Bootstrap Multiselect List
Introduction
Forms are a notable component of the web pages we generate-- a incomparable method we can get the viewers involved inside of whatever we are present and provide them an simple and handy technique directing back several words, information and even place an order in the event we are simply working with the webpage as an internet store. Carefully crafting the form's concept we are certainly attempting to imagine how the visitor would find it most simple and exciting having an action on it due to the fact that if it is actually too basic it could be hard to sum up the submissions however in the case that it's too complex the user can be actually get bored and pressed away-- in this way the balance actually matters. Let's imagine for example a basic product which in turn can be additionally equipped with multiple extras and the visitors gets inquired to select which ones should certainly occur. Would not it be really fantastic if this could be performed in a single component not making them endlessly scroll down and selecting checkboxes or
Yes/NoThe so loved and very most famous Bootstrap framework in its own current 4th edition ( generally up to alpha 6) has you covered providing all the native HTML5 form components supplying awesome designing and format alternatives for a real style independence however due to the fact that it is definitely not a magic stick solution there are actually a number of very certain and little stuff like the
<select>The best way to put into action the Bootstrap Multiselect Modal:
Why don't we have a fast glimpse precisely how it operates:
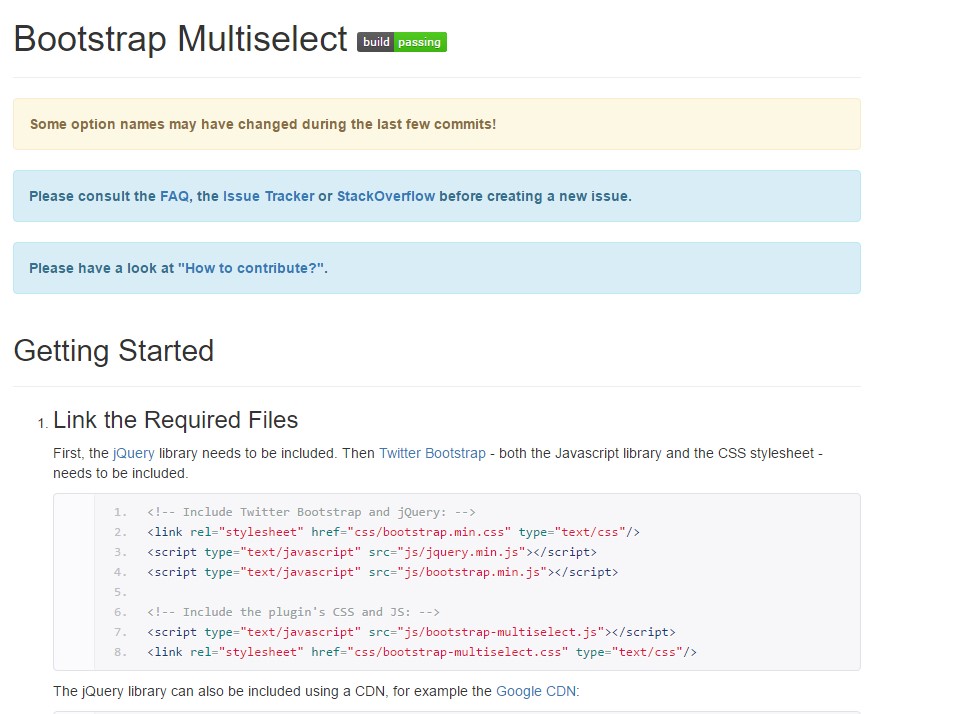
Including it: In order the plugin to perform you need to include the jQuery Javascript library and do this right before including the Bootstrap's major Javascript file. Next the plugins CSS and JS files need to happen in your
<head>Employing it: Like been said-- quite straightforward-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you have to complete is calling the plugin within a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
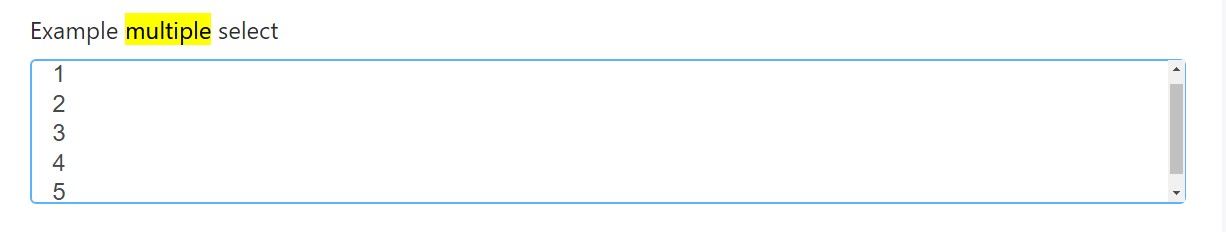
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
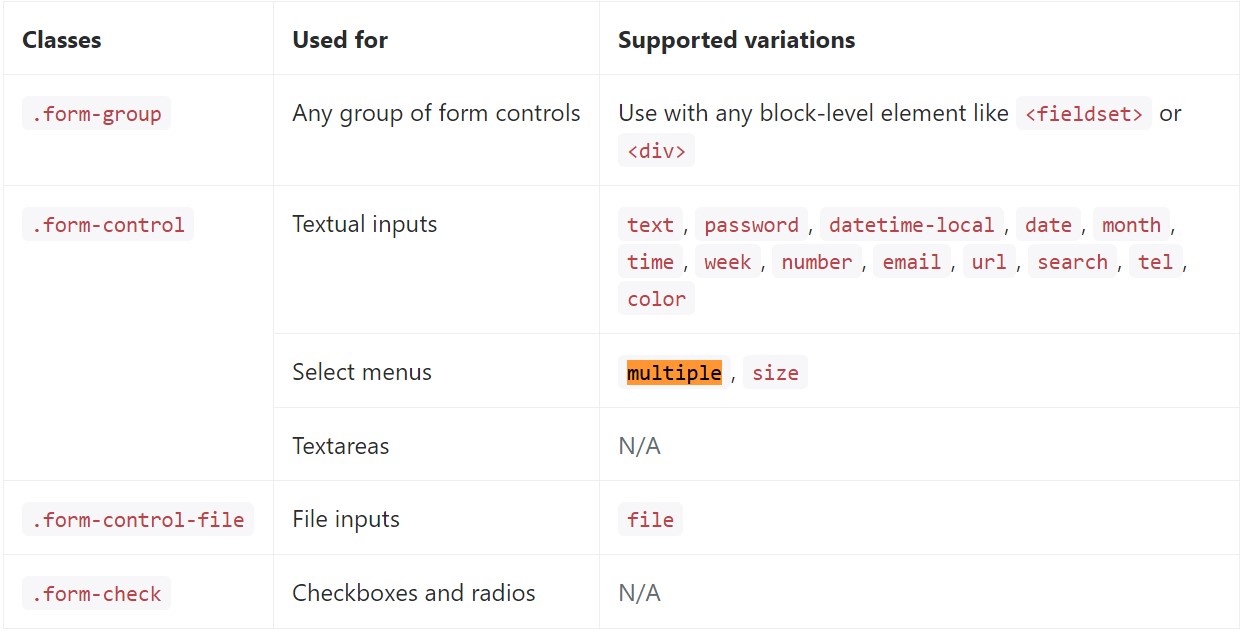
</div>Listed here is a complete listing of the special form controls assisted through Bootstrap and the classes that customize them. Extra documentation is accessible for every group.

Final thoughts
That's it-- you get a functioning and fairly good looking dropdown along with a checkbox in front of each and every opportunity-- all the visitors require to do right now is clicking the ones they need. In the case that you want to make things a lot more entertaining-- look at the plugin's docs to observe exactly how adding a few basic specifications can surely spice items up even further.
Review a few youtube video information relating to Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select short training

Multiselect does not really work using Bootstrap V4 alpha