Bootstrap Menu Using
Overview
Even the easiest, not discussing the extra complicated pages do need special type of an index for the site visitors to quickly navigate and discover what they are searching for in the early couple of seconds avter their coming over the webpage. We should normally think a customer might be in a hurry, visiting numerous pages briefly scrolling over them trying to find a specific product or choose. In such instances the clear and properly presented navigating menu might possibly bring in the difference between one new site visitor and the web page being simply clicked away. So the design and activity of the webpage site navigation are critical definitely. On top of that our websites get more and more viewed from mobile phone so not having a webpage and a navigating in particular behaving on smaller sized sreens practically matches not having a page anyway and even much worse.
Luckily for us the brand-new 4th version of the Bootstrap system offers us with a efficient tool to take care of the case-- the so called navbar element or else the list bar people got used watching on the high point of the majority of the pages. It is certainly a helpful but efficient tool for wrapping our brand's status details, the web pages structure or even a search form or a handful of call to action buttons. Why don't we see just how this whole thing gets handled inside Bootstrap 4.
Tips on how to apply the Bootstrap Menu jQuery:
First off we need a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to likewise use one of the contextual classes like
.bg-primary.bg-warningOne more bright new feature introduced in the alpha 6 of Bootstrap 4 framework is you have to likewise specify the breakpoint at which the navbar should collapse to become revealed once the menu button gets pressed. To complete this include a
.navbar-toggleable- ~the desired viewport size ~<nav>Next step
Next we have to set up the so called Menu tab which will show up in the location of the collapsed Bootstrap Menu Dropdown and the users will definitely utilize to take it back on. To do this create a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted content
Navbars come using built-in service for a fistful of sub-components. Select from the following as desired :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an illustration of all the sub-components featured in a responsive light-themed navbar that promptly collapses at the
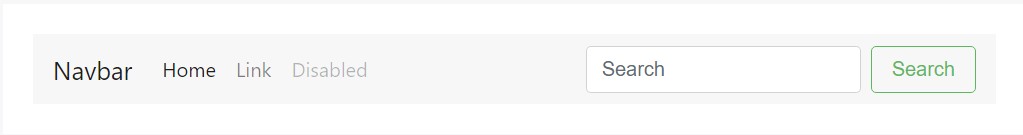
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
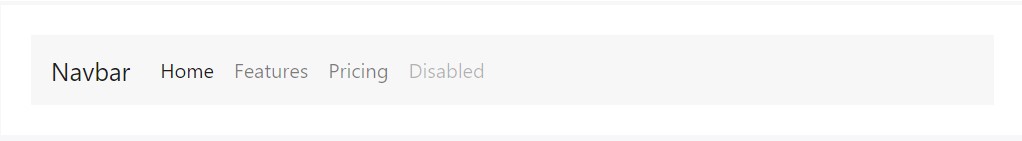
Navbar site navigation hyperlinks build on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Put different form controls and elements in a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly contain pieces of message with the aid of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more component
One other bright brand-new element-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to establish the container for our menu-- it is going to enlarge it to a bar with inline objects above the identified breakpoint and collapse it in a mobile view below it. To execute this generate an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerUltimate part
Finally it is actually time for the real navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally this is the structure a navigational Bootstrap Menu HTML in Bootstrap 4 should possess -- it is really user-friendly and quite useful -- promptly the only thing that's left for you is figuring the suitable building and beautiful subtitles for your web content.
Review several video tutorials relating to Bootstrap Menu
Linked topics:
Bootstrap menu formal documentation

Mobirise Bootstrap menu

Bootstrap Menu on the right side