Bootstrap Glyphicons Download
Intro
In the prior couple of years the icons got a notable part of the website page we got used to equally watching and creating. By using the representational and clean intuitive meanings they basically immediately relay it got much less complicated to set up a target position, showcase, support as well as clarify a particular point without loading wasting tons of time searching or making up proper images and providing them to the load the internet browser will have to carry each time the web page gets displayed on site visitor's display. That's the reason why in time the so favorite and conveniently provided in one of the most popular mobile friendly framework Bootstrap Glyphicons Using got a fixed location in our system of thinking when also portraying up the really following webpage we shall build.
Extra opportunities
However some things do progress and not return and alongside the latest Bootstrap 4 the Glyphicons got left because so far there are certainly plenty of proper replacements for all of them featuring a lot greater number in shapes and designs and the equal simplicity of utilization. In this way why narrow down your visualization to merely 250 marks while you can easily have thousands? So the innovator stepped back to enjoy the growing of a large selections of totally free iconic font styles it has evolved.
In this way to get use various really good looking icons along by using Bootstrap 4 everything you need is taking up the assortment applicable best for you plus incorporate it in your webpages either by its own CDN link or by simply getting and hosting it locally. The current Bootstrap version has being actually thought completely operate together with them.
How to utilize
For effectiveness purposes, all icons demand a base class and separate icon class. To use, set the following code pretty much everywhere. Be sure to leave a gap between the icon and text for effective padding.
Do not hybridize by having some other elements
Icon classes can not really be directly added together having other types of components. They really should not actually be employed along with other classes on the same element. In its place, provide a nested
<span><span>Primarily just for usage on clear components
Icon classes can only be operated on elements that have no message content and have no child features. ( more info)
Substituting the icon font position
Bootstrap presumes icon font data will most likely be situated in the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Use the related URLs selection provided with Less compiler.
- Shift the
url()Utilize just about any selection best suits your particular development setup.
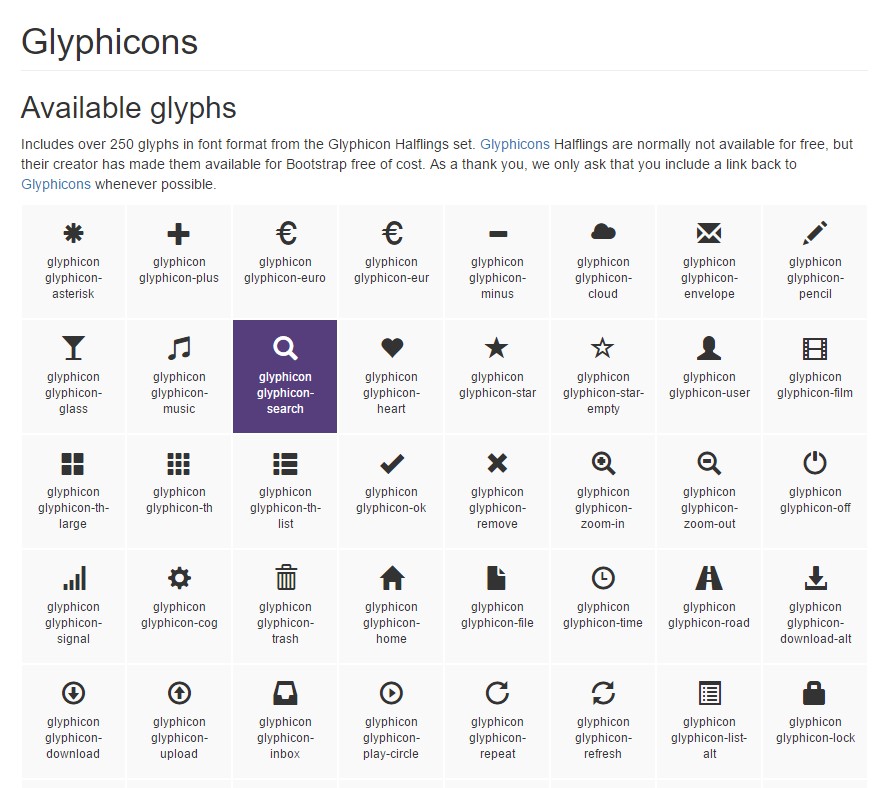
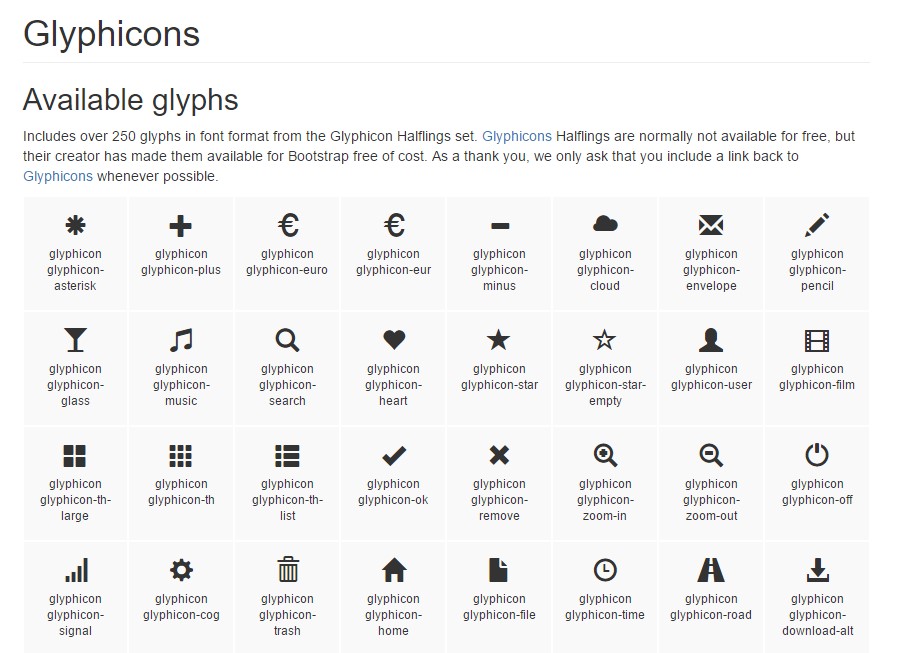
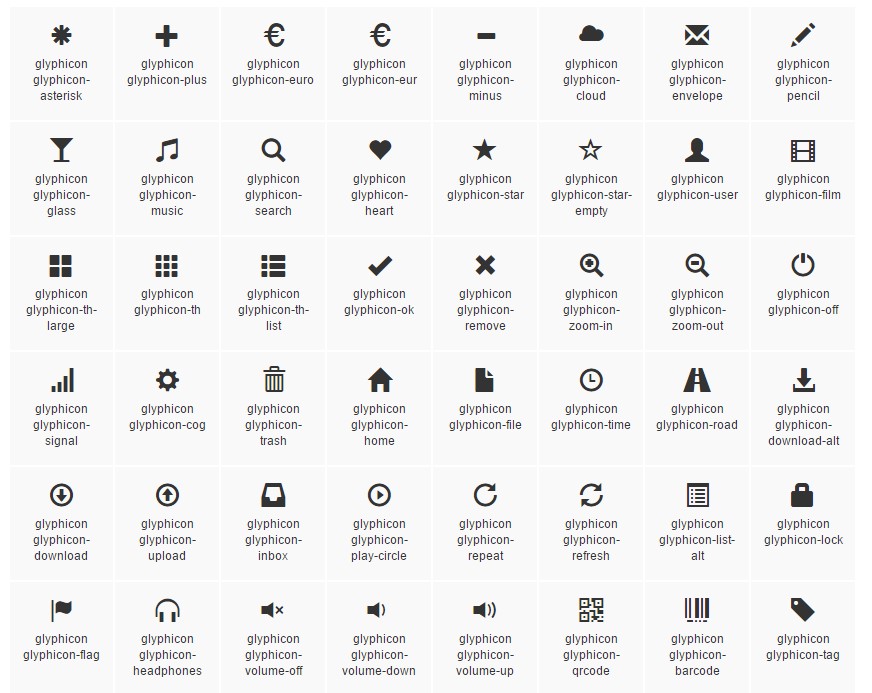
Usable icons
Current versions of assistive technologies will reveal CSS produced information, as well as particular Unicode aspects. To stay clear of confusing and unforeseen result in display screen readers ( specially anytime icons are chosen just for decoration ), we cover up them by using the
aria-hidden="true"In the case that you are actually working with an icon to convey interpretation ( besides simply as a aesthetic feature), make certain that this meaning is likewise conveyed to assistive technological innovations-- for example, involve additional web content, visually disguised through the
. sr-onlyIf you're making controls without any other message (such as a
<button>aria-labelVery most common icons
Here is a selection of the very most favored completely free and valuable iconic font styles which can possibly be efficiently chosen as Glyphicons substitutions:
Font Awesome-- incorporating much more than 675 icons and even more are up to come over. All these also come in 5 additional to the default scale and also the internet site offers you with the opportunities of attaining your own personal changeable embed url. The operation is pretty practical-- simply just add an
<i><span>Yet another selection
Material Design Icons-- a selection with more than 900 icons applying the Google Fonts CDN. If you want to feature it you'll require simply the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller sized library
Typicons-- a bit tinier library along with about 336 things which primary webpage is similarly the Cheet Sheet http://www.typicons.com/ where you can purchase the particular icons classes from. The use is essentially the same-- a
<span>Conclusions:
So these are some of the choices to the Bootstrap Glyphicons Class from the old Bootstrap 3 edition that may possibly be utilized with Bootstrap 4. Applying them is simple, the documents-- commonly vast and near the bottom line just these three selections deliver just about 2k well-kept pleasing iconic pictures which compared to the 250 Glyphicons is just about 10 times more. So now all that is certainly left for us is having a view at every one of them and picking up the most appropriate ones-- luckily for us the web catalogs do have a useful search engine element as well.

Ways to work with the Bootstrap Glyphicons Download:
Connected topics:
Bootstrap Icons formal documentation