Bootstrap Offset System
Introduction
It is really great whenever the information of our pages just fluently extends over the entire width available and suitably modify dimension plus structure when the width of the display changes yet occasionally we need to have giving the elements some space around to breath without any excess components around them since the balance is the key of getting responsive and light visual appeal quickly relaying our web content to the ones visiting the page. This free territory along with the responsive activity of our web pages is actually an important aspect of the layout of our web pages .
In the new edition of one of the most famous mobile phone friendly system-- Bootstrap 4 there is simply a specific set of equipments dedicated to setting our features precisely the places we require them and improving this positioning and visual appeal baseding upon the width of the screen web page gets shown.
These are the so called Bootstrap Offset Working and
pushpull-sm--md-The ways to use the Bootstrap Offset Property:
The basic syntax of these is really easy-- you have the activity you have to be used-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire detail built results
.offset-md-3.offsetFor example
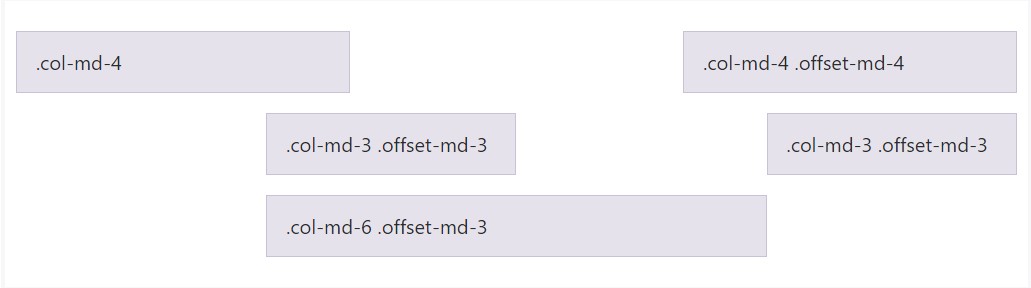
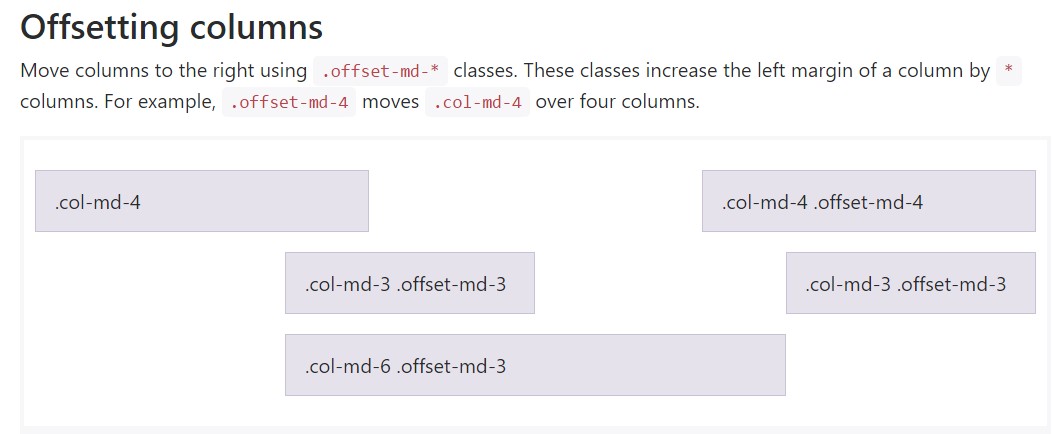
Push columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Significant thing
Important thing to consider right here is following from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This approach functions in situation when you need to style a particular element. In the case that you however for some sort of case would like to remove en element baseding on the ones besieging it you can certainly utilize the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- since Bootstrap 4 alpha 6 introduces the flexbox utilities for positioning web content you are able to additionally employ these for reordering your web content using classes like
.flex-first.flex-lastFinal thoughts
So primarily that is simply the solution the most essential components of the Bootstrap 4's grid system-- the columns become assigned the desired Bootstrap Offset Example and ordered precisely as you desire them no matter the way they arrive in code. However the reordering utilities are very impressive, the things should be presented initially really should also be identified first-- this will likewise make it a much easier for the guys reviewing your code to get around. But obviously everything accordings to the specific instance and the targets you are actually trying to reach.
Take a look at several youtube video training relating to Bootstrap Offset:
Connected topics:
Bootstrap offset main information

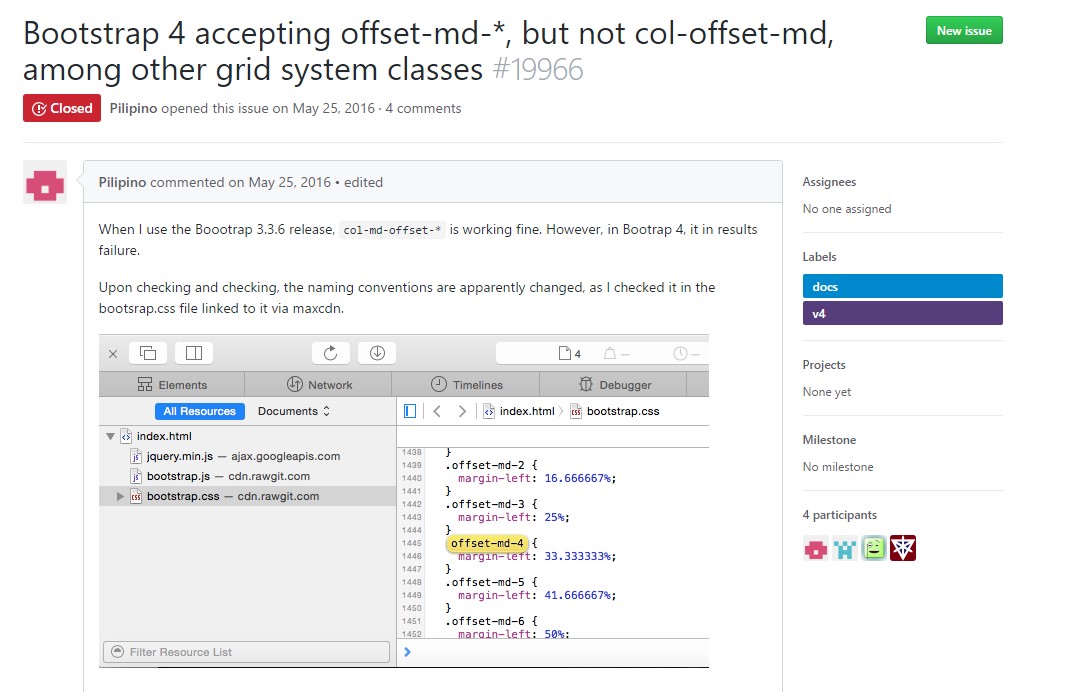
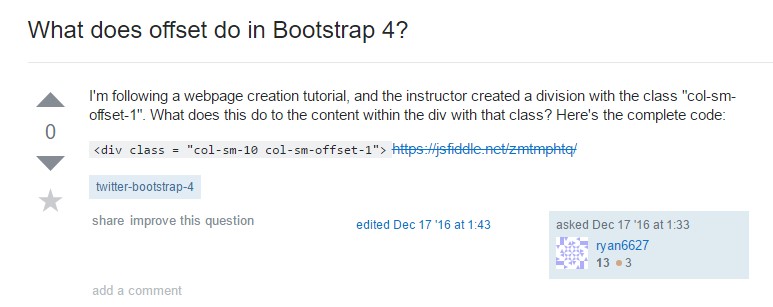
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub