Bootstrap Layout Guide
Intro
In the last several years the mobile gadgets turned into such significant element of our lives that the majority of us cannot really imagine how we came to get around without needing them and this is definitely being claimed not simply for connecting with others by talking just as if you remember was certainly the initial role of the mobiles but actually getting in touch with the whole world by having it directly in your arms. That's why it additionally came to be extremely crucial for the most normal habitants of the Web-- the website page must showcase just as excellent on the compact mobile displays as on the standard desktops which in turn in the meantime got even wider creating the scale difference even bigger. It is supposed someplace at the start of all this the responsive frameworks come down to pop up providing a helpful solution and a handful of creative tools for having web pages behave regardless of the device checking out them.
However what's certainly most important and bears in the structures of so called responsive web site design is the solution itself-- it is really totally various from the one we used to have actually for the fixed width webpages from the last several years which in turn is a lot just like the one in the world of print. In print we do have a canvass-- we specified it up once in the start of the project to modify it up probably a few times since the work goes however near the bottom line we end up with a media of size A and also artwork with size B installed on it at the indicated X, Y coordinates and that's it-- once the project is done and the dimensions have been aligned everything ends.
In responsive web design however there is actually no such thing as canvas size-- the possible viewport dimensions are as practically limitless so establishing a fixed value for an offset or a dimension can possibly be excellent on one screen but quite annoying on another-- at the additional and of the specter. What the responsive frameworks and specifically one of the most well-known of them-- Bootstrap in its most recent fourth edition deliver is certain clever ways the website pages are being actually produced so they automatically resize and also reorder their particular parts adapting to the space the viewing display provides and not flowing far from its width-- this way the website visitor has the ability to scroll only up/down and gets the content in a helpful size for studying free from needing to pinch zoom in or out to observe this section or another. Why don't we discover exactly how this ordinarily works out. ( read this)
How to make use of the Bootstrap Layout Form:
Bootstrap includes several components and possibilities for setting out your project, providing wrapping containers, a strong flexbox grid system, a flexible media object, and responsive utility classes.
Bootstrap 4 framework uses the CRc structure to handle the page's web content. Supposing that you're just starting this the abbreviation gets more convenient to keep in mind because you are going to most likely sometimes question at first which element provides what. This come for Container-- Row-- Columns which is the structure Bootstrap framework incorporates when it comes to making the web pages responsive. Each responsive web page includes containers holding typically a single row along with the needed amount of columns inside it-- all of them together creating a special content block on page-- similar to an article's heading or body , list of product's functions and so on.
Let us have a glance at a single web content block-- like some components of anything being provided out on a page. Initially we really need wrapping the whole feature in a
.container.container-fluidAfter that within our
.container.rowThese are used for handling the placement of the material elements we place inside. Given that the current alpha 6 edition of the Bootstrap 4 framework applies a designating strategy called flexbox along with the row element now all kind of positionings setup, distribution and sizing of the material can possibly be obtained with simply including a practical class but this is a complete new story-- meanwhile do understand this is actually the element it's done with.
Lastly-- in the row we must made some
.col-Standard designs
Containers are definitely probably the most fundamental layout element located in Bootstrap and are demanded whenever applying default grid system. Choose a responsive, fixed-width container (meaning its
max-width100%As long as containers can be embedded, the majority of Bootstrap Layouts formats do not require a nested container.
<div class="container">
<!-- Content here -->
</div>Utilize
.container-fluid
<div class="container-fluid">
...
</div>Have a look at a couple of responsive breakpoints
Considering that Bootstrap is established to be mobile first, we use a variety of media queries to create sensible breakpoints for designs and user interfaces . These types of breakpoints are mainly based on minimum viewport widths and allow us to size up elements like the viewport modifications .
Bootstrap mostly utilizes the following media query ranges-- or else breakpoints-- inside Sass files for layout, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we write source CSS within Sass, all of the Bootstrap media queries are available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while employ media queries that proceed in the various other direction (the presented screen dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are also available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for focus on a single sector of display dimensions employing the minimum required and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are in addition provided through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may perhaps reach numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact display screen scale range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
Some Bootstrap components utilize
z-indexWe do not encourage personalization of these types of values; you change one, you most likely must transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- like the backdrops which enable click-dismissing-- often tend to reside on a lower
z-indexz-indexAnother recommendation
With the Bootstrap 4 framework you are able to establish to five various column looks according to the predefined in the framework breakpoints but ordinarily two to three are pretty enough for obtaining optimal visual appeal on all of the displays. ( read more)
Final thoughts
So now hopefully you do possess a fundamental concept what responsive website design and frameworks are and just how the most prominent of them the Bootstrap 4 framework manages the page web content in order to make it display best in any screen-- that is definitely just a fast glance however It's considerd the awareness precisely how the things do a job is the best foundation one must move on prior to searching in the details.
Examine a couple of video short training about Bootstrap layout:
Linked topics:
Bootstrap layout main information

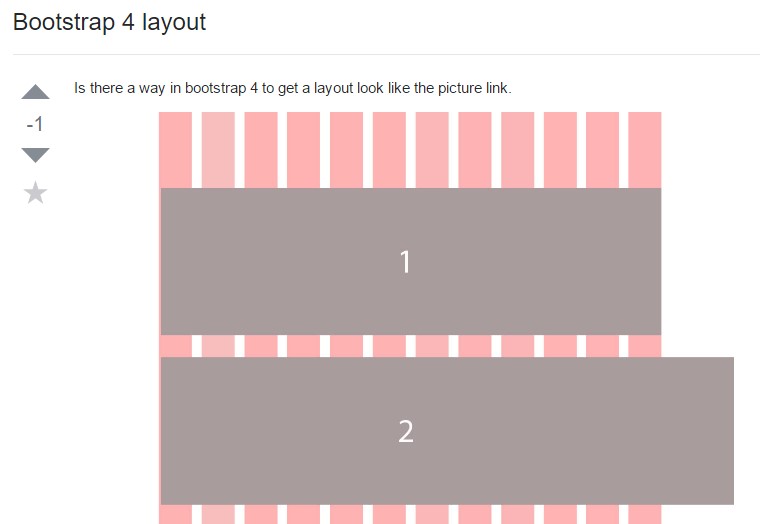
A way in Bootstrap 4 to set a desired style

Layout examples within Bootstrap 4