Bootstrap Radio Value
Intro
In some instances the tiny aspects happen to be actually the very basic because the whole picture is certainly a all including many tiny information polished and collected for you to display and observe just as a well-oiled shiny machine. These types of spicy words might probably seem a little bit too much once it comes down to develop controls yet in the case that you just think about it for a bit there is only a single feature letting the website visitor to get one amongst a few obtainable opportunities. And so in the event that you're featuring some forms having this kind of solutions controls over your various web sites does this suggest they are going to all look similar? And most importantly-- would you agree to that?
Fortunately for us current edition of ultimate famous mobile phone friendly framework - Bootstrap 4 goes entirely loaded with a bright new treatment to the responsive attitude of the Bootstrap Radio Toggle commands and what is bright new for this edition-- the so called custom-made form commands-- a combination of predefined appeals you have the ability to simply just take and employ if you want to bring in the so preferred nowadays variety in the visional presentations of pretty boring form elements. Therefore let's take a look precisely how the radio buttons are made to be described and styled in Bootstrap 4. ( read this)
Ways to work with the Bootstrap radio button:
If you want to design a radio switch we first require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is likewise the place to determine in the event that you want the radio control to first load like checked as soon as the webpage gets loaded. In the case that this is certainly what you are actually looking for-- instead of
disabledchecked<input>checkedCheckbox and Bootstrap Radio Working situations
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Bear in mind that pre-checked buttons need you to manually put in the
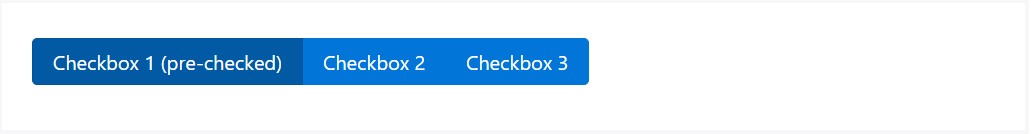
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
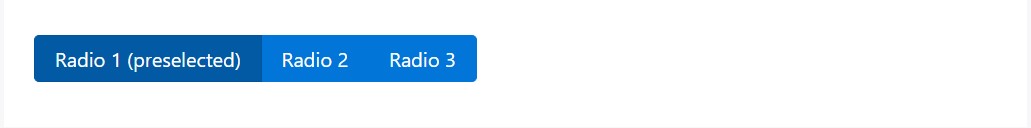
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
Whenever we like the user to select just one of a series of features, we can easily make use of input elements of the radio form. ( click this link)
Solely one particular can be selected when there is more than a single element of this particular form having the similar value in the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Primarily this is the manner in which the default radio switches get specified and do a job along within Bootstrap 4-- now everything you require are some solutions for the users to choose from.
Check several online video short training relating to Bootstrap Radio Button:
Related topics:
Bootstrap buttons official documentation

Bootstrap Radio button - short training

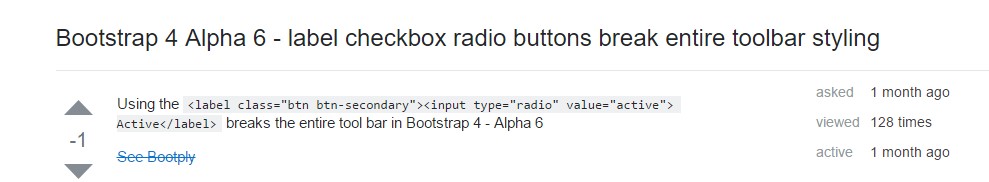
Checkbox radio buttons break entire toolbar styling