Bootstrap Row Inline
Intro
What exactly do responsive frameworks complete-- they deliver us with a useful and functioning grid environment to put out the content, making certain if we define it correct and so it will do the job and display effectively on any sort of device despite the proportions of its display screen. And a lot like in the building every framework including the most favored one in its newest edition-- the Bootstrap 4 framework-- contain simply a couple of primary features which laid down and incorporated efficiently can help you create nearly any sort of beautiful visual appeal to match your layout and vision.
In Bootstrap, typically, the grid setup becomes built by three primary components that you have undoubtedly already met around exploring the code of some web pages-- these are the
.container.container-fluid.row.col-In case you're pretty new to this whole thing and in certain cases get to question which was the proper way these three ought to be positioned inside your markup here is a practical tip-- everything you have to always remember is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And considering that you'll shortly adapt viewing the columns like the inner element it's not differ possible you would definitely misjudgment what the first and the last C indicates. ( learn more here)
Couple of words regarding the grid system in Bootstrap 4:
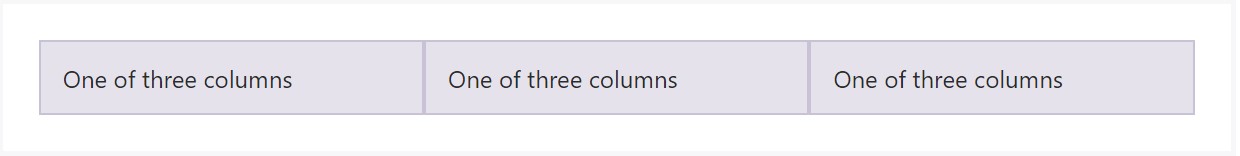
Bootstrap's grid method applies a variety of rows, columns, and containers to structure plus align content. It's set up utilizing flexbox and is completely responsive. Shown below is an illustration and an in-depth examine precisely how the grid comes together.
The aforementioned situation creates three equal-width columns on little, standard, large size, and extra big gadgets applying our predefined grid classes. All those columns are centered in the page with the parent
.containerHere is likely how it does the trick:
- Containers deliver a methods to centralize your internet site's items. Work with
.container.container-fluid- Rows are horizontal bunches of columns that assure your columns are definitely lined up appropriately. We employ the negative margin method regarding
.row- Content has to be put within columns, also just columns may be immediate children of Bootstrap Row Inline.
- Because of flexbox, grid columns free from a fixed width will instantly format with identical widths. For example, four instances of
.col-sm- Column classes signify the amount of columns you need to apply out of the possible 12 per row. { In such manner, if you desire three equal-width columns, you can use
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small-sized, standard, large size, and extra huge.
- Grid tiers are founded on minimum widths, implying they relate to that tier and all those above it (e.g.,
.col-sm-4- You are able to utilize predefined grid classes or Sass mixins for more semantic markup.
Bear in mind the limits and failures about flexbox, such as the incapability to employ certain HTML elements such as flex containers.
Whilst the Containers provide us fixed in max size or else dispersing from edge to edge horizontal area on display screen with small helpful paddings around and the columns give the means to distributing the display screen space horizontally-- once again with several paddings about the certain web content providing it a territory to inhale we're going to direct our consideration to the Bootstrap Row feature and all the good techniques we can utilize it for styling, fixing and delivering its components utilizing the clear new to alpha 6 flexbox utilities that are actually a number of classes to incorporate to the
.row-sm--md-How you can employ the Bootstrap Row Panel:
Flexbox utilities may be utilized for establishing the ordination of the elements maded within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is just how the grid tiers infixes get applied-- as an example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the vertical location which in Bootstrap 4 flexbox utilities has been managed as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional selections are fixing the items by their base lines being adjusted the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities talked about already maintain separate grid tiers infixes-- place them right prior to the last word of the related classes-- such as
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is actually the way this important but at very first look not so adjustable element-- the
.rowCheck out a number of online video training about Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: approved documents

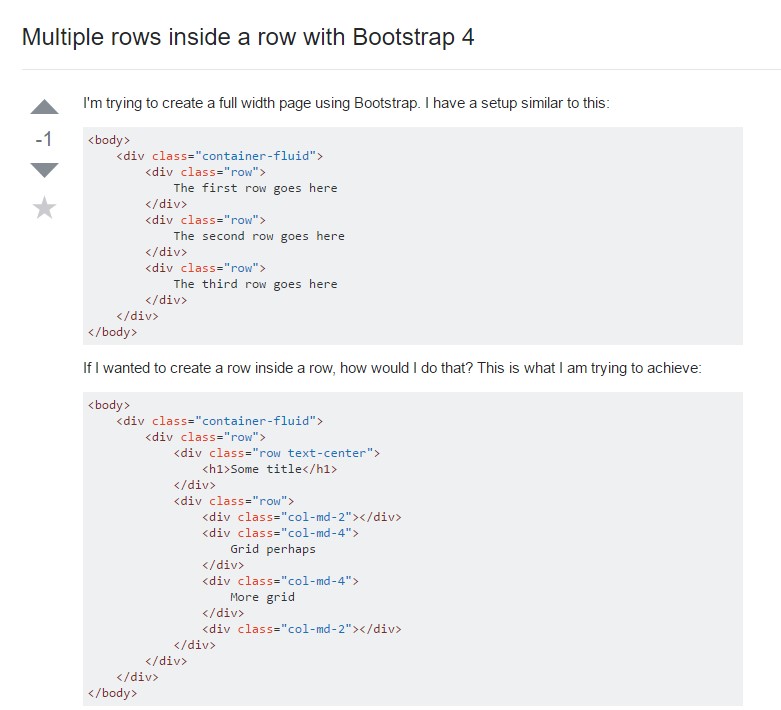
Multiple rows inside a row with Bootstrap 4

Yet another problem: .row
causes horizontal overflow
.row