Bootstrap Header Example
Overview
Like in printed documents the header is one of the very most crucial components of the website pages we create and obtain to operate every single day. It safely maintains probably the most crucial info about the status of the establishment as well as person responsible for the webpage itself and the essence of the entire web site-- its own navigating system which along with the Bootstrap Header Form itself must be thought and design in this type of means that a visitor rushing or definitely not actually knowing in which way to go to merely take a peek at plus discover the wanted information. This is the preferred situation-- in the real life making as close as possible to this appearance and attitude in addition goes since we pretty much each time have some project particular restrictions to keep in mind. Additionally unlike the written documents all over the world of web we should always remember the variety of attainable devices on which our pages could possibly get exposed-- we should really assure their responsive behavior or else to puts it simply-- ensure that they will demonstrate most effective at any display size attainable.
In this way let us have a glance and see how a navbar gets created in Bootstrap 4. (see page)
Ways to work with the Bootstrap Header Example:
First of all for you to create a webpage header or as it gets referred to in the framework-- a navbar-- we need to wrap the whole item inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent feature we should start off by applying a button feature which in turn shall be applied to reveal the collapsed web content on a smaller display sizes-- to do that generate a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is truly bright new for most current alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the main component-- making the collapsible container for the major website navigating-- to perform it generate an element utilizing the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemRepresentation of menu headers
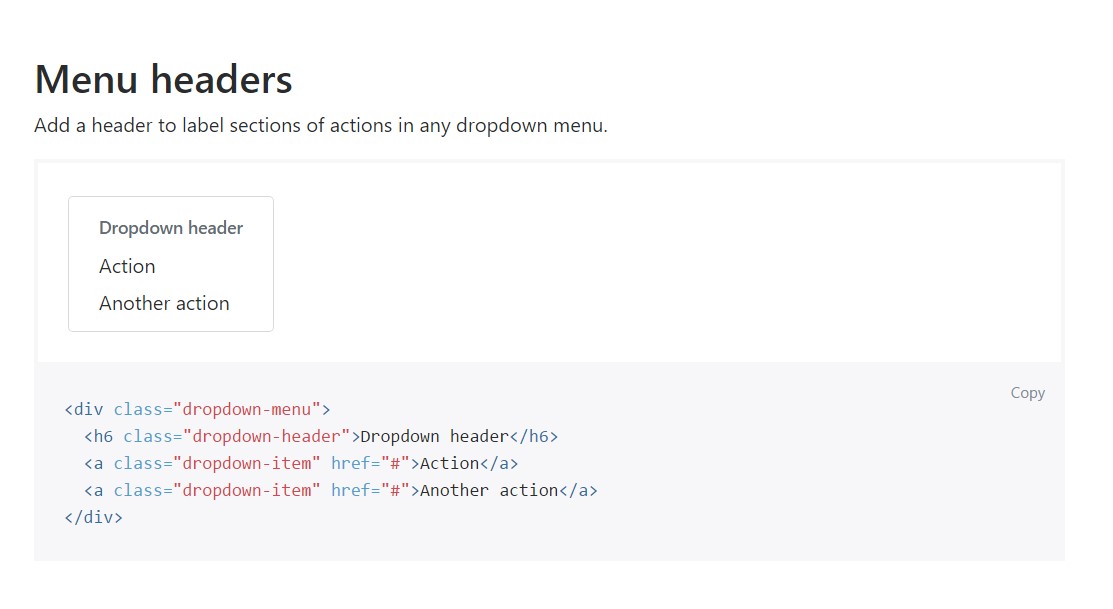
Incorporate a header to label sections of activities into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other possibilities
One more brand-new item for this particular edition is the option to bring in an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
The moment it approaches the header elements in the most recent Bootstrap 4 edition this is being taken care of with the included Collapse plugin and various navigation special web content classes-- some of them developed primarily for keeping your label's identity and others-- to make sure the real page navigating structure will feature best collapsing in a mobile design menu when a indicated viewport width is accomplished.
Examine some on-line video information relating to Bootstrap Header
Related topics:
Bootstrap Header: authoritative records

Bootstrap Header short training

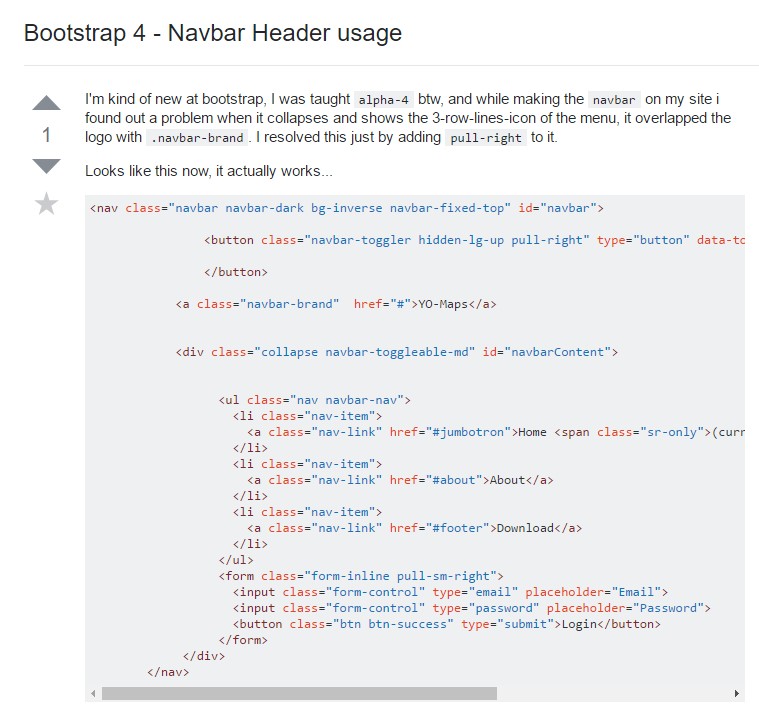
Bootstrap 4 - Navbar Header utilization