27 Inspirational and Beautiful JavaScript Image Carousel Showcase
Killer Mobile Image Slider List
This slideshow design template is actually tidy, contemporary as well as basic-- optimal for a website along with a minimal theme, or one that desires to show off a modern-day design principles.
The slide show images are large, makings this theme best for image-focused web sites, including digital photography profiles or ecommerce web sites.
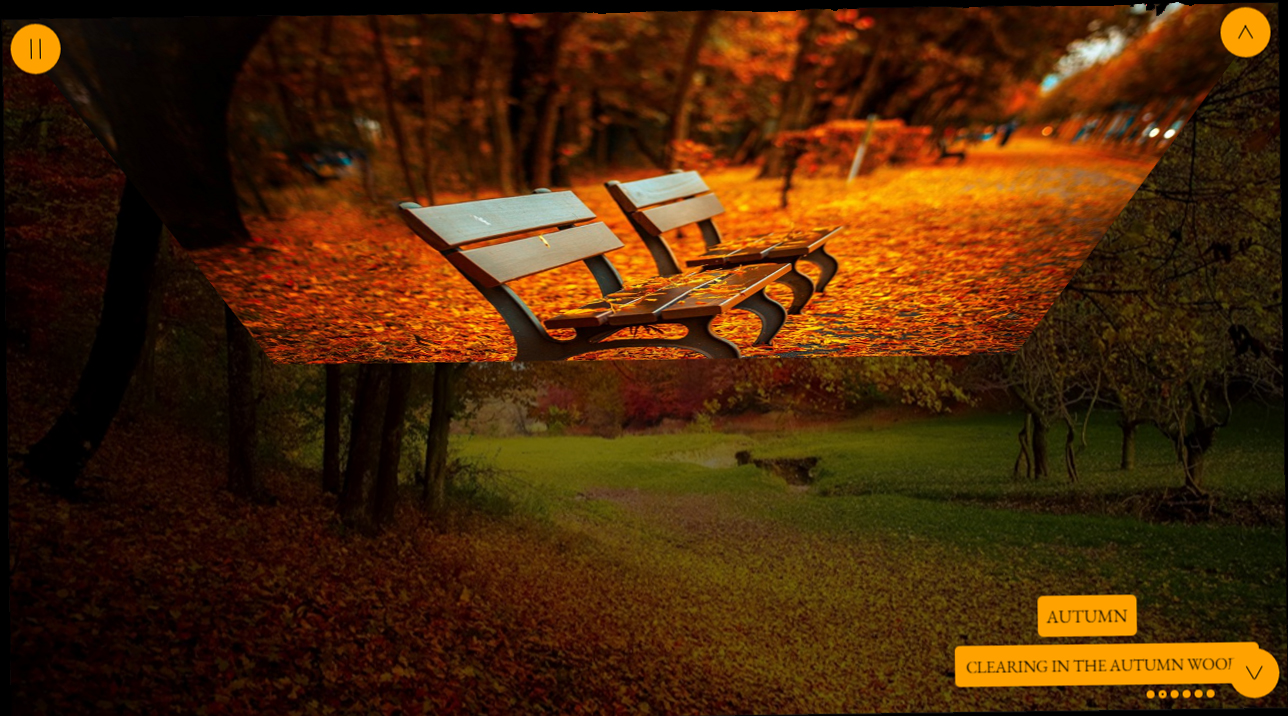
Each slideshow image 'drops' in to location up and down, with a little bit of bounce in the end that makes the activity believe very all natural as well as natural. The moment each image remains on display screen is short, however this can, certainly, be readjusted in cssSlider. The quick intervals imply that audiences can easily observe all the pictures available quite rapidly. A 'time out' key in the top-left section allows the customer and stop the slide show from playing and pay attention to a picture that records their focus.
Grafito Gallery Plug-in - Angular Image Slider
This porch possesses a contemporary elegance as well as an unusual color design. The result is actually really one-of-a-kind and also distinctive!
There is no framework effect and the slides, making it possible for the photos and occupy the max volume of room. Nevertheless, the images carry out possess a 'rounded edge' result, makings all of them seem like modern-day photographs off autos.
The typeface utilized is actually Averia Sans Libre, a special font that was produced from the average of lots of other font styles. It has an enjoyable and also somewhat hand-drawn appearance and this, which suits the wacky contemporary feeling of the picture well.
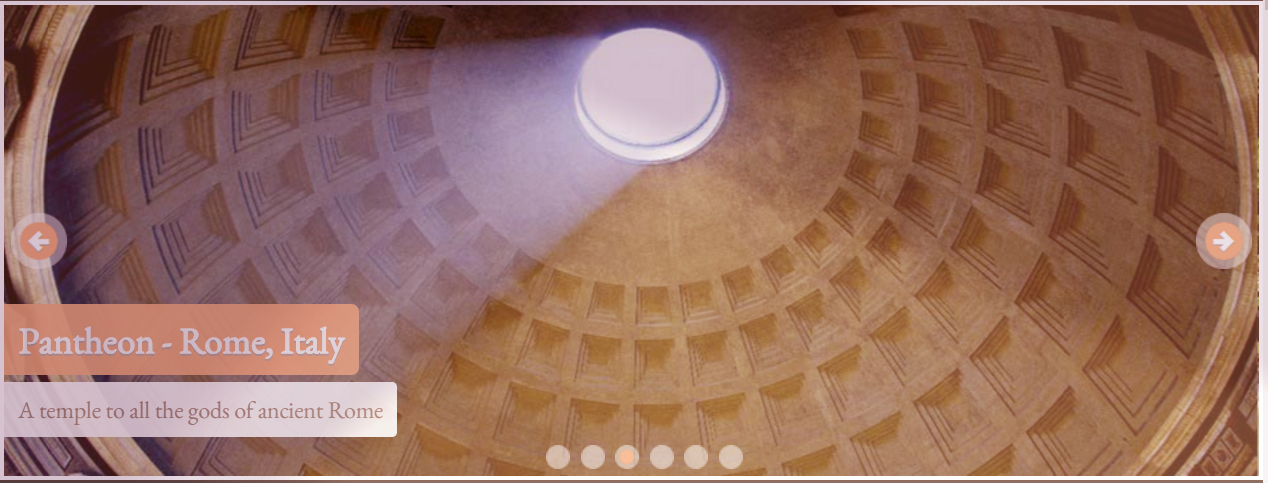
Gentle Simple Slider - Bootstrap Image Carousel
A picture carousel is actually an optimal accessory for pretty much any kind of web page and also could give it a lustrous and qualified appeal. Also the many fundamental website design will certainly seem brilliant along with incorporating a visuals slide show.
The images reveal the historical architecture, therefore this slide show could be used for any sort of form of discussion to display historical buildings.
The slider feels modern-day and pleasant and carry out. The treatment of bullets makes this very clear the technique the navigation device works, therefore this slide carousel is easy to realize and also apply.
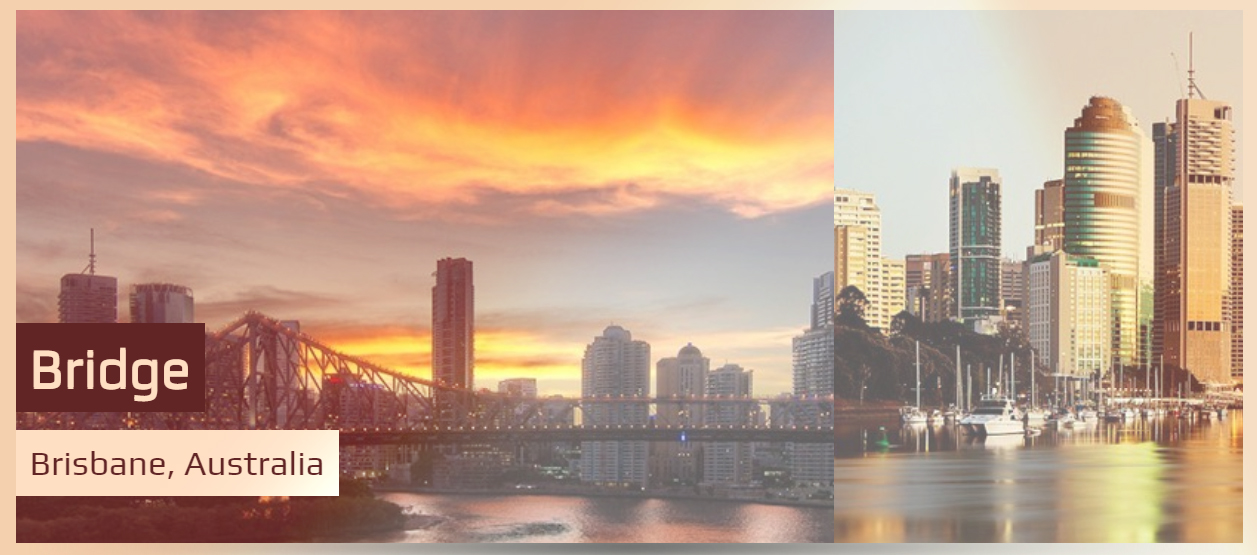
Retina-friendly Chess Slideshow - HTML Slider
This slider has an easy, well-maintained as well as incredibly present day style that makes use of monochrome.
Hovering over the slider lets multiple navigating arrows appear, one on each side. The arrowhead is composed of a white colored arrow head along with a black semi-transparent circle outlined along with a slim white perimeter. Hovering over the arrow makes the arrow attract attention a lot more along with its a lot less clearness. Clicking an arrowhead patterns you from the graphics. Considering that off this web sites clean as well as contemporary style, this slider will work properly on modern technology websites, software program firms as well as websites going modern-day design. That will also be actually a great selection for science-fiction authors and also any sort of website concerning deep space or future reasoning.
Turquoise Picture Slider - CSS Slider
The blue-green theme will certainly wow your website guests with its own original elements. The arrowheads are simple cycles with arrow indicators inside that have shadows falling apart. The explanation font style has an eye-catching shadow too. That's exactly what produces this slideshow spatial and involve the website visitors' focus. Given that pictures in the slideshow possess different dimensions, the switch result permits all of them with complete confidence transformed into one another.
If you float over the thumbnails, you'll see a cycle along with a loop in it on the grey semi-transparent history.
This slide show would certainly be ideal in web sites for bistros, culinary activities and also various other and inveigle target market.
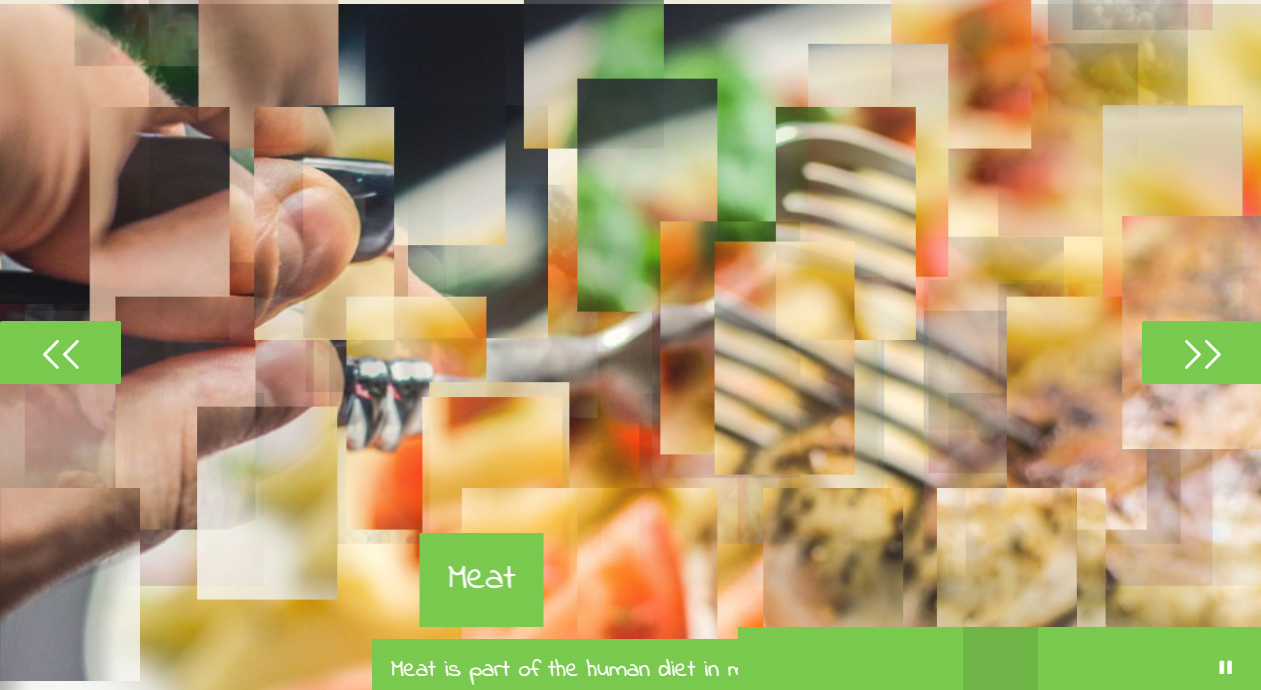
Parallax Image Gallery - HTML5 Slideshow
The existing receptive image bootstrap gallery could make everyone pleasantly famished. Checking out this slider, individuals are going to take it easy because of this green-colored style. On left as well as the right fit slide sides 2 arrowhead switches are actually revealed. They contain a square tinted in greenish having a dual arrow inside. The switch presents a little examine image while floating the mouse. The message explanation lies in the bottom-left slide edge. The font style 'Indie Flower' is actually recorded a green rectangular shape. You may easily visit any type of slide by clicking thumbnails.
Zippy Photo Gallery - CSS3 Image Slideshow
Zippy theme is actually certainly not like the others. The arrows are situated in the best leading and also base corners, both in one edge. The arrow key is constructed from an orange cycle and also a slim black arrow. The description is actually likewise superior. This is actually constructed along with a Garamond font. The description possesses no background so the composing searches contemporary.
On the lower aspect of the slider one may find classy bullets - orange dots. The Turn impact has a strong effect on customers gaining their interest.
Cursive Image Slider - JavaScript Image Slideshow
This css-only carousel layout is actually exciting as well as playful whilst retaining a present day simpleness. That is actually immediately and lots, totally reactive, as well as does not demand javascript or JQuery and function.
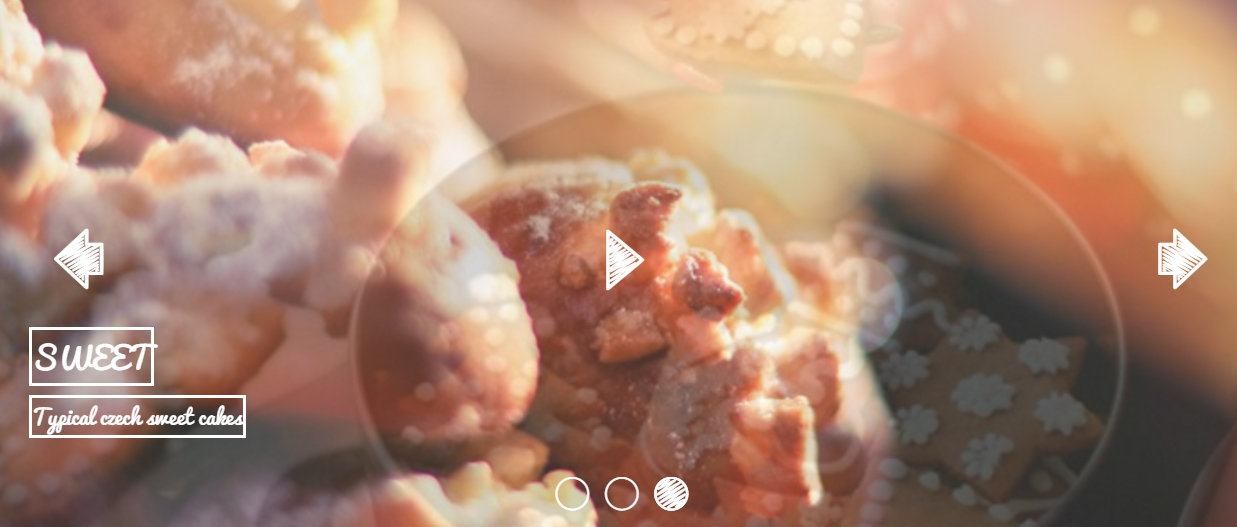
The style utilizes cursive font styles and also a 'sketchy' design aesthetic that helps the slideshow appeal handmade. Having said that, only a single colour is used, making this design excellent for sites aimed at creative miss, including cooking blogging sites, scrap-booking web sites and also various other 'Mommy writers'.
Given that the slide show uses just css and generate the user interface and also transition results the slider is remarkably rapid to load as well as will definitely work with any sort of unit along with a contemporary internet browser. Use this attractive slider and exhibit your recipes, hand-made arts-and-crafts, or even smart materials.
Ionosphere Style Gallery - Responsive Carousel
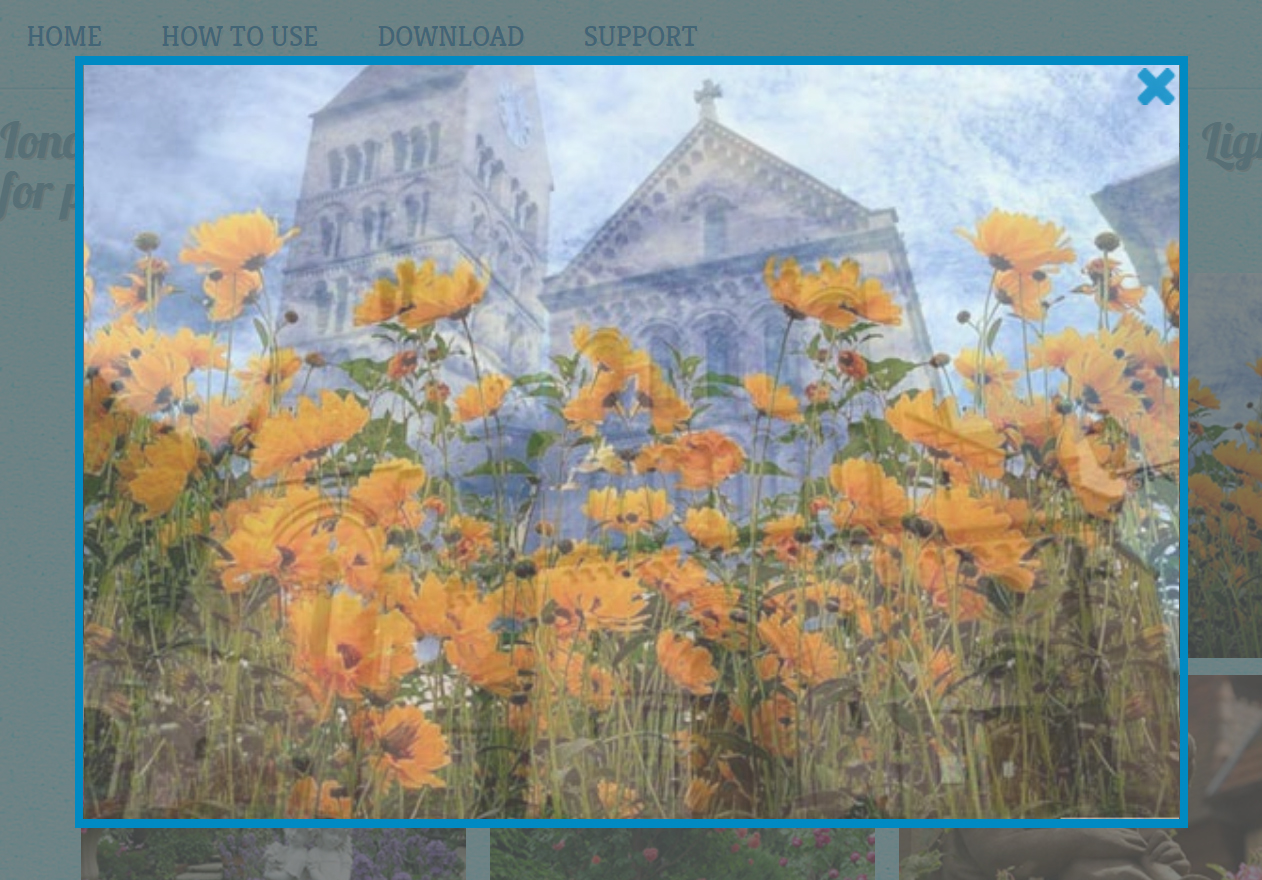
Everyone would certainly be satisfied position this scope and vivid slideshow where our company can easily view french blossoms as well as outdated homes. Sacking this slider will definitely promise that audiences will not be capable to maintain their eyes off of your internet site.
The positive lightbox has pivoted edges giving your website the best romantic appeal. Hovering over the popped up pictures allow blue navigating arrowheads appear to opt for and also in reverse through the slider.
At the photo base you'll view the slide description with black history that looks coming from below. The entire style completely matches the idea of the discussion, so that could be related to create your internet site appear additional gorgeous.
Route Content Slideshow - jQuery Carousel
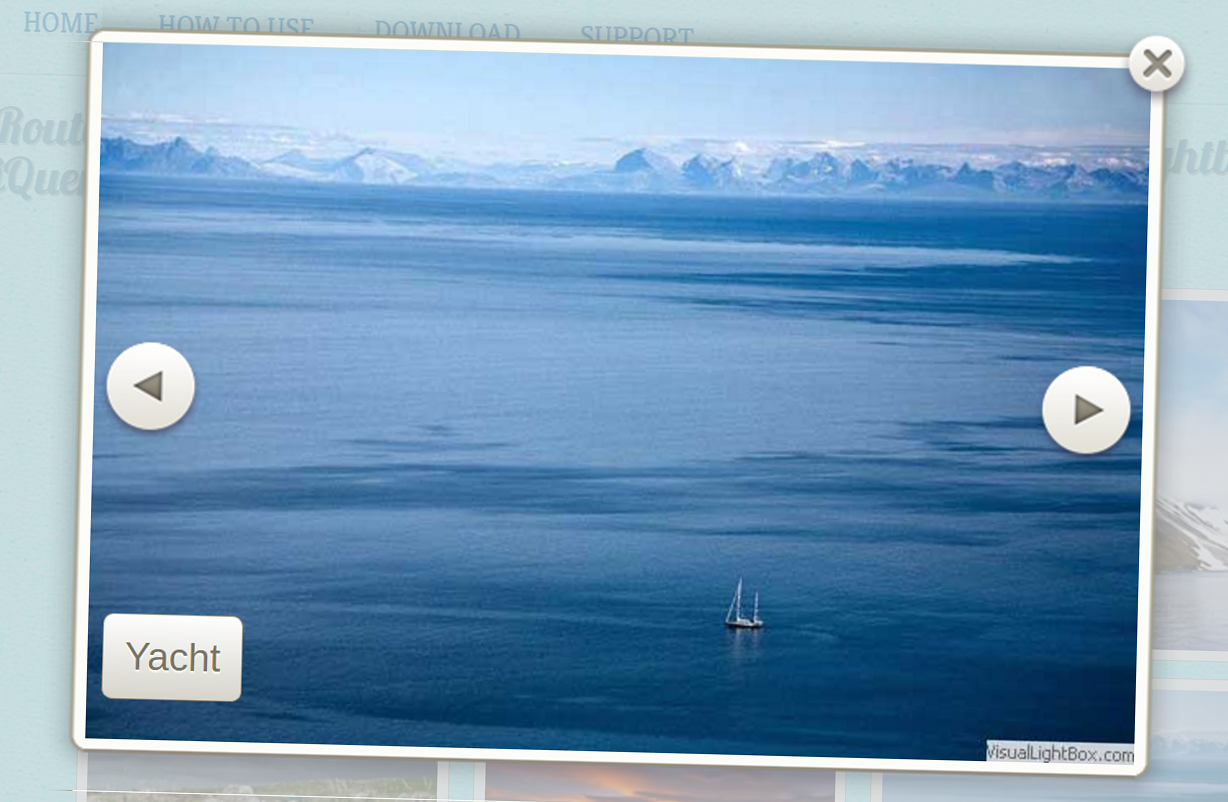
This Route Slider incorporates impressive nature garden images. It is going to perfectly match the principle of a travel bureau, eco-friendly preservation company as well as various other firms. Floating over the thumbnails from the natty lightbox darkens amazingly prepared pictures slightly to create them stand out. At the right and also left behind sides we can easily observe navigating arrows looking like sophisticated grey circles with triangulars within all of them. They disappear along with a fade impact and turn up again while switching between slider photos. Alongside them short summaries behave the very same impressing viewers with its own amenities.
Metro Image Gallery - Angular Image Slideshow
The appropriate slideshow for a blossomy shop as well as biologic areas is this Metro picture gallery. If you point your mouse cursor on a lightbox thumbnail, you'll view a summary carton show up off under. If you select that, the gallery is going to start. Below you find encircled arrowheads as well as description in white colored and also grey colours making it possible for users to shift photos in a quick and easy means. The porch structure resizes effortlessly baseding on the imagine dimension.
This memorable slideshow is entirely mobile-friendly, so this could be actually seen on units like tablets or phones along with desktop computers without any troubles.
Mobile-friendly Bubbles Slider - Angular Carousel
This slider is actually quite practical as well as uncomplicated. That participates in consistently, as well as due to the fact that this reaches completion this checks in reverse, shows up for the 1st picture, as well as instantly replays the complete collection right out. Consumers could find out which imagine they need to see through simply clicking the succinct imagine porch situated straight under the slide program whenever. Additionally, hovering within the succinct display screens the appeal header. The photos are actually sizable as well as possess the potential and subject particulars that can otherwise runs away the human eye. Because of this images need to be actually hi-res and also quality.
Kenburns Photo Gallery - Mobile Image Slideshow
The non-jQuery picture gallery is created making use of entirely CSS and that offers a fantastic method to showcase your images and to let website visitors and your web site observe the greatest of just what you must supply. It possesses an attractive change effect, with a slow and steady skillet toward the facility off the pictures, so your audience will definitely have a chance and find every particular that you desire all of them to. In between its own graphic allure and its complete complement of controls for the viewer, this jQuery-free gallery will be a surefire fine anyone who encounters your internet site.
With its own relaxed speed and extremely versatile appearance, this demo is the excellent CSS photo porch for a performer's internet site, an online apparel shop or even a web site dedicated to journey.
Dodgy Image Gallery - Responsive Image Carousel
A modern-day frameless layout, this slider always keeps control switches and the sides to make sure that the visitor's concentration is actually on the pictures. Straightforward, vibrant styling creates this slider excellent for modern sites.
For navigating, the jquery image gallery has oversized arrowhead managements at each edge. Through hovering over these arrows, the user can see a succinct preview from the upcoming or even previous slide. The intended slide is actually taken ahead by clicking the appropriate arrow. The double arrowhead layout on the navigating regulates contributes to the present day appearance from this slider.
The essential style from this slider is excellent for modern-day sites that market value user-friendly layout as well as basic display screens. Allow your pictures represent on their own.
Boundary Content Slider - Wordpress Slider
This somewhat uncommon slider theme is extremely modern as well as appealing. That is actually an even more 'square' shape compared to most site sliders, which permits is actually and help pictures that aren't yard. Maybe a fantastic addition for a portfolio website, or to feature portraitures from folks and also creatures.
The slider uses a rich wine red color pattern, made up for along with white. It's an unusual and striking color that recommends high-end as well as sophistication.
Each graphic in the slider aims as well as out, little by little fading simultaneously and reveal the next picture.
Brick Content Slider - CSS3 Slider
The change effect is exactly what produces this carousel truly amazing. Each slides bets as long as three secs prior to one more graphic replaces this.
This instance shows the slideshow in the course of a vast great breathtaking show that ensures and impress everybody that finds that. This instance features hardly any clutter as you potentially could to promise the images are actually shown without obstruction usually elements going away when not being made use of. The regular animation impact is actually Brick, which slides photos in through the right. Once again, the switch is certainly not tough but streamlined. The total end result is actually a slideshow that has been present day and also stylish but straightforward.
Mobile-optimized Showy Carousel - Angular Carousel
The animation effect is just what creates this carousel truly spellbinding. Each slides bets about three seconds just before one more graphic changes it. In case the photo is starting and alter, the upcoming image's darkness arrives in the left, and on the surface the perimeter. As quickly as photo has substituted the here and now one, individuals can observe the darkness in the leaving behind picture outwardly straight in the structure. This result genuinely emphasizes the look as well as draws in the consumer's interest, which is the explanation this will definitely look wonderful for digital photography or trip website, mainly because entices people.
The consumption from bullets will make it clear exactly what type of navigating unit operates, which indicates this slide program is actually understandable and also work with.
Dominion Slideshow - CSS3 Slideshow
Within this gallery each thumbnail possesses an easy framework along with explanation as well as plus buttons appearing splendid on any kind of unit. The theme of the slider can easily resemble a Summer Breakfast. Opening up the main gallery shows a darken framework rather which ideal distinguishes with the very first one. To focus on the picture in the center there is actually the grey semi-transparent history. The black arrowheads appear as soon as you float over the graphic. This slide show is going to suit on the menu web page for a cafeteria or even bistro to present available snacks.
Showy Slideshow - Wordpress Image Slider
A deceptively and also encouraging straightforward layout with appealing soft impacts, these are actually the highlights of this particular demonstration slide show generated using the incredible Wowslider. The pictures spin efficiently details generating a striking and also attractive result.
Each photo of the wonderful Oxford University is actually featured for a pleasant duration. And just in case you intend to choose or even in reverse a little, you can find an arrowhead each on right as well as left behind slide show sides.
Every arrow instantly highlights when you move the arrow over it and also disappears easily. The style is actually straightforward environment-friendly on a transparent white colored background. The tilted sides provide a feeling off originality to the arrowheads.
Fade Slideshow - Angular Image Slideshow
This is actually a relaxed, cute and lively slider design with a slightly feminine look. It will be excellent for internet sites with an arts-and-crafts emphasis, for bloggers, or even for charm and chick-lit writers.
The design makes use of a purple and also white shade program, rounded sections, and openness to produce a delicate, somewhat laid-back appeal. Naturally, everything may be tweaked and also tailored in cssSlider to make sure that the resulting slider blends perfectly along with your website.
This slider is an excellent selection for anyone which wants a relaxed slider layout that still has highly effective functions and also a trusted framework.
Ionosphere Slider - Mobile Image Slideshow
This slider demonstration takes advantage of the prominent 'pile' result for slide shifts. In this result, each brand new slide simply wipes in coming from the best side to the left. No fancy putting as well as sidetracking magic tricks, an easy wipe. In this manner, the viewer really isn't sidetracked and also focuses directly on the image in front.
The slider trial has stinging, angular rectangle-shaped boxes for text, positioned in the lesser nigh side section. Each container is actually a translucent black with white opaque writing.
The bullet points are put in the reduced middle in the form from plain grey circles. Basic blue arrowheads for navigating are actually current in best and also left edge.
Epsilon Slider - Free Slideshow
The slide show possesses extremely minimal functions and maintain its simplicity as well as orderly appearance. It has an extremely slim white colored frame that would operate wonderful as a header slideshow for smooth and present day sites that desire to portray a nice and qualified hope to its visitors, such as wedding event photography websites, or even a center item photography website.
Over the slideshow, there are small containers that provide small previews of the images that remain in the slide show. This makes for fast changing off the slides. Each container off sneak peek is highlighted along with a purple perimeter. The previews are actually slightly dulled so that each sneak peek on mouseover may fill in night comparison and the others.
Mobile Sunny Slider - CSS Slideshow
This Sunny Fade slider theme provides a gentle and extremely chill transition from slide and slide, permitting your internet site users and enjoy a relaxing slider off each of your ideal graphics. With a built-in sneak peek door and also an audio function that they could manage, both the eyes and ears off your attendees will certainly be accommodated while they look at your pictures at their personal rate. As constantly, you'll have the very best slideshow technology at your solution, allowing glitch-free and also uninterrupted displays that make sure to stay in the thoughts off your consumers for times ahead. WOW Slider's layouts work similarly properly whether your audience is actually using that on a desktop computer or smart phone, so this is going to never confine your ability to capture the creative imagination of site visitors and your site, no issue how they are accessing it.
Slim Slider - CSS3 Slideshow
If you really want an elegant slider layout along with an old-fashioned complexity at that point this is actually the one for you.
The design utilizes a delicate as well as faded brownish, remindful of sun-bleached leather-made, and also white colored. By utilizing only 2 colors, the style handles and continue to be simple and also classy however added flourishes in the typography and UI elements stop that coming from feeling too pure and also tidy.
This layout is a suitable choice for various internet sites. It would certainly function particularly properly for antiquities suppliers, anyone selling classic goods, as well as outfits developers that carry a vintage luxury as well as refinement. It would certainly likewise operate well for historic romance writers.
Non-Javascript Material Slider - HTML5 Image Slider
This demonstration exhibits your pictures in a spectacular slide show that is about discussion! Arrows as well as titles are actually swept aside to the sides and sections and steer clear of jumbling the monitor while always being quickly accessible for very easy control and accessibility. You may progress as well as backward by clicking the previously mentioned arrows at the left and also right-hand man of the display which are actually encased in simple blue circles that match the picture headline's square history as well as the ones at the end of the demonstration that rapidly enable you to skip and whichever graphic you may prefer to observe at any type of moment. You can also scroll through them by clicking on as well as dragging the computer mouse over the pictures if you prefer.
Bootstrap Gallery - HTML Slideshow
Bootstrap delivers a succinct component that is actually created to showcase linked pictures in a grid with thumbnails. Clicking on the thumbnails from this terrific gallery raises a complete monitor slider home window with new phone images. This slider is actually receptive exactly what suggests this resizes to match the display screen that is actually being actually featured on.
Site visitor may understand to any type of photo making use of white bullets at the slideshow bottom. The very easy yet soft transition effect offers a suitable way from presenting the internet site material.
Including a css graphic gallery to your internet site carries out not must be complicated or even lengthy. It's obviously the finest method to spruce up your site.
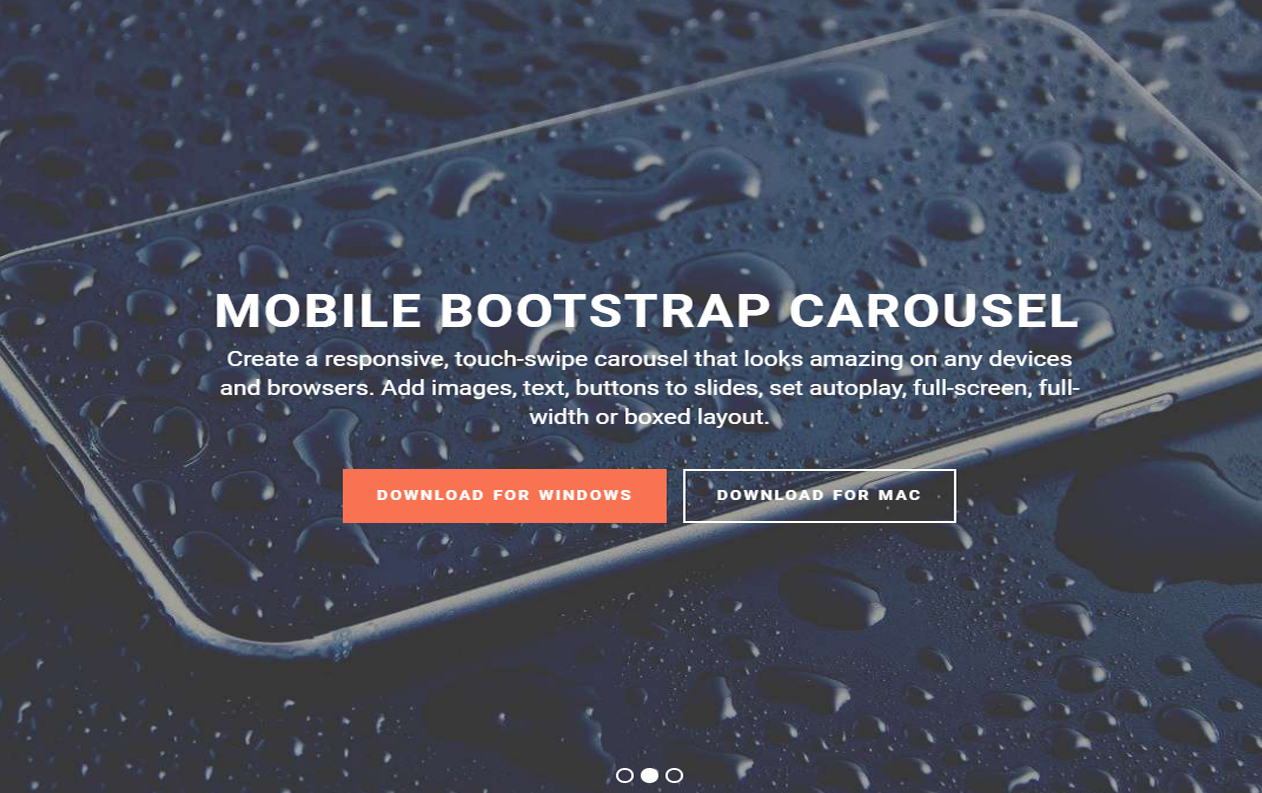
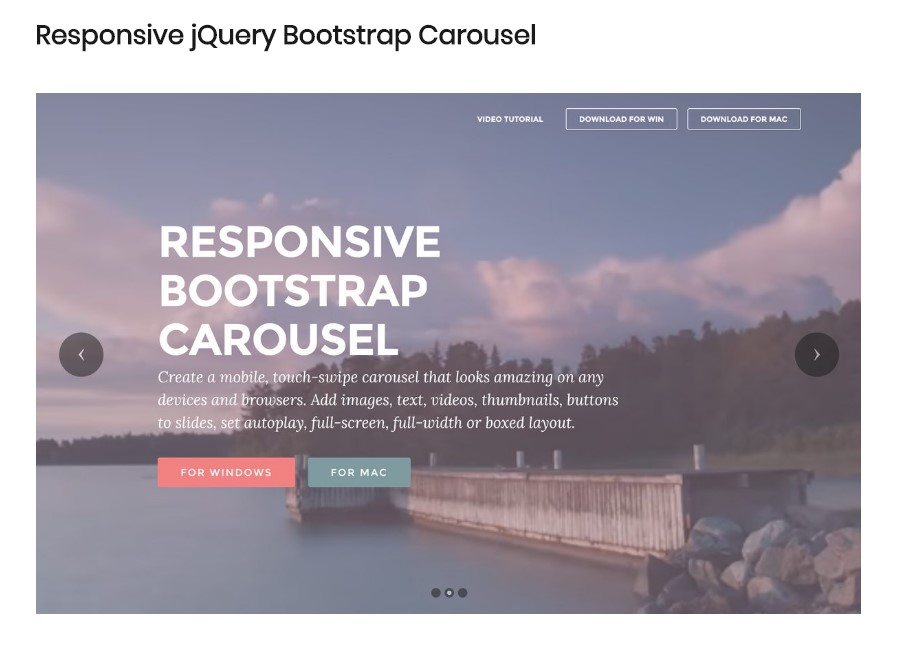
Bootstrap Carousel - Free Image Slideshow
To embed a sensational photo slide carousel that is actually actually present day of its internet nature, you can utilize this slideshow accordinged to Bootstrap-- the best highly effective and also dependable platform. It will definitely fit the display of any sort of tool giving a shiny look as well as believe captivating your web site visitors as well as creating them remain on your webpage.
The Slider is actually complete display screen sized providing a background emotion best for providing products and services. The square white colored arrows are positioned on the right as well as left behind photo sides. The white colored modern bullets permit individual easily navigate from the entire slider.
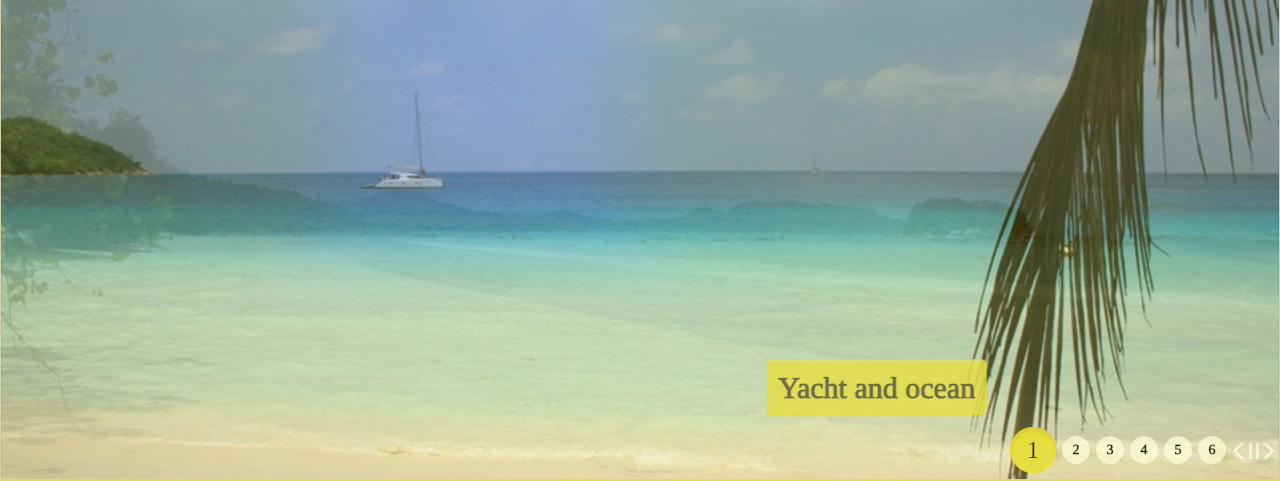
Responsive Angular Slider - JavaScript Image Slideshow
This Demo Slideshow will definitely amaze quite everyone along with its own user-centricity and responsive style. It reveals a vibrant evening attributes soothing any person which takes a look at its own sundown pictures. User may move forward for or even in reverse clicking the bottom-right or even top-left arrows like slants along with on sneak peek switches near the bottom. As a result this slider theme is called Angular. There you'll see little images for skipping slides and also visiting the slide individual wish to consider. This Collage impact with its own tossing photos in to the background and getting these from nowhere will definitely enthuse your website audience supplying unforgettable user-experience.
Carousel Slider - Mobile Image Carousel
Numerous slider styles look very comparable, and also that is actually difficult and discover one that attracts attention and is unforgettable. This theme off cssSlider steers clear of that trouble by being very one-of-a-kind in every facet, whilst still seeming professional and modern.
This slider will be actually ideal for websites that intend to be momentous however still look expert and respected. Financial sites would certainly take advantage of its clean and also authoritative appeal. In general this slider layout is full-grown, trusted and unforgettable-- benefiting any type of website that has a grown-up target market and goes over severe topics.
Like all cssSlider concepts, the theme is actually entirely receptive, fast-loading and also reputable. There are no pictures utilized in the interface, which helps make sure the slider always operates perfectly.
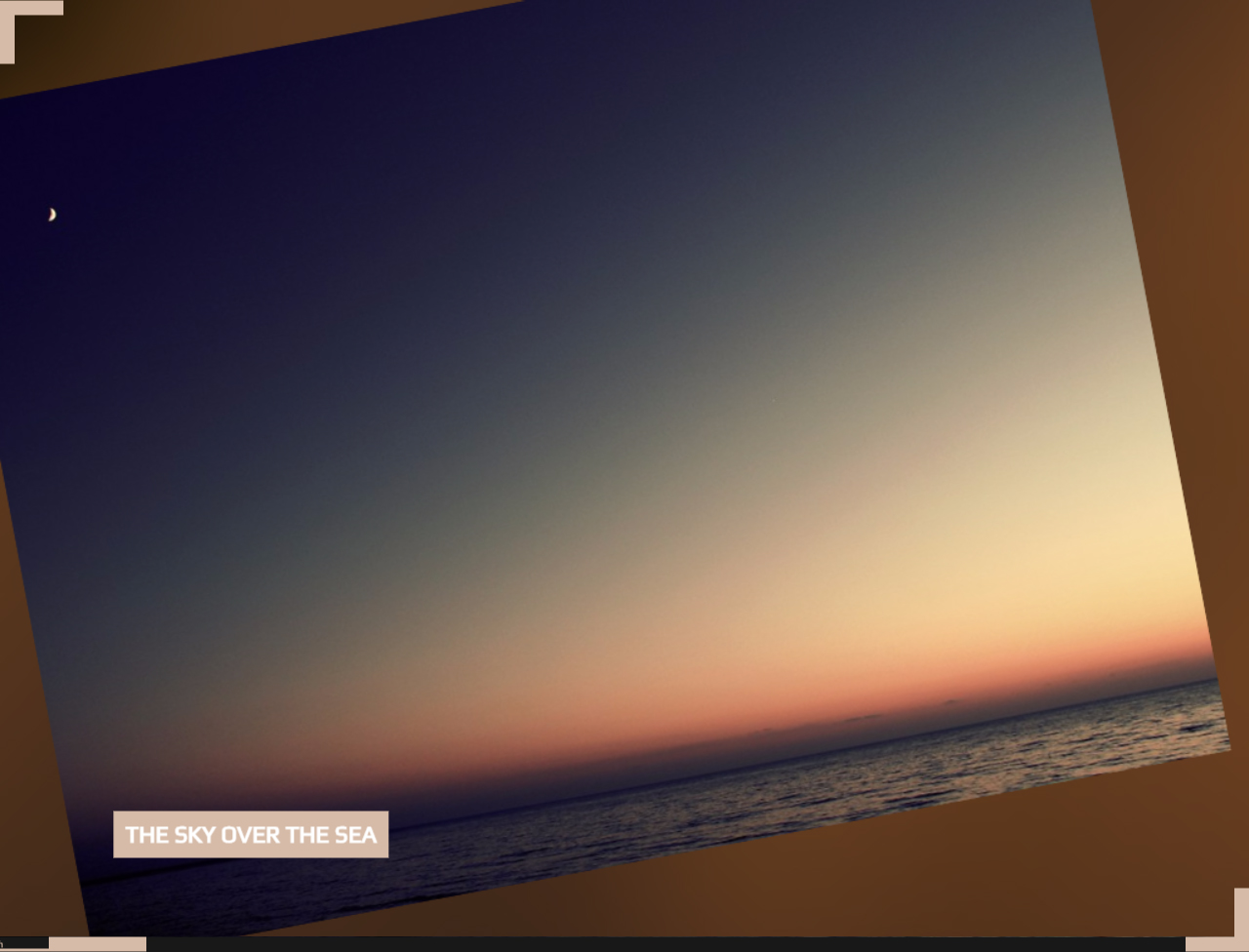
Utter Image Gallery - Bootstrap Image Slider
The Push Stack slideshow layout provides a pointy presentation for your photos, with an impressive change from one slide and the next and also lots of practical commands for audiences. Guests and your web site will certainly be actually petrified by smooth shift off graphic and photo and they'll without a doubt cherish the potential and stop on images that record their focus, along with sneak peek the remainder of the slides and also head to directly to any among all of them along with nothing greater than a click on off the mouse.
You may count on the same terrific functionality coming from this Utter template that you will off all WOWSlider slideshows. They are actually all made to operate effectively on any type of unit and they've been repeatedly evaluated to make certain that they are without flaws, offering internet professionals along with a superb variety off effective champions for their websites.
jQuery Bootstrap 4 Carousel Example
CSS Bootstrap Carousel Template
Responsive Bootstrap Carousel with Autoplay
HTML Bootstrap Image Carousel Slider