Bootstrap Media queries Usage
Intro
Like we talked previously within the present day net that gets surfed almost equally simply by mobile and computer gadgets gaining your pages setting responsively to the screen they get revealed on is a must. That is certainly reasons why we own the powerful Bootstrap framework at our side in its current 4th version-- still in development up to alpha 6 produced at this point.
But exactly what is this item under the hood which it actually applies to do the job-- how the page's material becomes reordered as required and exactly what makes the columns caring the grid tier infixes just like
-sm--md-The way to put into action the Bootstrap Media queries Class:
The responsive behavior of the most favored responsive framework inside its own latest fourth version comes to get the job done with the help of the so called Bootstrap Media queries Grid. What they execute is having count of the size of the viewport-- the display screen of the gadget or the size of the internet browser window in case the webpage gets displayed on desktop computer and utilizing different designing regulations accordingly. So in common words they use the simple logic-- is the width above or below a certain value-- and respectfully activate on or off.
Each and every viewport dimension-- such as Small, Medium and more has its very own media query determined with the exception of the Extra Small display dimension that in the current alpha 6 release has been actually used universally and the
-xs-.col-xs-6.col-6The primary syntax
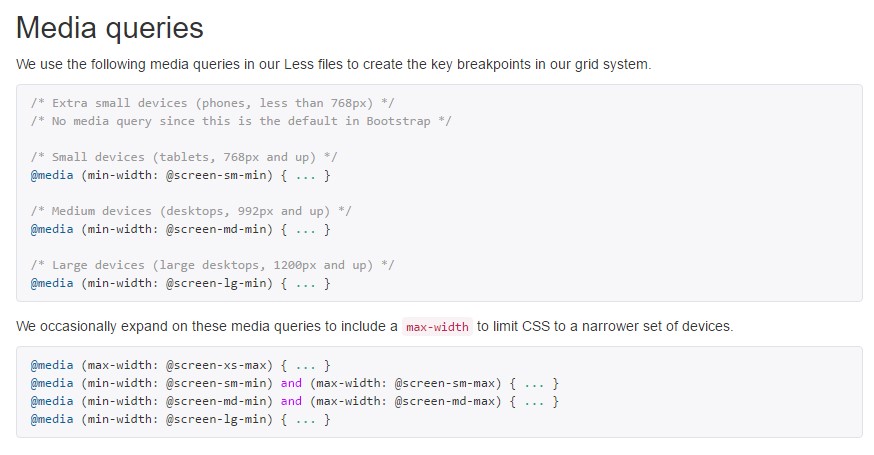
The standard format of the Bootstrap Media queries Class Class in the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One other thing to observe
Interesting aspect to notice right here is that the breakpoint values for the several display dimensions vary through a individual pixel baseding to the rule that has been simply used like:
Small display sizes -
( min-width: 576px)( max-width: 575px),Standard display dimensions -
( min-width: 768px)( max-width: 767px),Large size display screen scale -
( min-width: 992px)( max-width: 591px),And Extra big display screen scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is certainly produced to become mobile first, we make use of a handful of media queries to establish sensible breakpoints for user interfaces and configurations . These particular breakpoints are normally founded on minimal viewport sizes as well as help us to scale up elements when the viewport changes. ( get more info)
Bootstrap generally makes use of the following media query varies-- or breakpoints-- in source Sass data for arrangement, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we produce resource CSS in Sass, each media queries are simply available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases operate media queries which go in the other route (the granted display screen dimension or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, such media queries are as well provided through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim a specific sector of screen scales employing the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are additionally accessible through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may well cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent display screen dimension variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do consider once more-- there is certainly no
-xs-@mediaThis enhancement is targeting to lighten up both of these the Bootstrap 4's design sheets and us as web developers considering that it follows the normal logic of the manner responsive web content operates rising right after a specific spot and along with the dismissing of the infix there really will be much less writing for us.
Check out several youtube video information relating to Bootstrap media queries:
Related topics:
Media queries main information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice