Bootstrap Login forms Design
Introduction
In some cases we require to protect our valuable material in order to give access to only several people to it or dynamically personalise a part of our web sites depending on the particular customer that has been watching it. However just how could we potentially know each separate visitor's identity since there are actually a lot of of them-- we must discover an convenient and efficient approach learning about who is who.
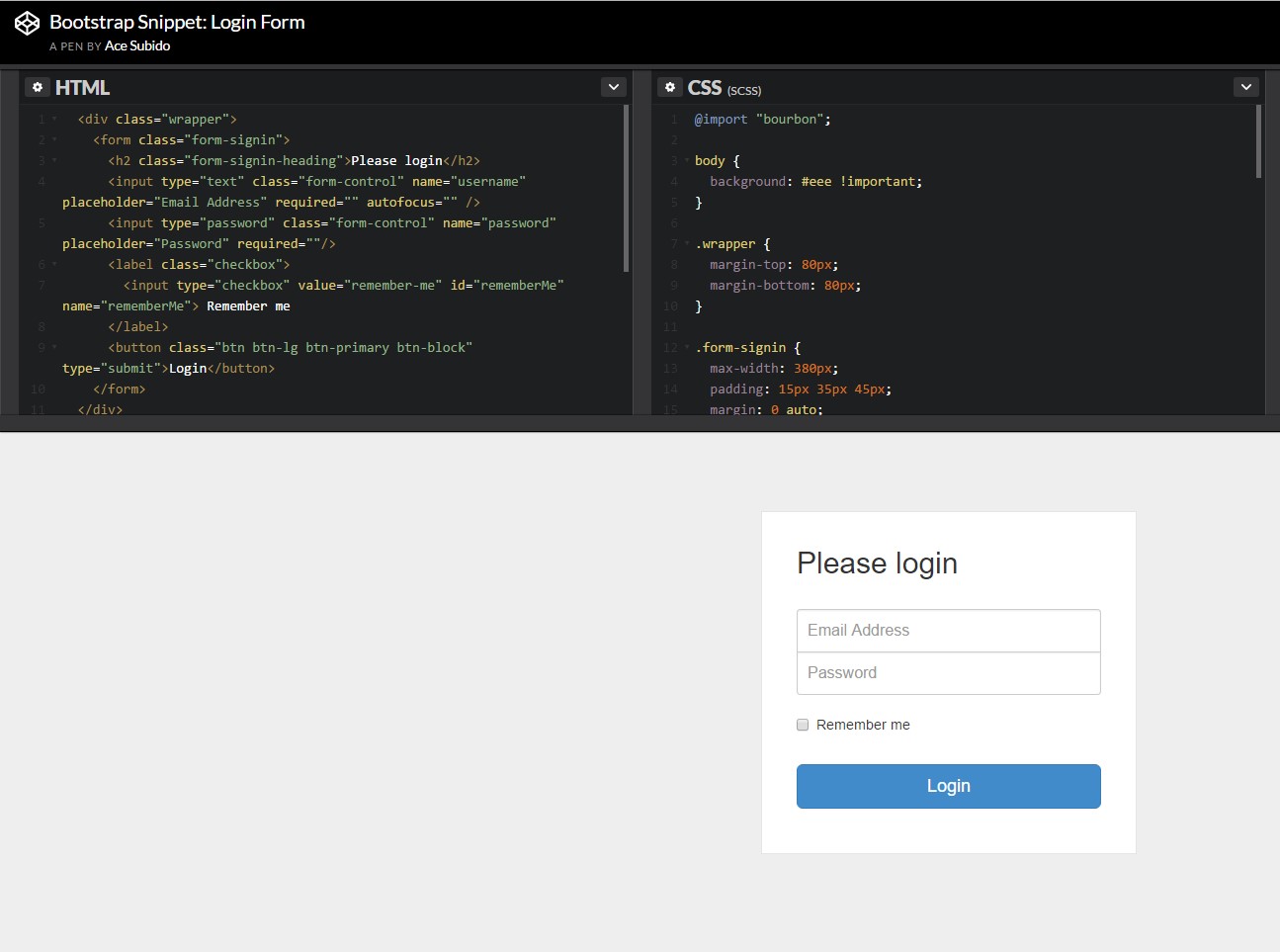
This is exactly where the user accessibility control comes along first engaging with the visitor with the so familiar login form feature. In the latest fourth version of probably the most well-known mobile friendly web-site page creation framework-- the Bootstrap 4 we have a plenty of elements for producing such forms and so what we are certainly planning to do here is having a look at a certain instance how can a simple login form be created utilizing the useful tools the current edition arrives with. ( get more info)
The ways to put into action the Bootstrap Login forms Css:
For beginners we need a
<form>Inside of it several
.form-groupOrdinarily it's more convenient to employ user's e-mail instead of making them identify a username to confirm to you considering that normally anyone realises his mail and you have the ability to constantly ask your site visitors another time to specifically deliver you the approach they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we require a
<button>type="submit"Example of login form
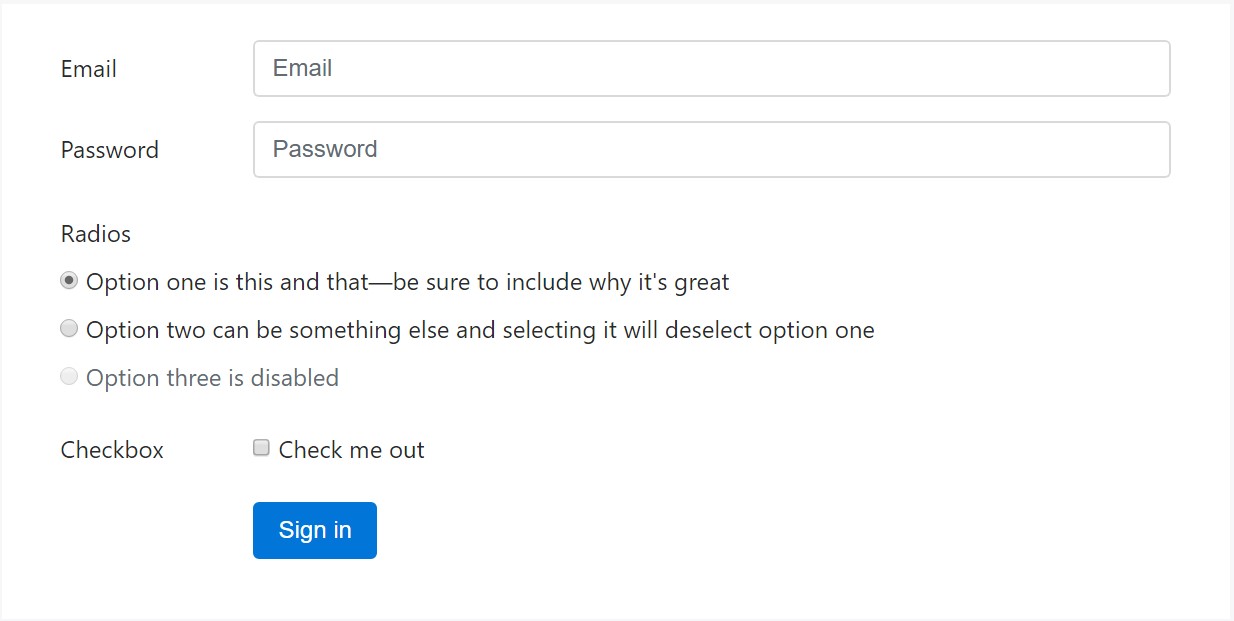
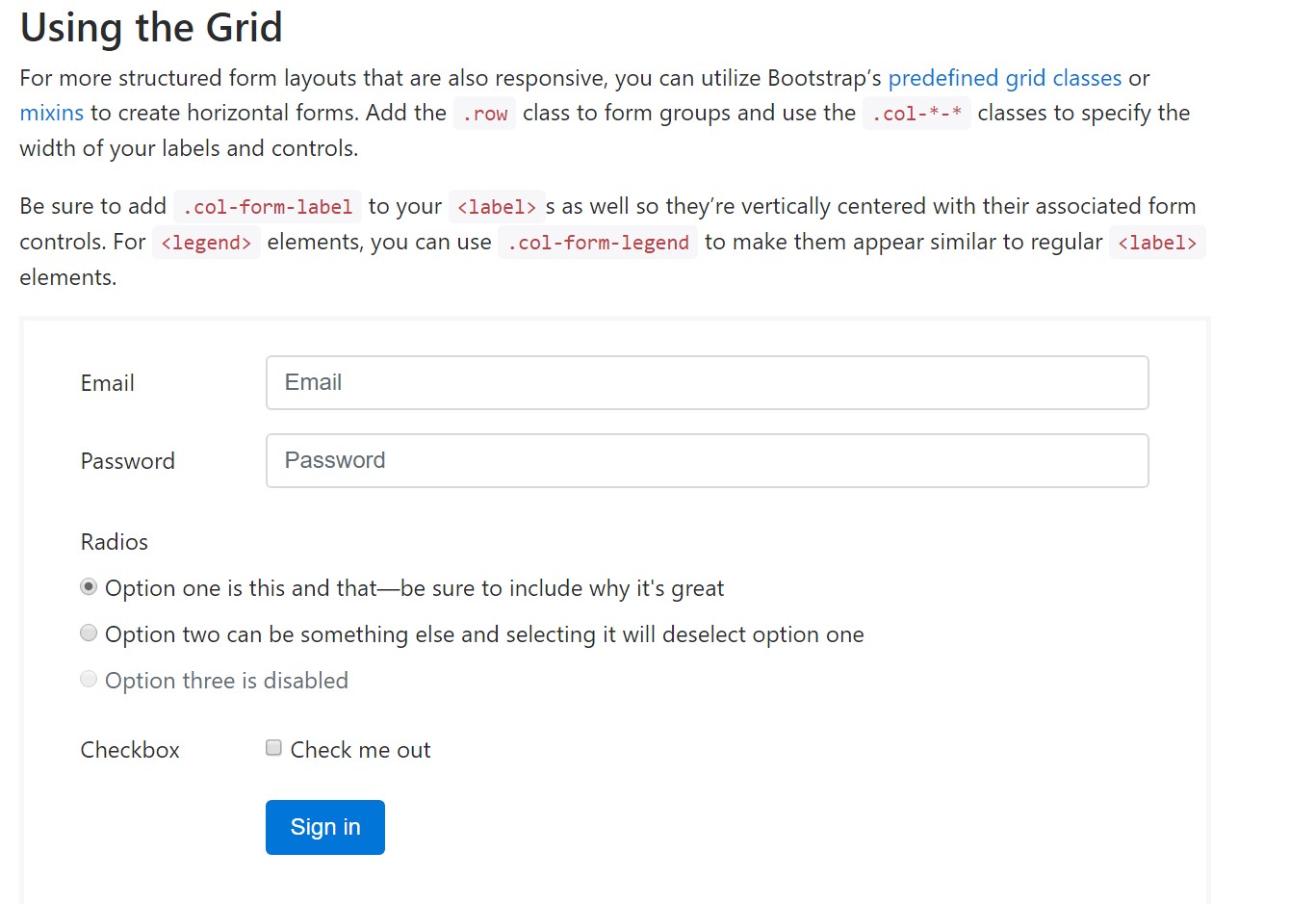
For additionally designed form layouts which are as well responsive, you can absolutely employ Bootstrap's predefined grid classes or else mixins to set up horizontal forms. Add in the
. row.col-*-*Don't forget to add in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Basically these are the major features you'll want to design a simple Bootstrap Login forms Css through the Bootstrap 4 framework. If you want some extra complicated presences you are really free to get a full benefit of the framework's grid system setting up the components just about any way you would believe they must occur.
Check out several video short training regarding Bootstrap Login forms Dropdown:
Connected topics:
Bootstrap Login Form authoritative documentation

Short training:How To Create a Bootstrap Login Form

One more representation of Bootstrap Login Form