Simple Bootstrap Landing Page Theme
Simple Bootstrap Responsive Theme Creator
Nowadays practically every company, regardless of if this tool's a start-up or even a large organization just needs a site. Or even in addition-- a great deal of people experience the requirement from possessing one either and express what they possess to state as well as show their sight or even to ensure their skill-set as well as expertise in order to obtain worked with much more effortlessly. However obviously not everybody posses the important webmaster capabilities and/or time needed for making a trendy looking internet site from the blemish using just a content publisher and preferred internet internet browser.
But let's go back as well as look about. In nature everything sort of makes every effort finding the simplest course, the one taking least efforts obtaining from one indicate an additional. So that is actually type of organic everything our company find for a swift and also effortless answer of the jobs our company receive experienced to. For me personally, as a graphic and also recently creating his 1st steps internet developer this tool never was actually an option having other people's vision and changing simply words with the one I require, yet permitted's admit-- making use of stock HTML templates is definitely a quick and effortless answer for one doing not have the abilities, however in despairing need from an internet site. You simply have to have the data and also substitute the message and also pictures with your very own-- no discount knowledge is demanded and good totally free methods for message modifying and also picture chopping are significantly located on the internet. And considering that there are actually plenty themes accessible it's also relatively very easy to pick-up one really close adequate to the significance of what you mean to reveal in your website. From this perspective it actually appears like the best method, however let's be actually honest-- that is actually a provide and also take video game-- you lose a number of your time seeking for a respectable design template and at that point acquiring accustomed to the technique it is actually coordinated and certainly obtain faced the HTML discovering contour so as to get all around equally much as you need to achieve your targets-- that's only the means this is actually. And no issue what you perform-- you generate tightened by purchase a person not even recognizing you exist provided for the vital information you prefer to reveal and the planet.
As I said I'm a designer, thus by doing this of performing everythings has actually never ever been actually a choice for me. However I'm additionally (or at the very least think therefore) an individual, thus, from course, I'm also trying for the most convenient way-- and also in issue of fact I located it a few months earlier-- this's an impressive (and free!) piece from software program phoned The Mobile Bootstrap Builder-- you merely drag and also fall the readymade obstructs arranging and also designating them straight coming from the frontal side like you would in a text message or picture editor-- no coding know-how needed at all, which was actually good at that time since I had none. Yet as you may reckon that's a provide as well as take video game once again-- being an increasing celebrity it had actually restricted amount from blocks still in rare affairs narrowing me expressing the important things I should. Regardless, Mobile Bootstrap Builder was therefore amazing as well as the technique of designing an internet site along with felt so simple as well as exciting that this kind from normally became my favorite internet concept remedy. Time passed by as well as this tool showed up that I am actually certainly not the only one-- I witnessed the forming of a sturdy Mobile Bootstrap Builder area discussing knowledge and also aiding the ones in need. That increased a great deal definitely that a ton from private website design staffs would like to include their operate in Mobile Bootstrap Builder's framework incorporating some additional seasoning and also diversity to the project.
So this is exactly what our team're visiting discuss today-- UNC Bootstrap Theme - the first individually built HTML layout pack included right into the fantastic Mobile Bootstrap Builder. Starting as fairly unsatisfactory in customization options extension beautiful just with the a number of differently arranged predefined blocks and choose from in only a concern off weeks the UNC Bootstrap CSS Theme matured and come to be an impressive expansion supplying the individual the pointed out variety off blocks comfortably wrapped in the beloved no code demanded Mobile Bootstrap Builder Customization atmosphere. Scrolling down and down over nearly a hundred different predefined blocks you'll be actually pleased and find out a whole arrangement of completely brand-new kinds of blocks generally broadening your functionalities off showcasing your information with the Mobile Bootstrap Builder. As well as the most effective factor is that along with the meticulously grasped Block Preferences you rarely need to have tweaking something through the Code Editor-- just about every little thing could be specified from there. Our team'll also have a much deeper appeal in these unusual situations when minor tweaking as well as designating the modules are demanded to benefit the best from all of them with merely a couple of straightforward lines off regulation created in the built-in Mobile Bootstrap Builder Custom HTML and CSS editor.
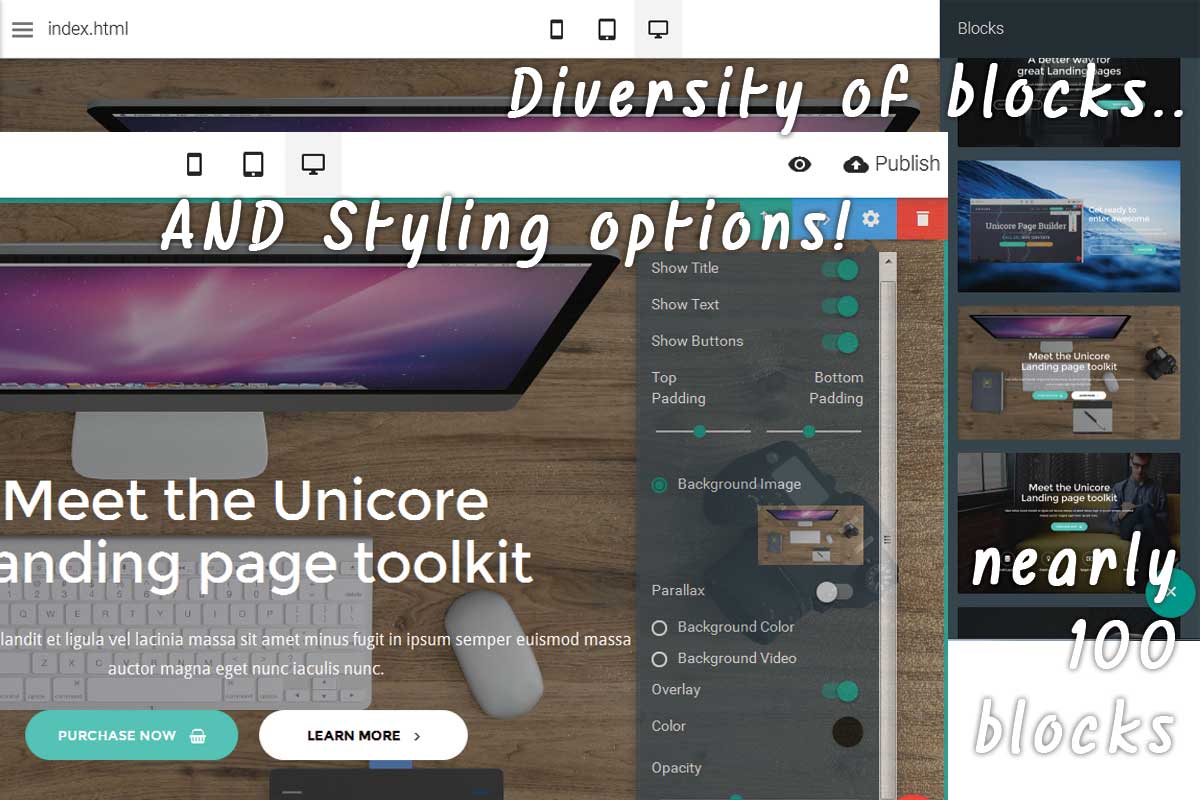
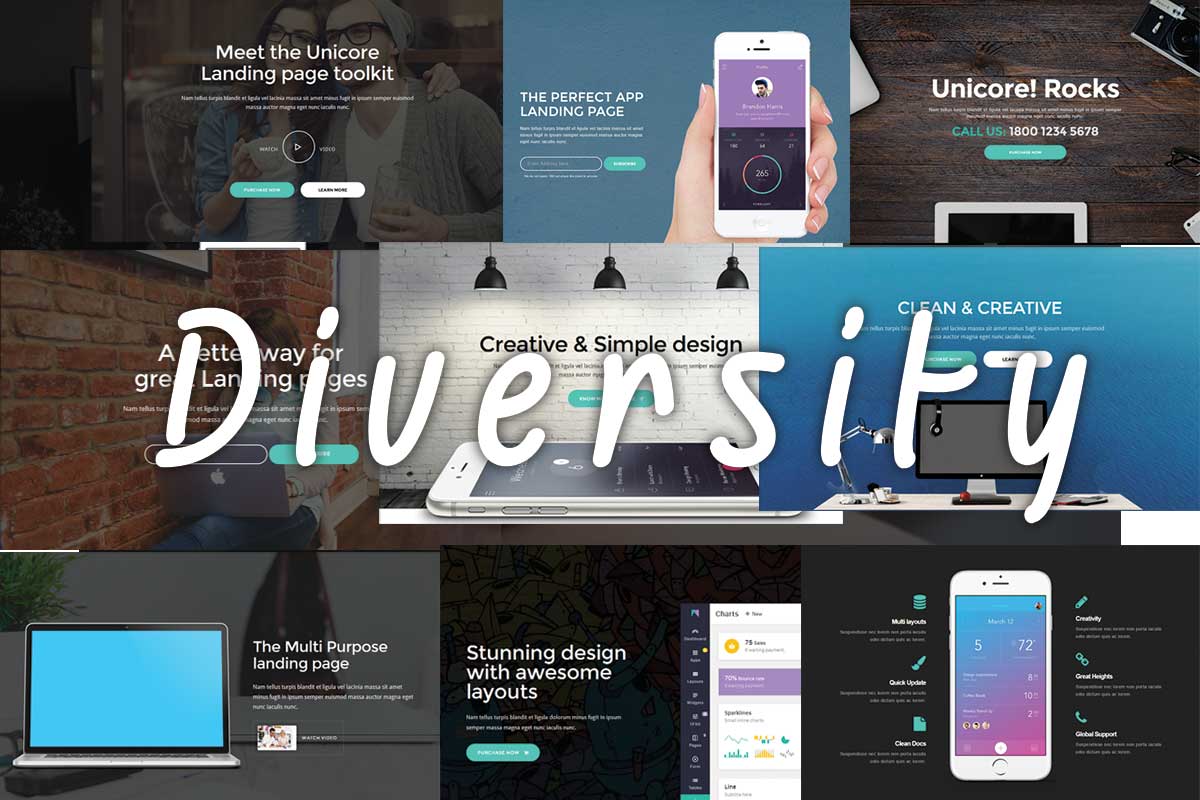
Diversity and ease

This is exactly what the UNC Bootstrap Responsive Theme actually gives-- a whole palm filled with blocks prepared for you and style your web content and change the pictures, much like you usinged to accomplish in the regular HTML templates. However this moment, given that of the Mobile Bootstrap Builder Graphic setting you obtain to in fact view the outcomes from every adjustment you square away on the display screen. Say goodbye to careful picking tiny bits off code and blinking over the monitor to create sure you mix that in the appropriate area to download the preferred setup-- you only tug as well as drop the many things you need where you require it and also with the UNC Bootstrap Mobile Theme there is a lot and tug as well as lose.
I think listed here comes the place of few words off alert-- with the large electrical power come the great tasks. Simply given that you can grab and fall any sort of block at any sort of spot in your layout it does not suggest you should arbitrarily accomplish this. Now when you possess the devices to get the internet site precisely the means you must-- have your time developing the best principle which finest connect along with the users and also provide to your demands. Naturally, the ideal dream arrives along with a ton of experiments, but simply consider that besides there are few popular policies which a web site appeal need to fallow. You've really acquired some aid on this one-- the method the blocks are gotten in the side door provides you a pointer about the appropriate restaurant they must enjoy your website.
A number of blocks AND Multiple choices
The brand new variation of the UNC Bootstrap Mobile Theme presents multiple( almost 100) predefined blocks and also the most ideal factor is actually almost all off all of them are entirely customizable the Mobile Bootstrap Builder technique! In the Blocks Preferences door there are actually all the really good aged styling alternatives our team the Mobile Bootstrap Builder Users Community are already to used to and also some brand-new ones including the application off the Font Awesome icons and also some important to the new form of blocks controls our team'll take a detailed appearance. You do not receive dealt with a problem anymore-- several blocks with a shortage from no coding modification (as alike HTML layouts for instance) or even really good small pack off absolutely customizable blocks overlooking a performance every so often. Along with the new version off UNC Bootstrap One Page Theme you obtain BOTH-- merely decide on the blocks thoroughly matching your eyesight as well as style this tool from the visual Mobile Bootstrap Builder user interface.
The greatest surprise along with the second version off the UNC Bootstrap CSS Theme will possibly pertain to the Mobile Bootstrap Builder individuals already acquired acquainted with the initial one. As any kind of product of do work in process the first model possessed a substantial wide array from predefined sections but totally was without customization alternatives in the Block Properties segment, so for an useded Mobile Bootstrap Builder user dealing with this tool was sort of painful. Yet say goodbye! This tool seems the growth team has actually taken the integration off the theme seriously and also now the UNC Bootstrap Theme supplies full and gratifying structure a terrific looking as well as entirely reactive website adventure.
So permit's now take a comprehensive check out what our company've acquired.
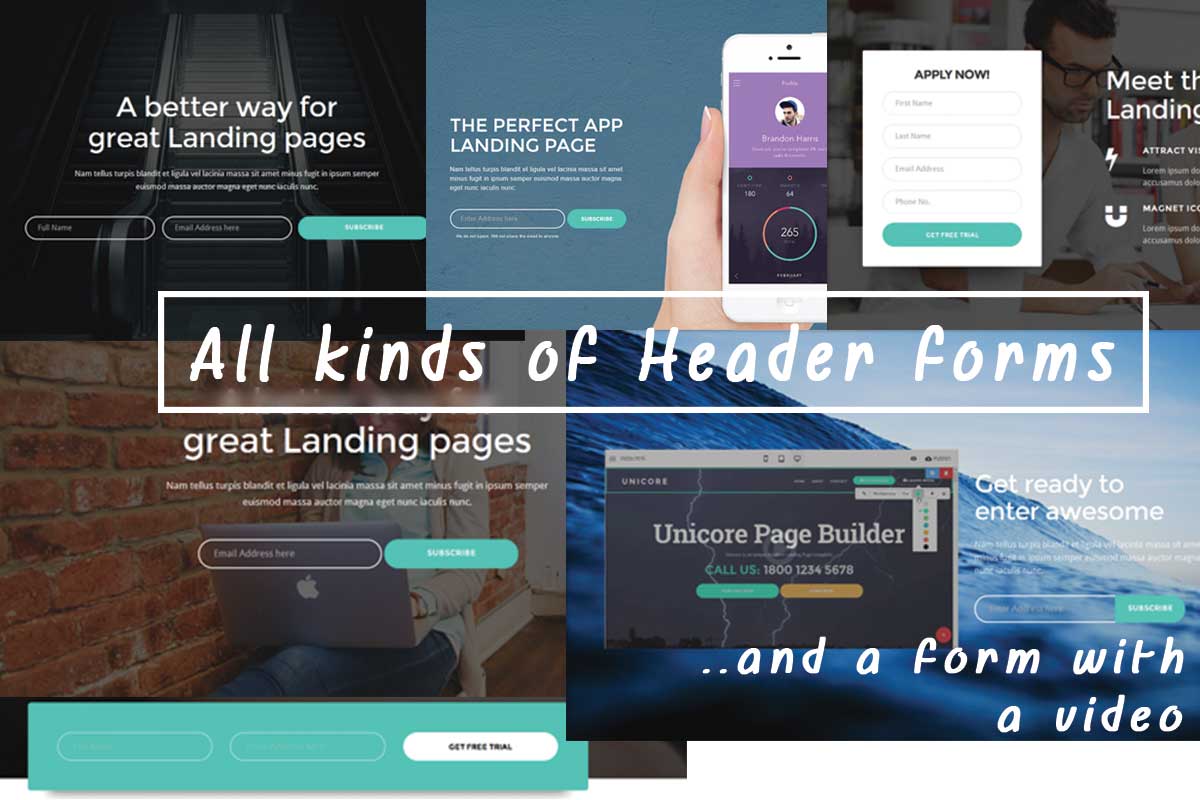
The Header Blocks
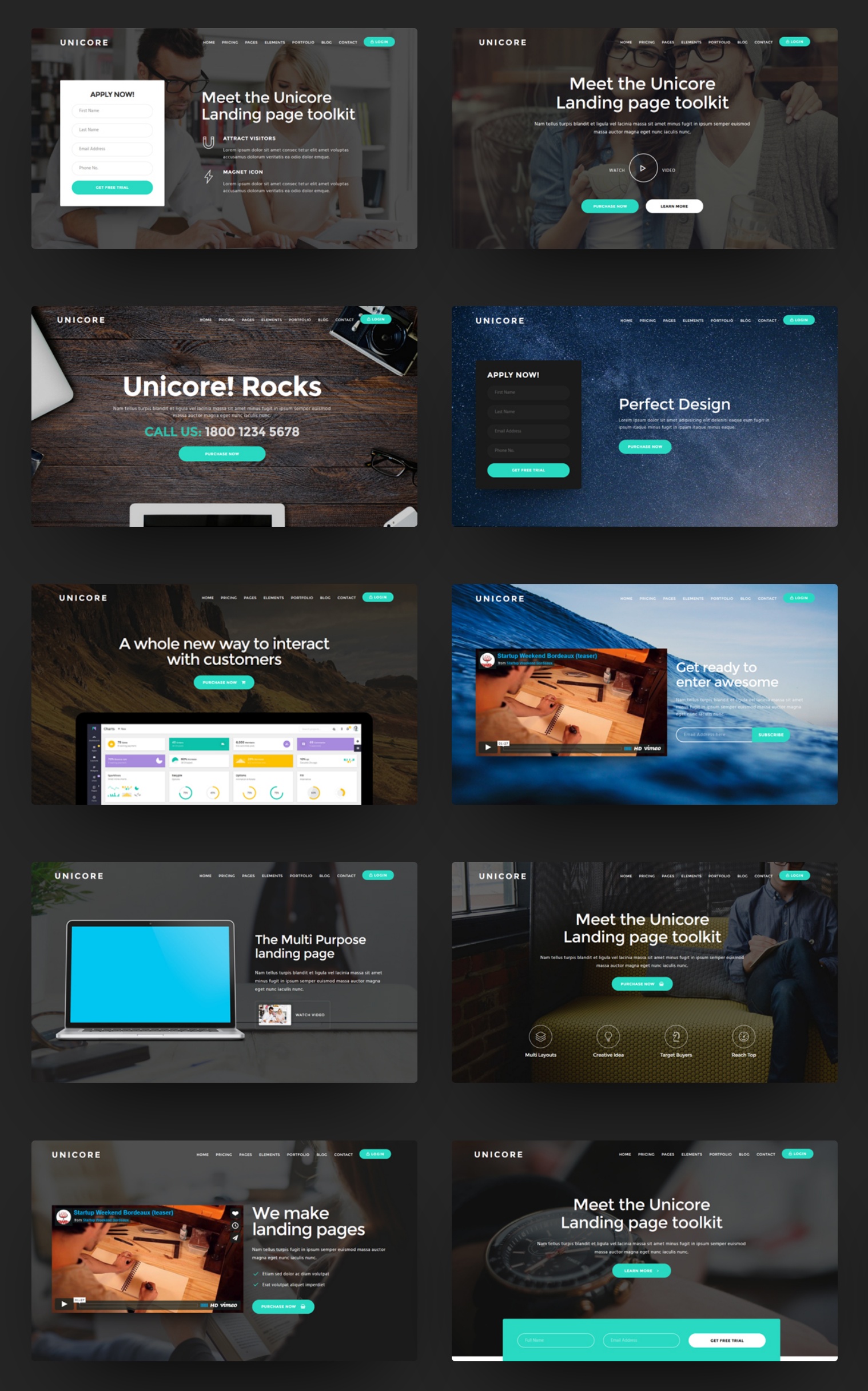
In UNC Bootstrap Responsive Theme there are 25 all kinds off header blocks for you and use. They come fully filled along with performance as well as actually this becomes the indication that contrasts them from one an additional. The UNC Bootstrap Mobile Theme advancement team has made as well as established all type of cool alternatives including 9 forms of call and sign up forms-- something our company didn't have until right now as well as to enliven things further you need to extra an image or online video and a number of all of them. The header pack also consist of daring phone call to actions with creative tips for the background, some them enabling you to put image or even online video inline. Also, brand-new capability presenting is making use of Font Awesome if you want to attain a couple of rather pleasing outcomes.
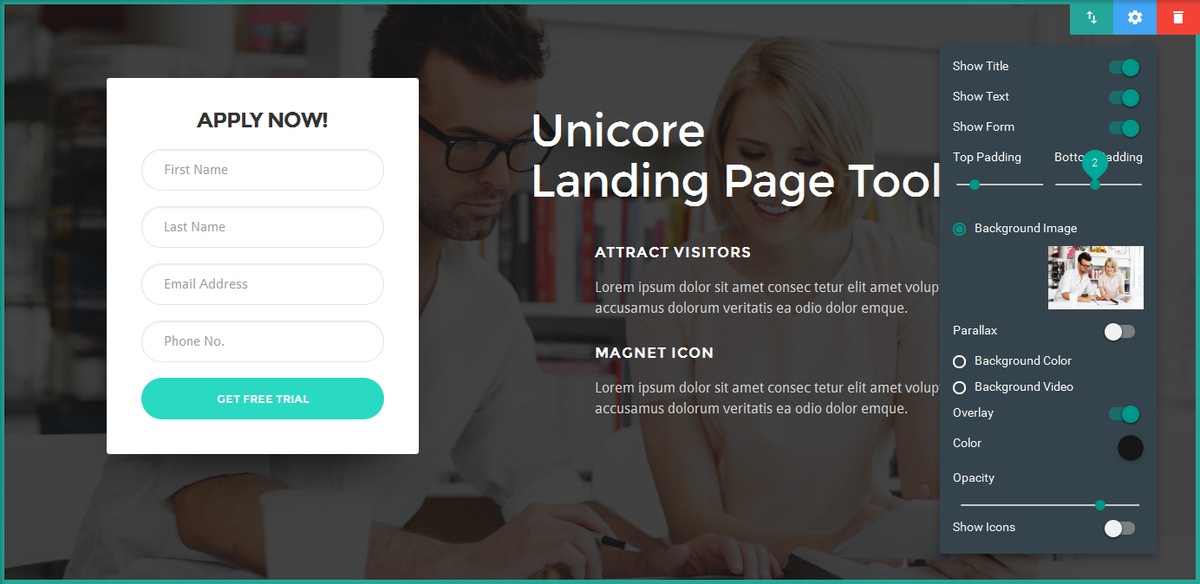
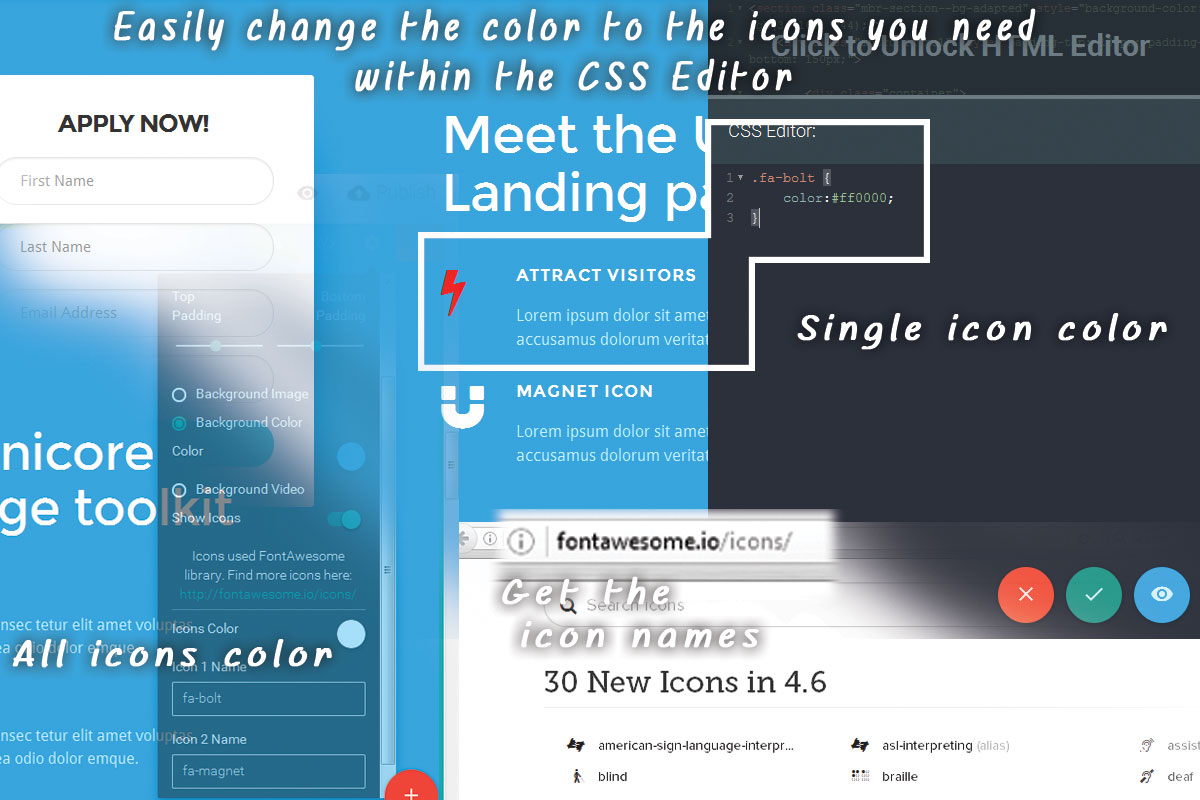
All UNC Bootstrap Minimal Theme Header Blocks have full Mobile Bootstrap Builder Classic history selection alternatives including Background Solid Color, Image Video and a totally adjustable translucent Overlay color. A brand new function is the Icons Color alternative-- because in numerous blocks you have the functionality off placing Font Awesome Icons in your material this possibility lets you select the shade through which you assume they are going to appear best. The typical styling approach is all the elements of a kind in a block and discuss a different colors but if for one reason or another you require applying an all color and a few of the symbols, that's easily possible along with only a handful of series of code as well as our team'll discuss that in the future.
The general dark color program kind off obscures the appearance of the blocks in the side door creating this tool challenging and in fact see the design. It's sort of confusing initially, however don't stress-- you'll understand utilized to this tool fairly soon-- merely have all the blocks out to observe exactly what you've entered your brand-new tool kit as well as eventually when you need one thing you'll identify the corresponding thumbnail easily.
So Let's have an appearance.
The strong phone call to activity kinds in the header are actually very a great and also beneficial thought. Leveraging Mobile Bootstrap Builder built-in one measure modification type performance the UNC Bootstrap Minimal Theme gives our team a plenty and select up from relying on the information from the internet site. All the styling are completely customizable from the graphic user interface as well as in the event Bootstrap predefined color pattern are insufficient-- making use of the Code Editor's abilities. That is really a wonderful way integrating the trendy full-screen header along with significant relevant information and performance. One way or an additional you've driven the web content down already, so why certainly not placing some functionality together with the impressive graphics.
The UNC Bootstrap CSS Theme applies using Font Awesome Icon Set, which is in fact very amazing, but in the beginning need to obtain sort of puzzling. They do offer you a tip in the options panel about where to search for the image codes and also you need to with ease opted for the different colors that suits greatest.
To achieve a various colour for a singular symbol you would certainly wish to make use of a little CSS trick-- the title from each icon is actually also a course assigned to the component including this tool-- the styling from each of the Font Awesome Icons in a block utilizes the.fa selector. To style particular one, using its own label as a selector such as this:
Don't receive puzzled by the demand from typing the specific names of the Font Awesome Icons you require-- just duplicate/ mix off the rip off sheet offered as a hyperlink in each the Properties Panels.
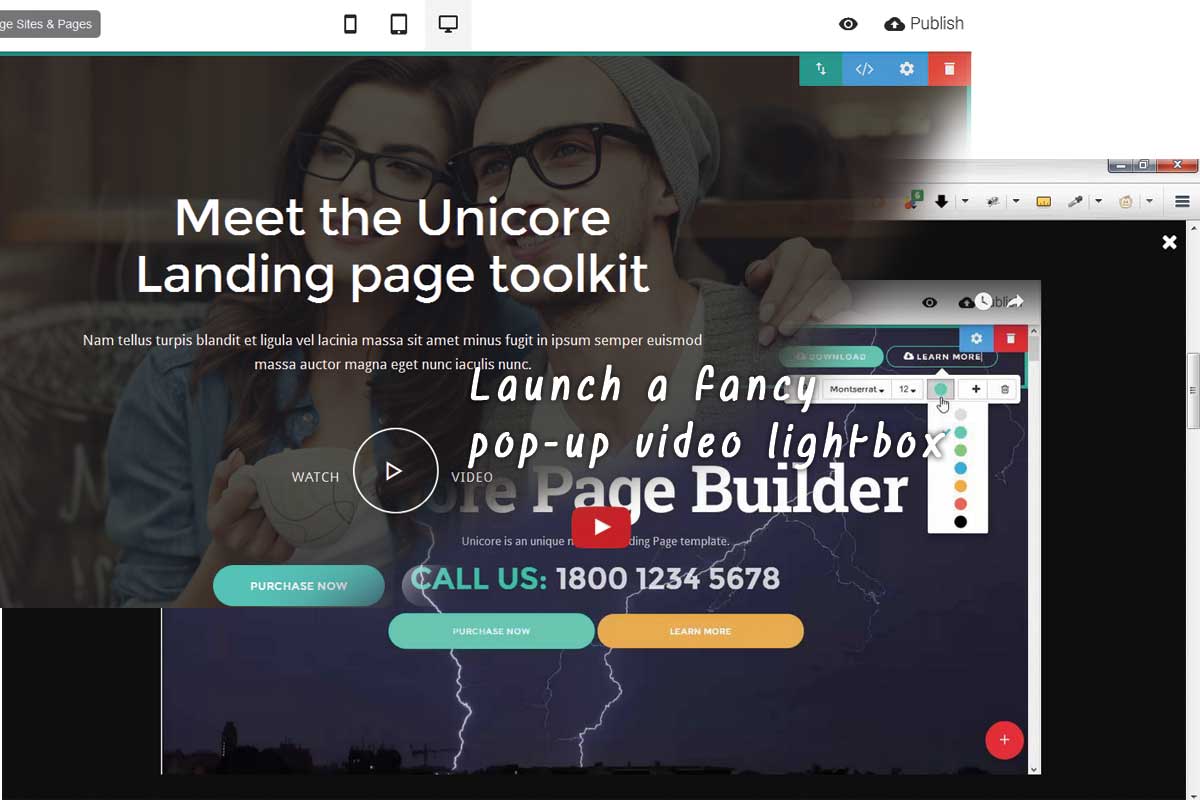
Light up the video
An additional amazing function is the appear video recording light carton featured in one of the predefined header shuts out offering a fresh method and the embedded online video-- this tool lots on individual request (click/ water faucet on guard Video Button) and also pleasantly packs the display for finest experience. At the remainder of the time the exact same spot understands taken up through an enticing photo of your selection to reinforce your principle. Therefore generally this's an area saving idea and also supplies a fresh and also understated technique off delivering your description videos.

A graphic worth a many thousand words
In the UNC Bootstrap Flat Theme you've received the liberty of showcasing your pictures in different and also desirable techniques. With the conveniently personalized sliders you can easily grab the images best exemplifying your principle and also show them and the general public alongside with attractive headline couple of paragraphes off description or even a contact us to action-- all totally liable of program. The slide show blocks out come in two all styles-- full boxed and also total distance and match the web site congruity.
And also if you choose displaying your graphics in a comfy tiled porch conjuring up an enlarged viewpoint in a lighting carton-- with UNC Bootstrap CSS Theme porch obstructs you simply can The Block Preferences offers you all the electrical power to put together as well as prepare the images you need to have. A point and bear in mind is actually given that the images you load are actually each made use of for succinct and lightweight container view this is actually a smart idea they all preserve the same percentages. So you would possibly wish to crop a few of all of them with your favorite picture editing device. Uncertain exactly what method that is-- our team've obtained you covered-- look into our write-up concerning internet/ offline picture handling solutions.
The simple fact photos are likewise usinged as thumbnails need to also assist you producing some really new looks performing exactly the contrary I urged in the previous paragraph. So as to get a mosaic view off your thumbnails merely include hence pictures with various proportions and also look into the results. Within this method, that could likewise be actually a smart idea switching on the Spacing alternatives offering the pictures some free space around. There is actually no tight recipe so simply have some exciting trying various possibilities up until you receive to the one you actually just like. With the UNC Bootstrap Landing Page Theme gallery block you can.
And also allow the media come
The media blocks are essentially the same as in Mobile Bootstrap Builder's Native Theme-- still extremely valuable however-- you receive the power and include inline an appealing graphic or a video clip alongside with a couple of words to describe it and also, if you must-- a switch and get in touch with the user to have an activity.
The left/ the right fit positioning capability is being substitute by consisting of 2 different blocks. If you should include Image straightened and the directly on large display screens-- just insert the proper lined up video block as well as substitute the online video.
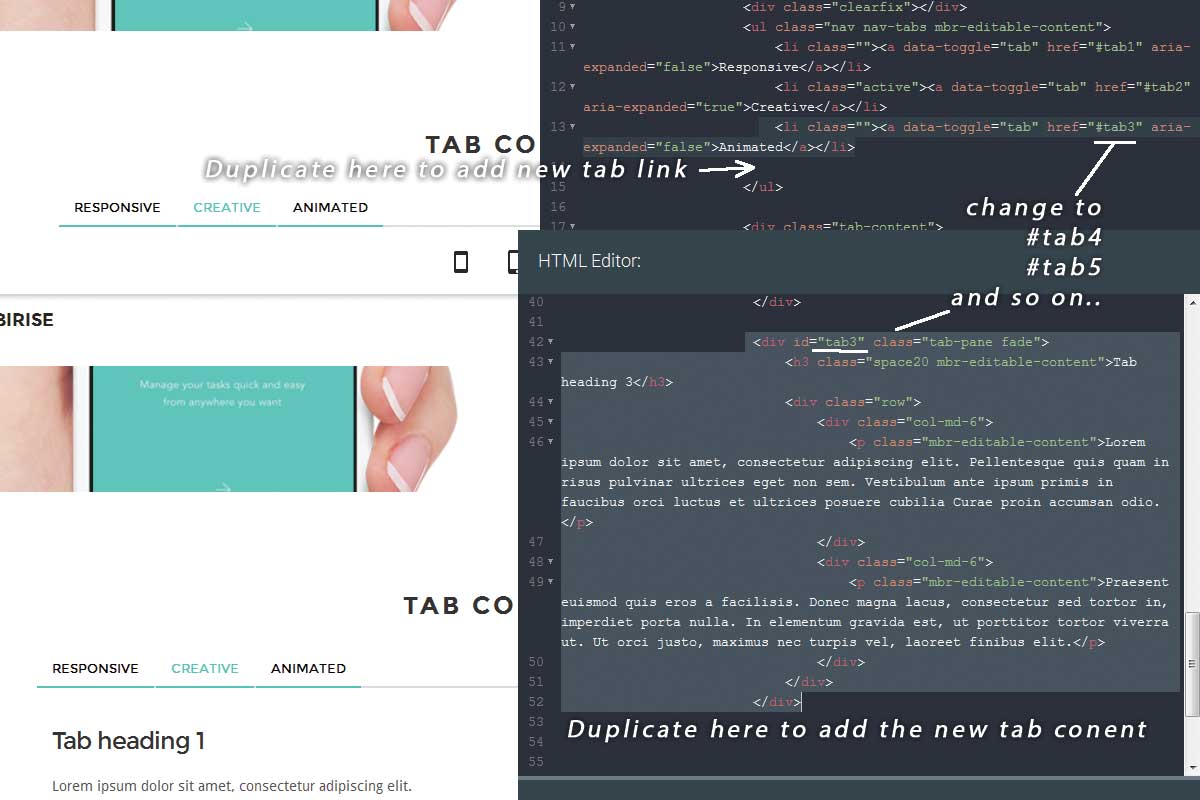
This area of predefined blocks and also the upcoming one come as a truly valuable enhancement to the Mobile Bootstrap Builder assortment off blocks-- they permit you detail further about you or even your companies timeline and attributes in a new and also pleasing means. Our company've received an adorable timeline as well as two different tabbed information obstructs here which are really a novelty for the Mobile Bootstrap Builder atmosphere. For the time being these blocks additionally are without Customization options via the Block Properties Panel however this is actually rather normal in fact because as I advised you this is actually the first variation from the UNC Bootstrap CSS Theme as well as perhaps will get improved soon. Certainly not to fret however-- every little thing is effortlessly adjustable from the Code Editor Panel-- allow's have a look how
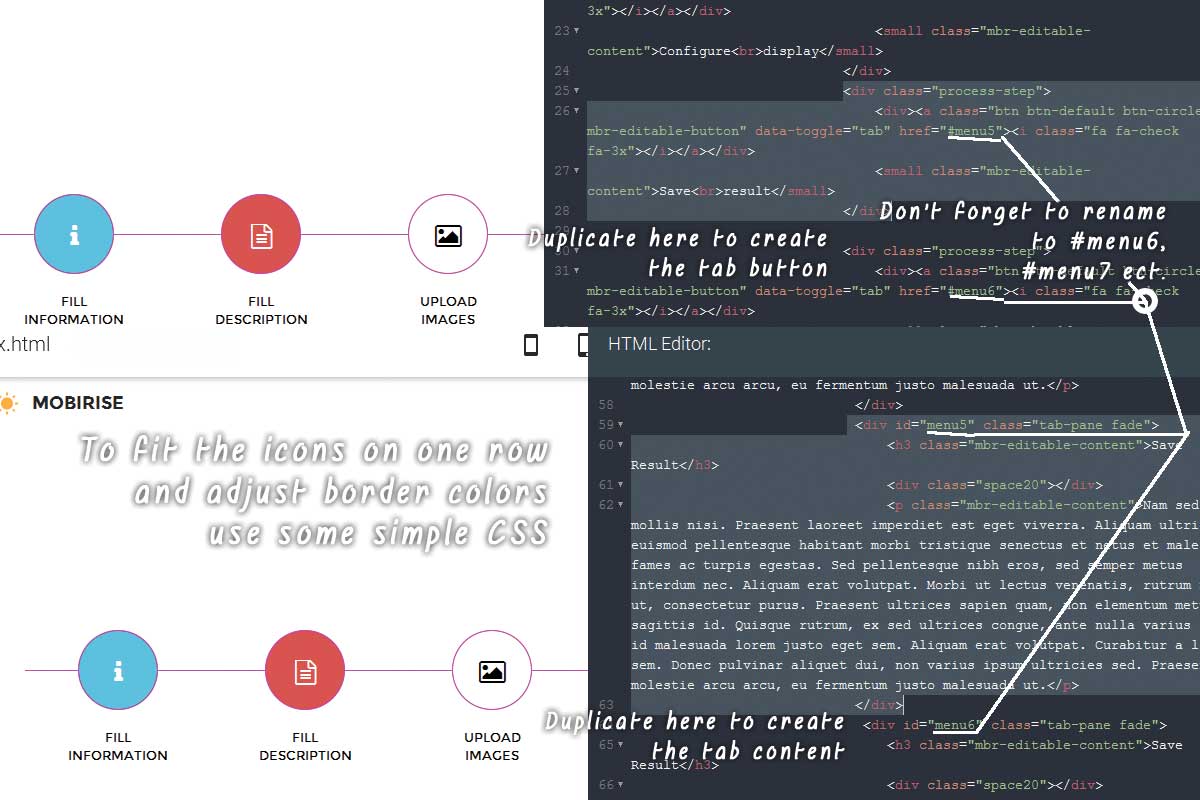
Our team've generated 2 possibilities listed here-- the regular tabbed look as well as a timeline-like tabs with icons which is rather trendy really. Specifying them up in instance you do not require three (or in the case of images five) tabs survives the Code Editor Panel again similar to this:
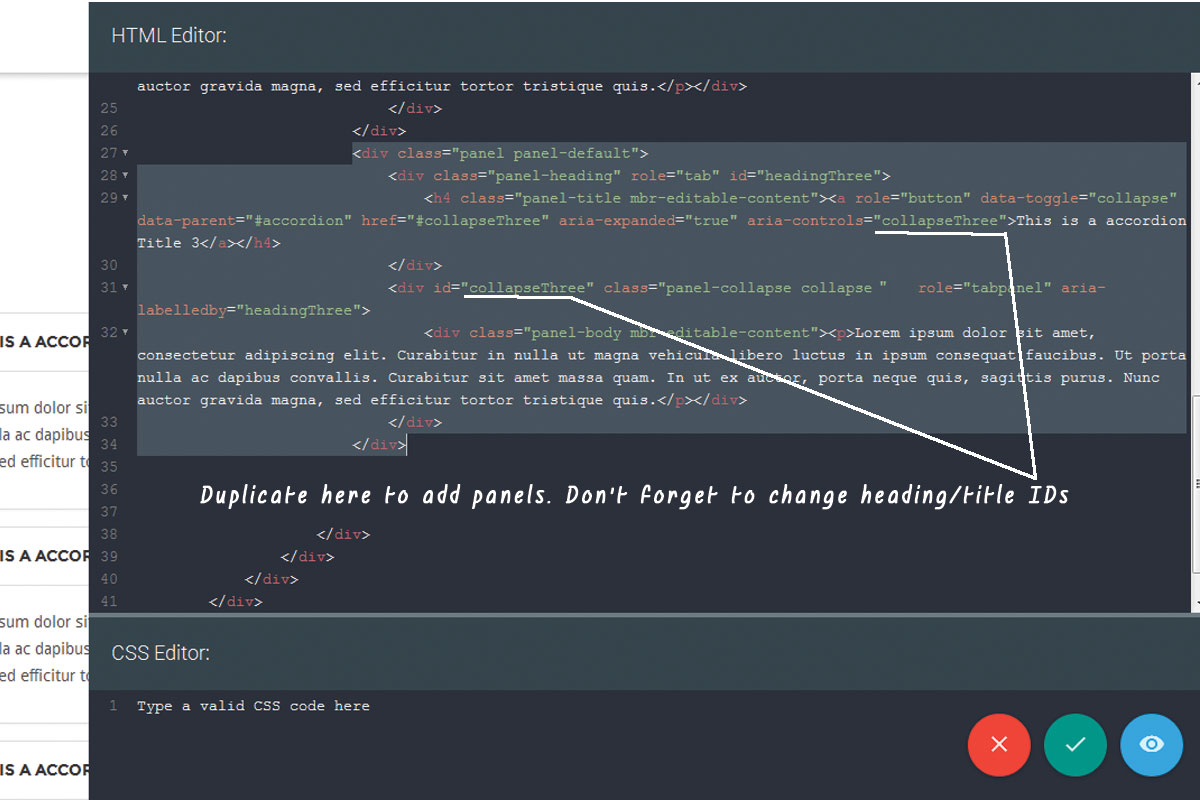
The Icon Tabbed blocks are in fact one block along with different styling choices. Because the Icon buttons are managed as button you've understood a pinch off genuine Mobile Bootstrap Builder knowledge being actually made it possible for to pick their active condition from the graphic user interface. However however you've received incorporate alternative (the PLUS SIGN) in button editing alternatives carry out not seek to extra one-- that is going to just set a reproduce following and the initial without sacking the vital tabs capability you most likely would need. Rather than reproducing the button if you want to establish this segment the means you need it simply established the desired Icons, Active different colors and also Background by means of the Block Properties panel and unlock the HTML part. Once existing you would certainly should reproduce 2 easy snippets off code to get extra button Icon and Content (or even eliminate some tiny bits if you don't require them). Do not overlook to transform the i.d. names off the recently added elements if you want to link all of them correctly with each other.

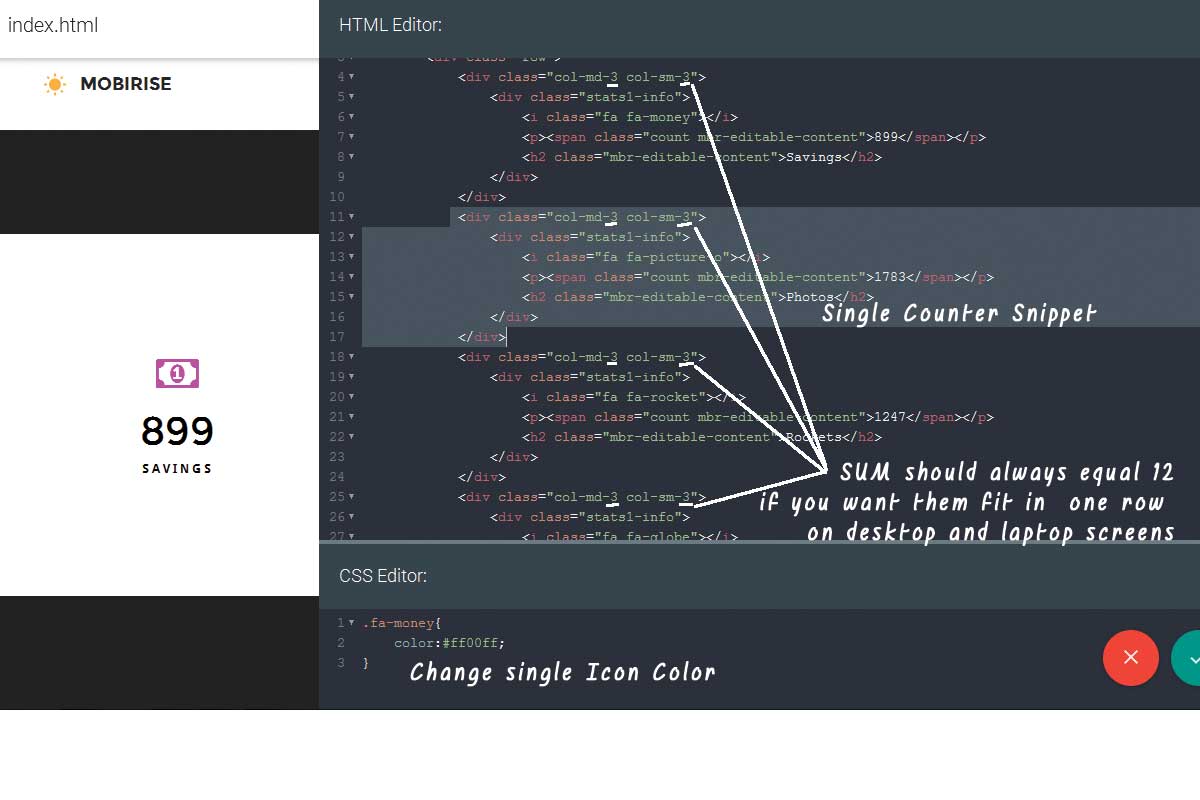
Let's count as high as our team prefer!
The counters are actually wonderful! I've constantly liked this simple, clean and also informative means from providing some varieties to the individual. Since off the amazing computer animation effect you kind off actually see the ascendance, obtain a bit off a the real world experience. Thus naturally I suched as the counters obstructs instantly. Establishing the subtitle and amount and await to takes place directly in the block-- simply click and also type. If you prefer all shade for the images modifying this happens through the easy CSS program we spoke around previously right here. Changing the amount of the counters needs not just duplicating/ wiping out the code yet also some arithmetic to establish the Bootstrap grid column lessons for all the bits-- the total ought to always equate to 12 in purchase for them and appear in one line on personal computer display screens.

The group parts render fairly effectively and do not demand much off a tweaking-- merely choose the background, transform the inscriptions and also information and also you're really good to head to. The selected looks of 3 as well as 4 images straight are in fact quite adequate in order both providing your group (or even perhaps products) and the world and at the same connection preserving the readability of your website-- multiple in a row are numerous as well as 5 or 6-- I presume a lot of-- the consumer must have an excellent perspective over the pictures.
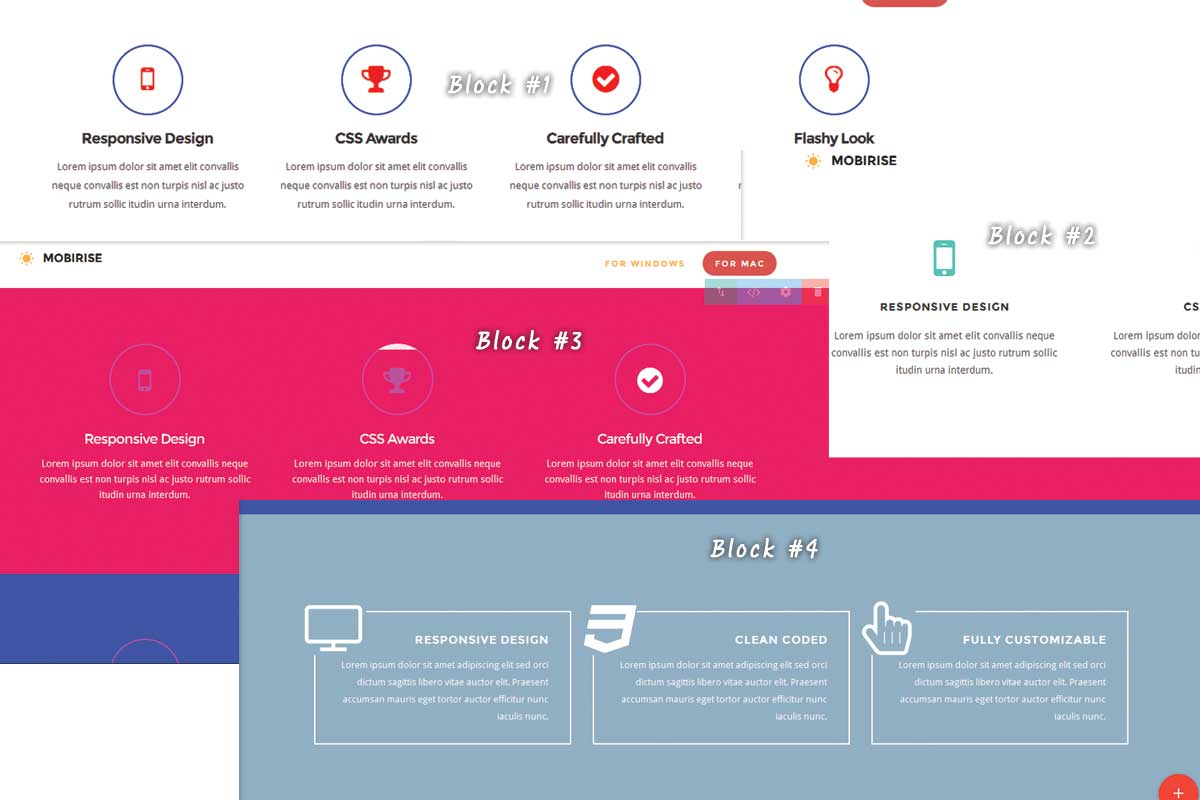
Another entirely brand new component launching along with the UNC Bootstrap One Page Theme are actually the Iconic Features Blocks. With the evolvement off the theme they got numerous change choices specifying you without the previously consistent candy eco-friendly colour and making it possible for modification depending on and practically any kind of desired site appeal. In addition with help from Mobile Bootstrap Builder powerful Custom Code Editor Extension you could make some additional alter according your requirements. As well as you may do that with simply a couple of easy lines off standard!
Permit's look into just how. And also merely and be very clear in the image listed below you could view just what I imply talking block # 1 and 4.

Brag regarding your customers and also your capabilities
One more novelty presented in the UNC Bootstrap Responsive Theme are actually the Client Style blocks out. They offer you straightforward however attractive means from showcasing logotypes or one more set of tiny measurements readable images. They could be either usinged for customers or technologies or some other set of referrals neat stacked straight. If you need to have more things-- only incorporate yet another blocks as well as change the paddings and acquire consistent look. A two-row network block is actually additionally featured and also if you require some placeholders unfilled, just load a blank PNG documents. Like the gallery block if you want to attain steady look all the pictures should maintain same proportions-- the original placeholders are really unbiased. Nevertheless the placeholders are actually utilizing simply one shade the block operates equally as well along with color photos fading all of them down until the customer floats all of them above. They are actually contacted Client Style Blocks however with just a small quantity off creativity with these blocks may be done a lot more-- like showing small pictures of your several shops and also linking them to the particular retail store subpage or Google maps area.
Aside from the other totally brand-new blocks our team've also generated Progress Bars below-- a component I've always suched as and also skipped. The block comes to be actually straightforward, completely customizable as well as pleasing. That carries 8 in different ways tinted improvement bars permitting you opted for which and present and the volume understands conveniently put together through comfortable sliders. This tool is actually not really most likely you will need additional in comparison to 8 improvement bars for the site you're generating, or at the very least must look at certainly not to because excessive might bore the consumer however still if you insist-- simply incorporate an additional block, remove the going and also established top/bottom paddings to accomplish consistency.
The blocks from this section would certainly provide you effectively for showcasing any items, short articles or even probably your job. The progression team has established all the best usual layouts for you and grab as well as come by your layout.
The section additionally carries all needed for constructing a solitary post, like Heading, quotes, photos and also online video sections. With this set of blocks and also the Mobile Bootstrap Builder freedom and grab and also drop all of them openly the Blogging Platforms should feel at the very least a little bit of endangered.
Right here in addition to the phone call to action boards our company discover one more preferred and also practical element which extends Mobile Bootstrap Builder selection from blocks-- the Accordion and his sibling-- the Toggle. These people will offer you best when you should feature a big volume of records however do not desire the consumers to scroll over that each time and ultimately generate uninterested end explore out. In this line from notions I assume the most ideal method this kind of component must appear at first is fallen down, but also for some type of reason the Accordion and also Toggle obstructs show expanded. Also Accordion behaves as Toggle and also bad habit versa. This understands repaired with simply though with only the removal of a basic lesson similar to this:

The short articles section-- content, information, information
If you must map out just some ordinary text message with an appealing full width sub-header area the UNC Bootstrap One Page Theme understood you covered. There are loads of cavalcade formats-- in proportion as well as disproportional ones and fit every preference. Specifying the cushioning possibilities offers you the flexibility obtaining steady appeal extraing multiple text blocks.
And also because this is actually a Social Media driven planet for the pleasing internet site you're constructing along with Mobile Bootstrap Builder as well as UNC Bootstrap Theme you've obtained fantastic Facebook Tweeter as well as Sondcloud assimilation blocks to maintain that on the top of the wave.
Would like to share your customer's opinion going you-- only get hold of one from the reviews blocks out as well as kind this right in. Tidy end artistic arranged they give a fresh end lighting techniques of sharing just what others presume and point out regarding you.
We've understood plenty of all and artistic approaches in showcasing customers reviews such as solitary testimonial slider, various clients responses and my individual favored the half testimonial/half photo part. All completely adjustable within this model and also ideally along with versatile variety of testimonials in the upcoming. Terrific feature!
The footers supply some trendy implements including kinds, get in touch with facts and maps integrated in one factor which directly I locate extremely practical. You likewise get the choice off leveraging the Font Awesome images to recap your contact relevant information. From training course there still continue to be the really good old Candy Green tones, yet I wish by now you've observed they are rather conveniently defeat capable.
Verdict
I found much enjoyable as well as creativity wondering around the blocks from the UNC Bootstrap Responsive Theme. As a Mobile Bootstrap Builder user I truly took pleasure in the remodelings presented in the last variation and also the fantastic potential of the just about one hundred predefined blocks. I was fascinated by variety off choices and reveal my sight ready and specified for me, simply standing by to provide all of them a go and also also located some tips I never considered prior to but most surely will implement down the road.
Therefore don't hold back individuals-- plunge in the whole new world of the UNC Bootstrap Flat Theme, take your time looking into and also customizing it and very soon you are going to additionally be actually astounded you're having therefore much enjoyable and also creating excellent stuff in the procedure!