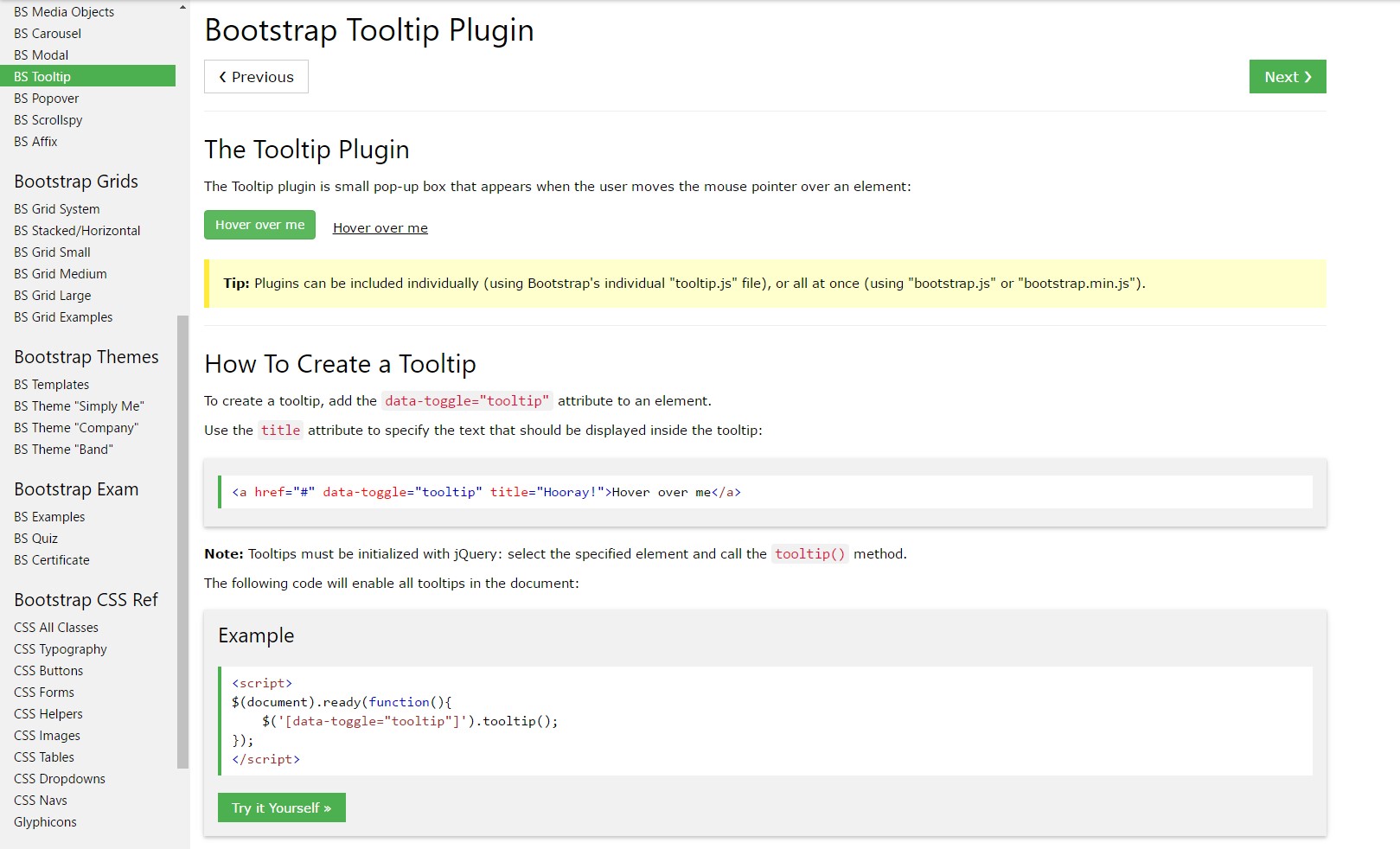
To begin in order to get use the tooltips performance we need to allow it considering that in Bootstrap these features are not allowed by default and call for an initialization. To execute this include a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips in fact handle is receiving what is actually in an element's
title = ””<a><button>After you have switched on the tooltips capability to appoint a tooltip to an element you must provide two essential and one optionally available attributes to it. A "tool-tipped" components really should possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and behavior has stayed almost the very same in both the Bootstrap 3 and 4 versions due to the fact that these truly do function quite efficiently-- practically nothing much more to become needed from them.
Situations
One solution to activate all of the tooltips on a web page would undoubtedly be to select them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
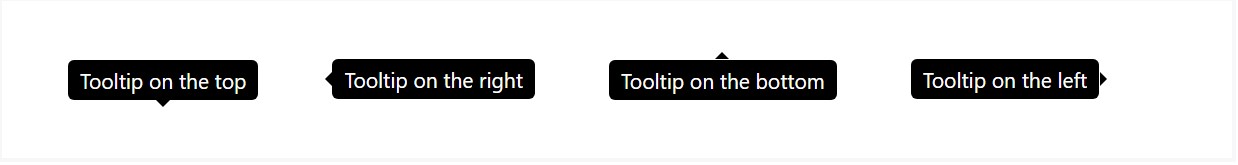
)Stationary Demo
Four options are easily available: top, right, bottom, and left straightened.
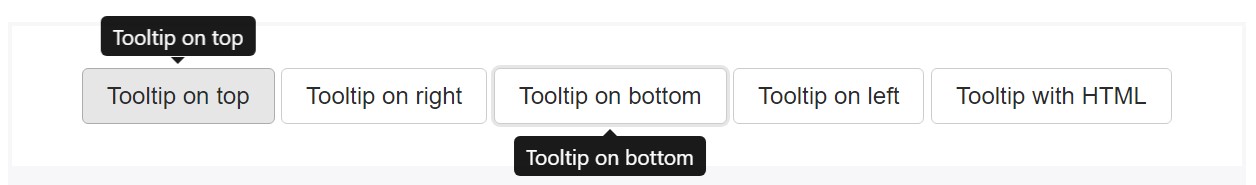
Interactive
Hover over the buttons below to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom-made HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin develops material and markup as needed, and by default places tooltips after their trigger component.
Produce the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is simply a
datatitletopMaking tooltips work for key board and also assistive technology users.
You should only add in tooltips to HTML features that are definitely interactive and usually keyboard-focusable ( like links or form controls). Though arbitrary HTML elements (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Solutions
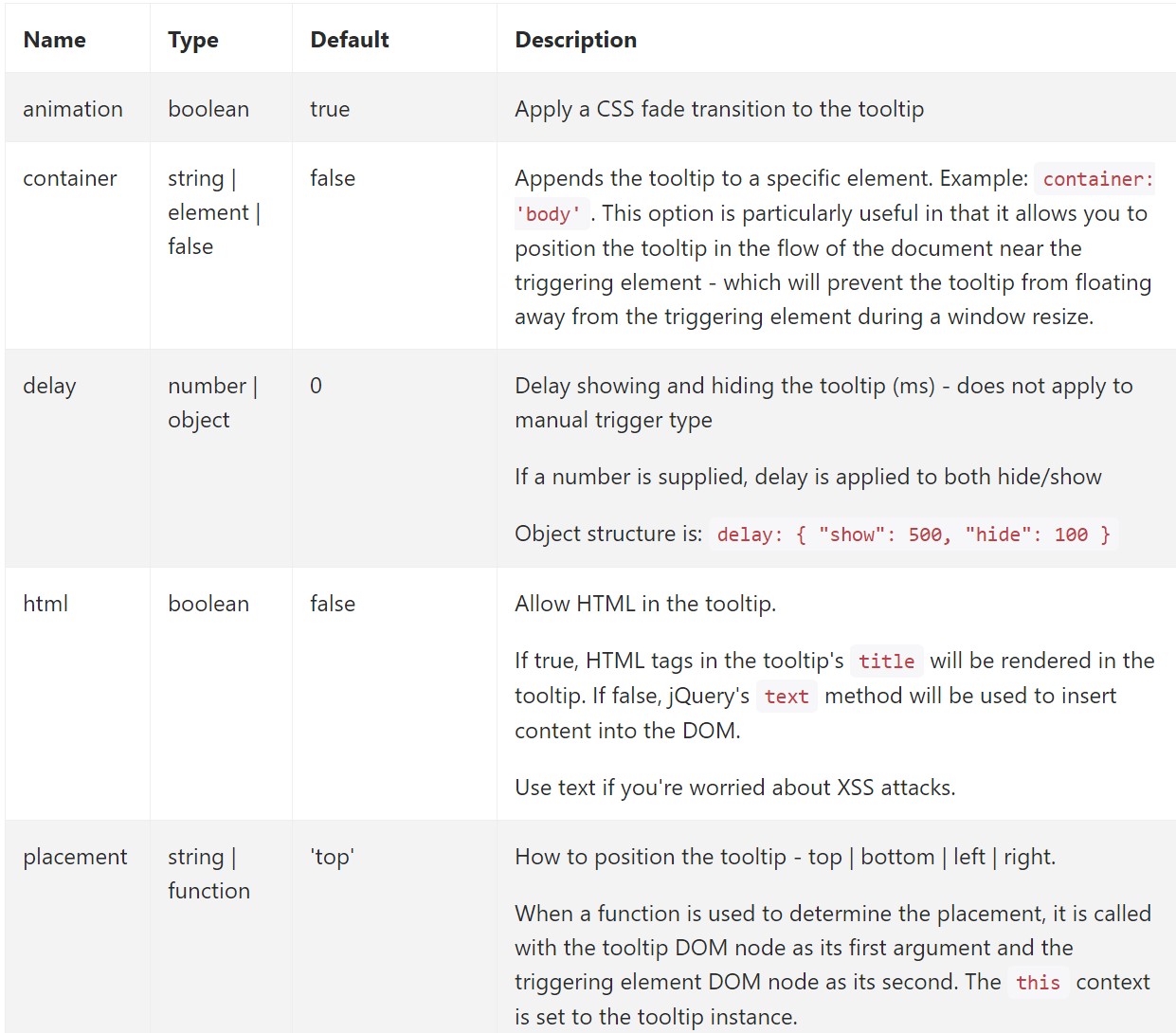
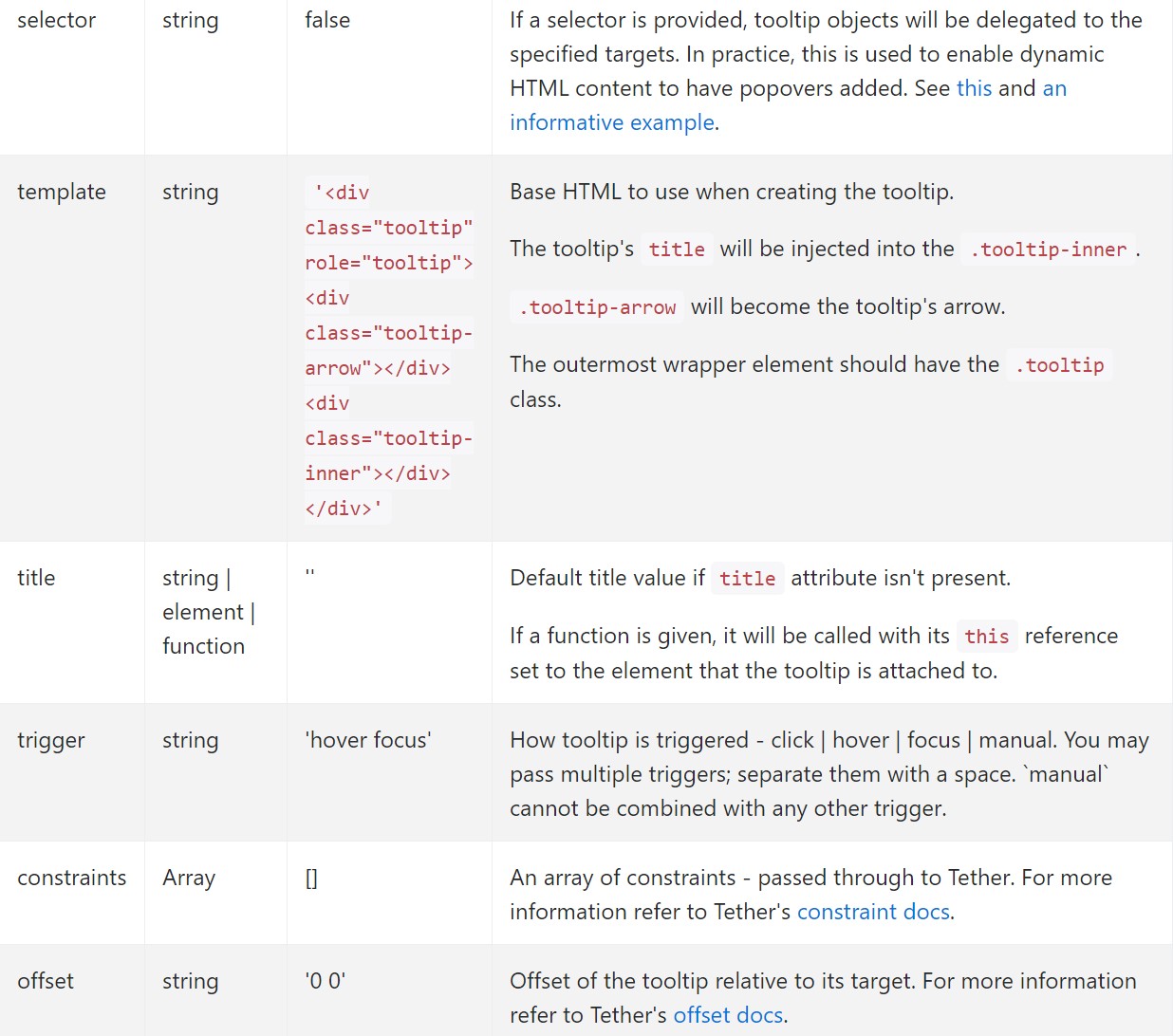
Possibilities may be successfully pass by using data attributes as well as JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for individual tooltips
Opportunities for special tooltips can additionally be specified with using data attributes, as detailed aforementioned.
Practices
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Exposes an component's tooltip. Returns to the caller just before the tooltip has actually been presented (i.e. prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Goes back to the customer just before the tooltip has really been stashed ( such as prior to the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the caller just before the tooltip has actually been shown or else disguised ( such as prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips that employ delegation (which are generated employing the selector option) can not be independently eliminated on descendant trigger elements.
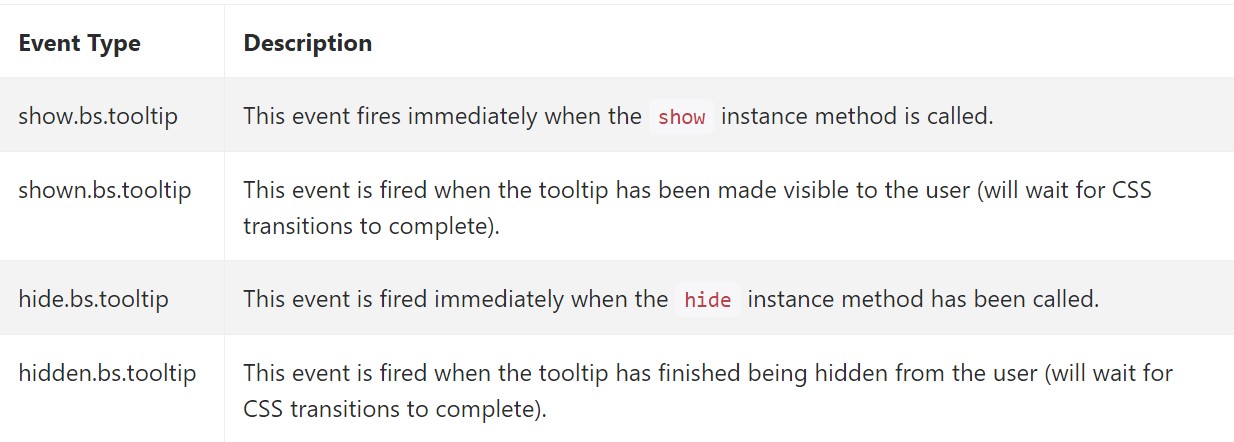
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A factor to think about right here is the amount of info which goes to be set into the # attribute and at some point-- the placement of the tooltip baseding on the location of the major component on a screen. The tooltips should be exactly this-- small significant suggestions-- placing way too much details might actually even confuse the visitor instead assist getting around.
Also in case the primary feature is too near to an edge of the viewport putting the tooltip beside this very side might actually create the pop-up text to flow out of the viewport and the information within it to become basically worthless. So when it involves tooltips the balance in operating them is crucial.
Inspect a few on-line video information about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips approved records

Bootstrap Tooltips short training

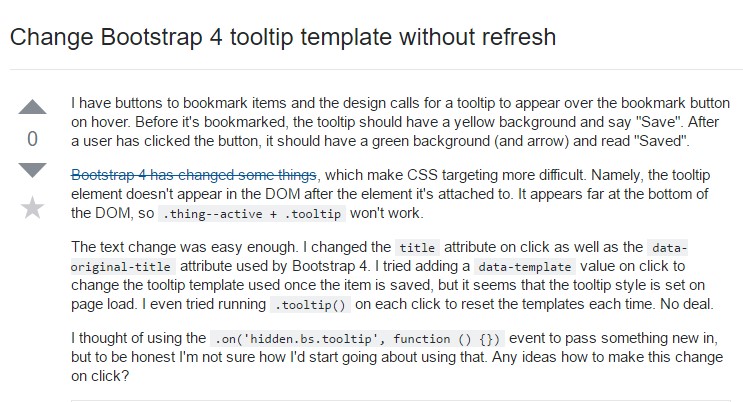
Change Bootstrap 4 Tooltip template without refresh